前回に引き続き、SWELLを活用したコーポレートサイト(カフェ風デモサイト)の作り方を解説していきます。(まだ前回の記事を見てない方は、先にご覧ください。)
\ 前回の記事はこちら /

本記事では、コーポレートサイト(カフェ風デモサイト)の「メインビジュアル」を作成していきます。
SWELLのメインビジュアルにおけるカスタマイズが知りたいだけの方でも参考になると思うので、ぜひ最後まで読んでいただければと思います。
\ 国内人気No.1!簡単なコーポレートサイトは誰でも作れる! /
なお、「SWELLでコーポレートサイトを作ってほしい!」という方向けに、受託での制作サービスを提供しています。興味のある方は「こちら」よりご確認ください。
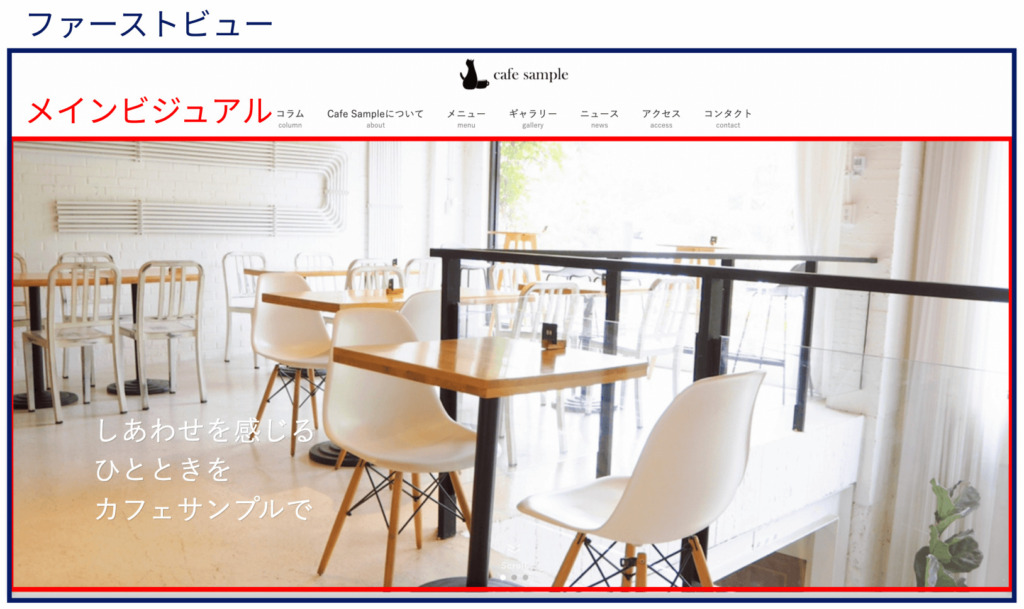
メインビジュアルとは

「メインビジュアル」とは、ホームページに訪れた際に、最初に表示される部分の「大きな写真やイラスト」のことです。
また、最初に表示される全体部分を「ファーストビュー」と定義されています。
SWELLでの「メインビジュアル」のカスタマイズは、
- 画像
- スライド(画像1~5枚 | アニメーション設定可能)
- 動画
などなど、基本的なことは対応しています。
ここで説明すると非常に長くなってしまうので、気になる方はSWELLのマニュアルを一通り見ておきましょう。

メインビジュアルのカスタマイズ方法

前回の状態から、メインビジュアルをカスタマイズしていきましょう。
- 表示設定の変更
- 各スライドの設定
- 画像スライダーの設定
- 記事スライダーの設定
- CSSの追加
順番に解説していきます。
1. 表示設定の変更
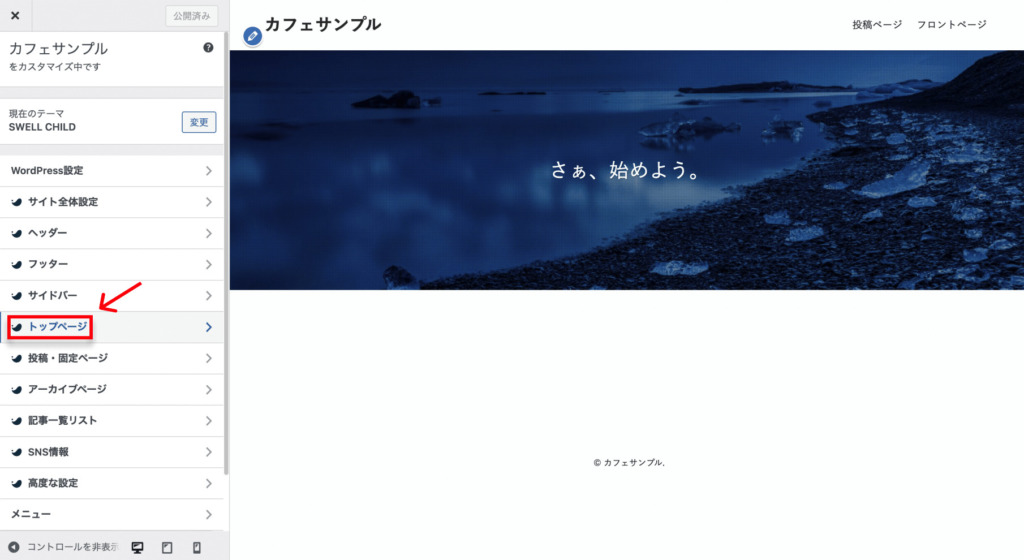
まずカスタマイズに入って、「トップページ」→「メインビジュアル」をクリック。
ここで、メインビジュアルの設定をしていきます。

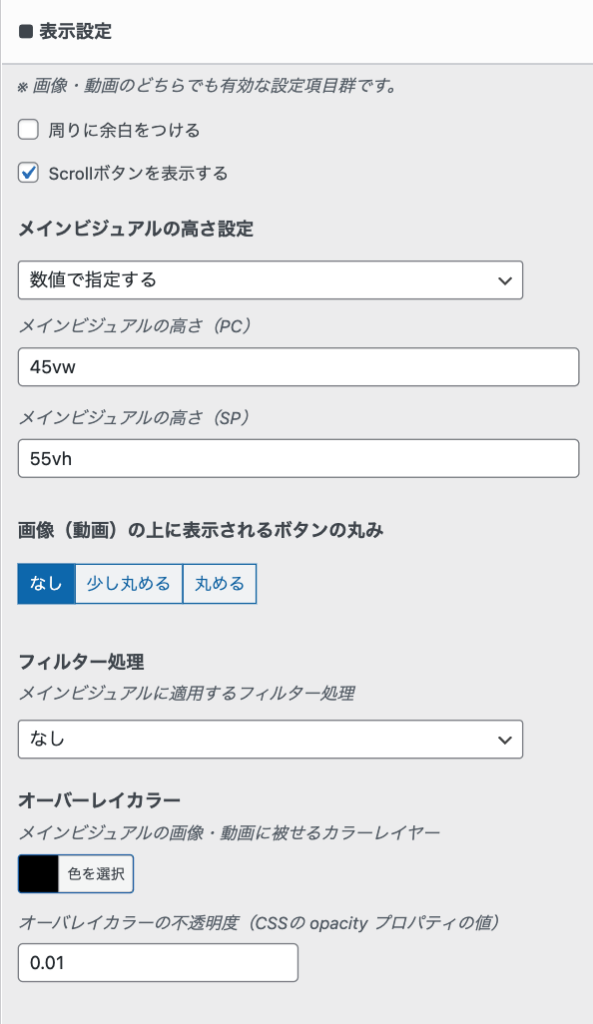
表示設定を以下のようにしていきましょう。

デモサイトではこのような設定にしてますが、各々で好みの設定に変えていってもOKです<(_ _)>
2. 各スライドの設定
次に各スライドの設定をしていきます。
スライド[1]では以下のように設定していきましょう。

また、メインテキスト[1]の内容は、
<div class="main-text">しあわせを感じる<br>ひとときを<br>カフェサンプルで</div>このように設定しています。
デフォルトでは「さぁ、始めよう」という文字が入ってると思うのですが、それは消してもOKです。
![SWELLのメインビジュアルにおける各スライドの設定[2]](https://sgs-prog.com/wp-content/uploads/2022/03/6-1-602x1024.png)
![SWELLのメインビジュアルにおける各スライドの設定[3]](https://sgs-prog.com/wp-content/uploads/2022/03/7-601x1024.png)
スライド[2]、[3]も同様に設定していきましょう。
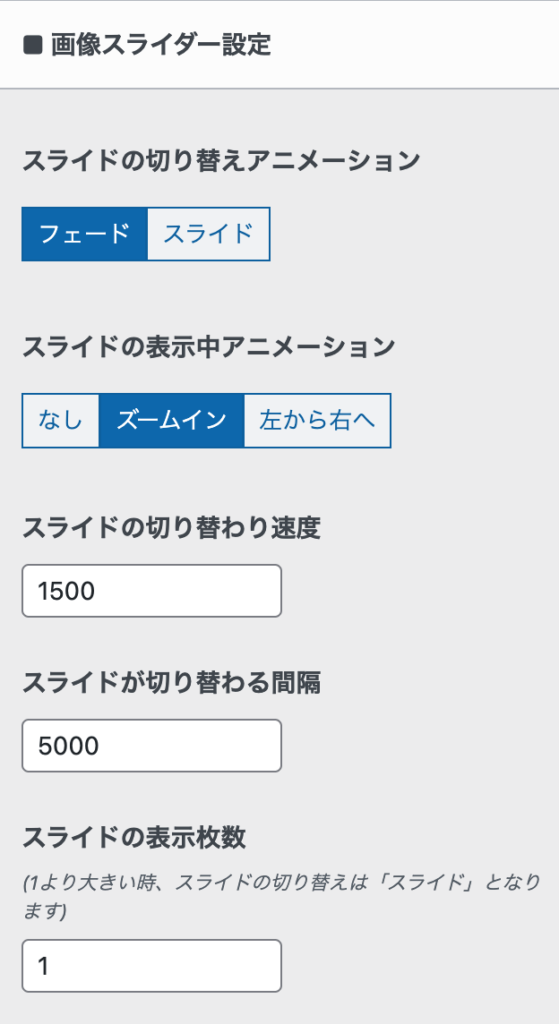
3. 画像スライダーの設定
各スライドの設定が完了したら、「画像スライダーの設定」ができるようになってます。

デモサイトでは、上記のような設定になってます。(ここの部分も設定を自分好みに変えていってもOKです。)
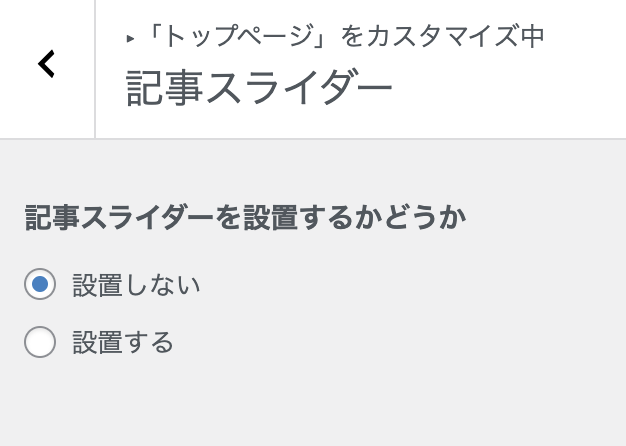
4. 記事スライダーの設定
カスタマイズの「トップページ」→「記事スライダー」をクリック。
「設置しない」を選択しましょう。


これで、記事スライダーを非表示にすることができます。
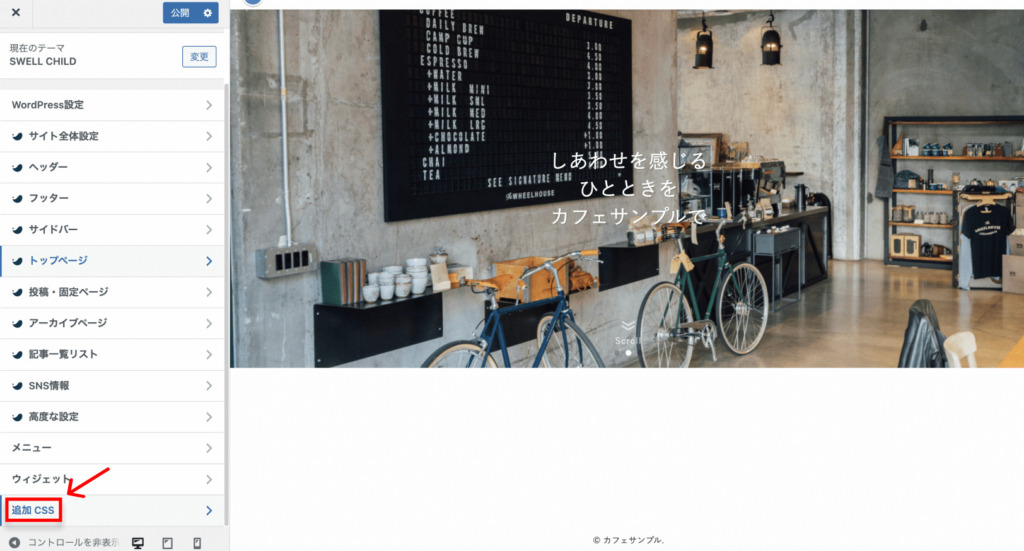
5. CSSの追加
最後に、メインテキストの部分をCSSで調整していきます。
カスタマイズの「追加CSS」をクリック。

このようにCSSを追加して、「公開」をクリック。

また、追加するCSSの内容は、
.main-text {
text-align: left;
font-size: 40px;
position: relative;
top: 150px;
}
@media screen and (max-width: 1100px) {
.main-text {
font-size: 36px;
top: 130px;
}
}
@media screen and (max-width: 959px) {
.main-text {
font-size: 32px;
top: 115px;
}
}
@media screen and (max-width: 600px) {
.main-text {
font-size: 24px;
top: 60px;
}
}このように記述してます。(レスポンシブ調整もされてあります。)

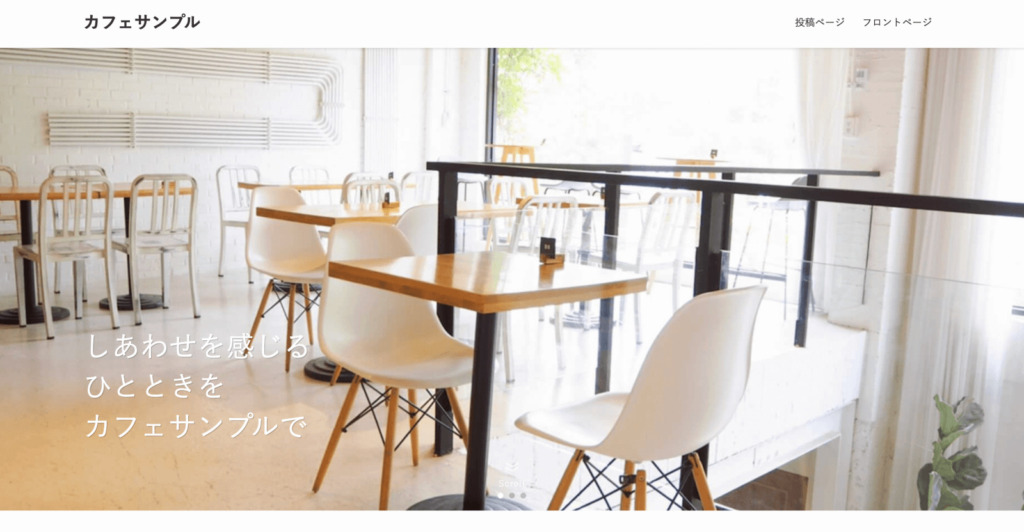
このような感じになればOKです(*`・ω・)ゞ
それでは今回は以上とします。最後まで読んでいただきありがとうございました。
\ 次回の記事はこちら /