SWELLは多機能ゆえに、導入後は何から手をつけていいかわからない方がほとんどだと思います。(僕もそうでした。)
そのため本記事では、そのような方に向けてSWELLの初期設定についてまとめました。
SWELLを活用していくにあたってやっておきたいSEO設定についても紹介していくので、SWELL購入直後の方は本記事を読めばOK。
わかりやすいように参考記事を踏まえつつ解説していくので、一緒に手を動かしつつ、SWELLの初期設定を完了させていきましょう。
まだSWELLの購入やインストールが完了していない方は別記事にてまとめているので、そちらを参考にしてください。

【SWELL関連でおすすめ記事もあわせてどうぞ】
SWELL導入後にやっておきたい最低限の初期設定

ここでは、SWELL導入後にやっておきたい最低限の初期設定について紹介していきます。
あれもこれもと設定しようとするとパンクしてしまうので、最低限やっておきたいことを3つにまとめました。
- 初期のデザインはデモサイトがおすすめ
- サイトカラーの設定
- SWELL推奨のプラグインを導入
順番にみていきましょう。
初期のデザインはデモサイトがおすすめ
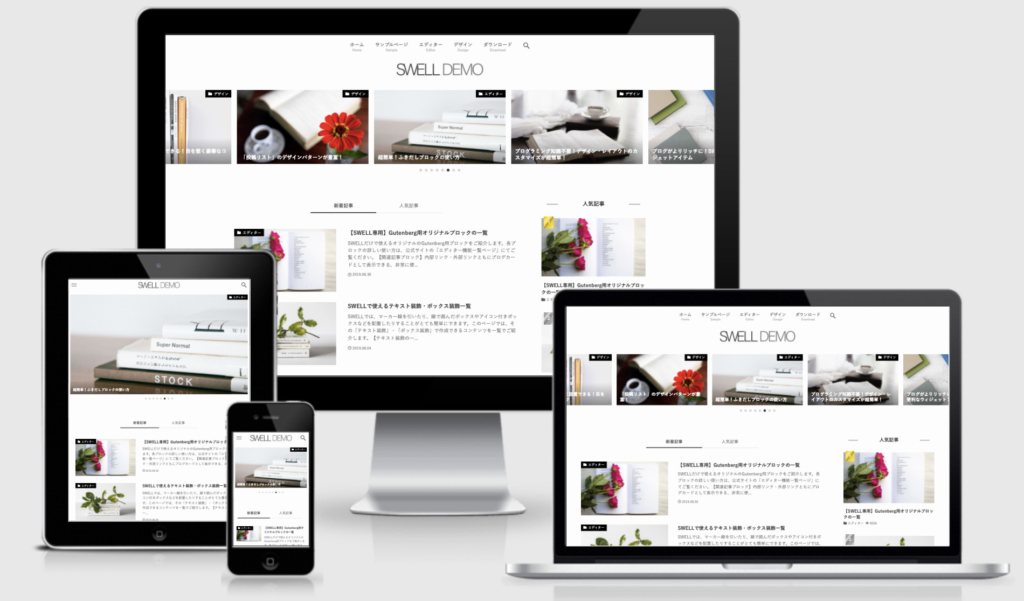
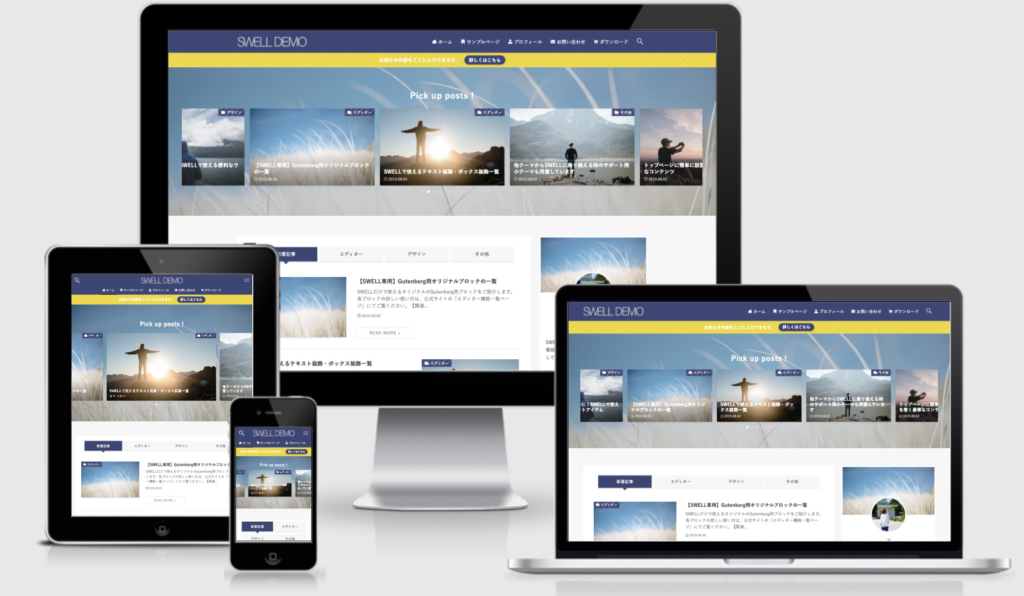
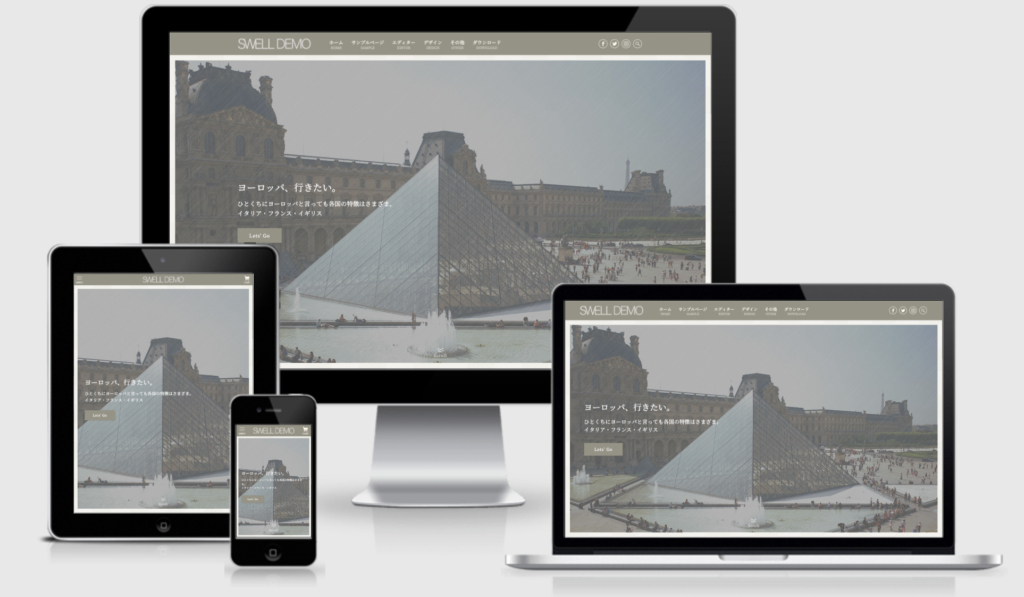
SWELLではデモサイトが配布されており、初心者でもおしゃれなブログを一瞬で作ることができます。
いきなりデザインにこだわりたいぜって方は無視して大丈夫ですが、ブログ完全初心者の方はデモサイトのデザインを導入することをおすすめします。
なぜなら、デザインにかかる時間を圧倒的に短縮できるからです。ブログ初心者の段階では、デザインではなく、もっと他にやるべきことが多くあります。
- プラグイン導入
- GA & サチコ導入
- WordPressの初期設定
- 記事を書くことに集中(特に一番大事)
- お問い合わせフォーム & プライバシーポリシー設置
デザインは後から整えたらOKですので、最初は上記のことに集中しましょう。
10分もあればデモサイトのデザインを導入することができるので、以下の記事を参考にしてみてください。

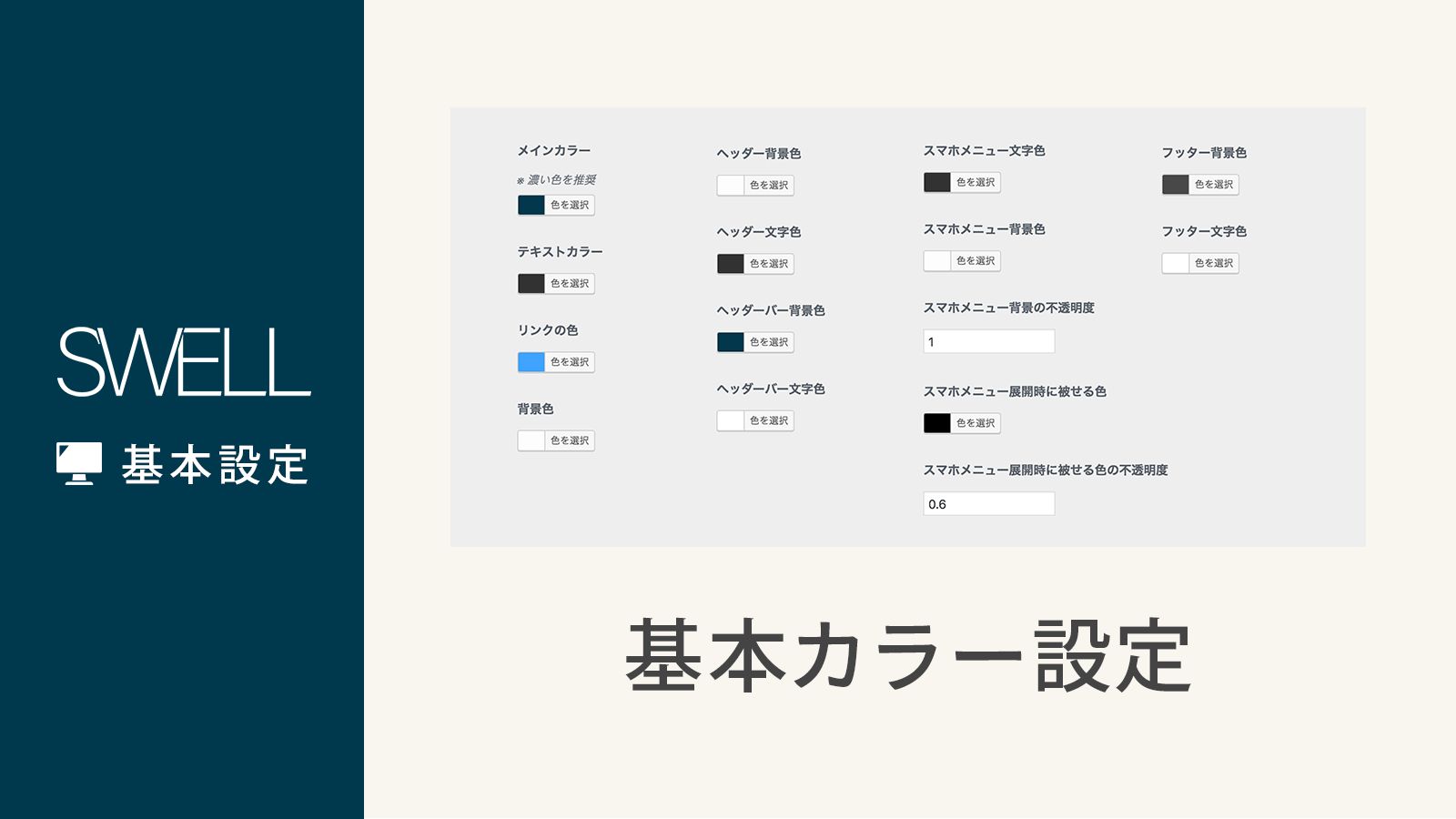
サイトカラーの設定
デモサイトで外観を整えたら、サイトカラーの設定を行なっていきましょう。
- メインカラー
- テキストカラー
- リンクカラー
- 背景色
サイトの色合いはイメージに大きく関わってくるので、自分が運営するブログに合わせて色合いを考えていきましょう。
サイトカラーの決め方は至ってシンプルで、配色パターンについて紹介しているサイトを参考にするのがベストです。
また、サイトカラーの設定方法はSWELLのマニュアルを参考にしてみてください。

SWELL推奨のプラグインを導入
SWELLには、SWELLに適した推奨されているプラグインがあります。
- SEO SIMPLE PACK【SEO対策】
- XML Sitemap&Google News【サイトマップ送信】
これらはSEO対策のために、初期の段階で最低限導入しておきましょう。
詳しい内容や設定、使い方に関しては以下の記事にて紹介しているので、あわせてご覧ください。
また、セキュリティ系やバックアップ系のプラグインも入れておきたいところです。
このあたりに関しては、当ブログでも解説している記事があるので、そちらを参考にしてください。SWELLで長い間ブログ運営や企業のサイト運営を行なっていて、プラグインの不具合にあったことがないので、信憑性は高いかと思います。

SWELLを効率的に活用するための初期設定

ここからは、SWELLを効率的に活用するための初期設定についてまとめていきます。
- 投稿ページの設定
- メニュー設定
- ウィジェット設定
- SWELLのアフィリエイト設定
- SWELLのSEO設定
すべてをいきなり設定しようと思うと大変なので、本記事をブックマークしておいて、少しずつ設定していくのをおすすめします。
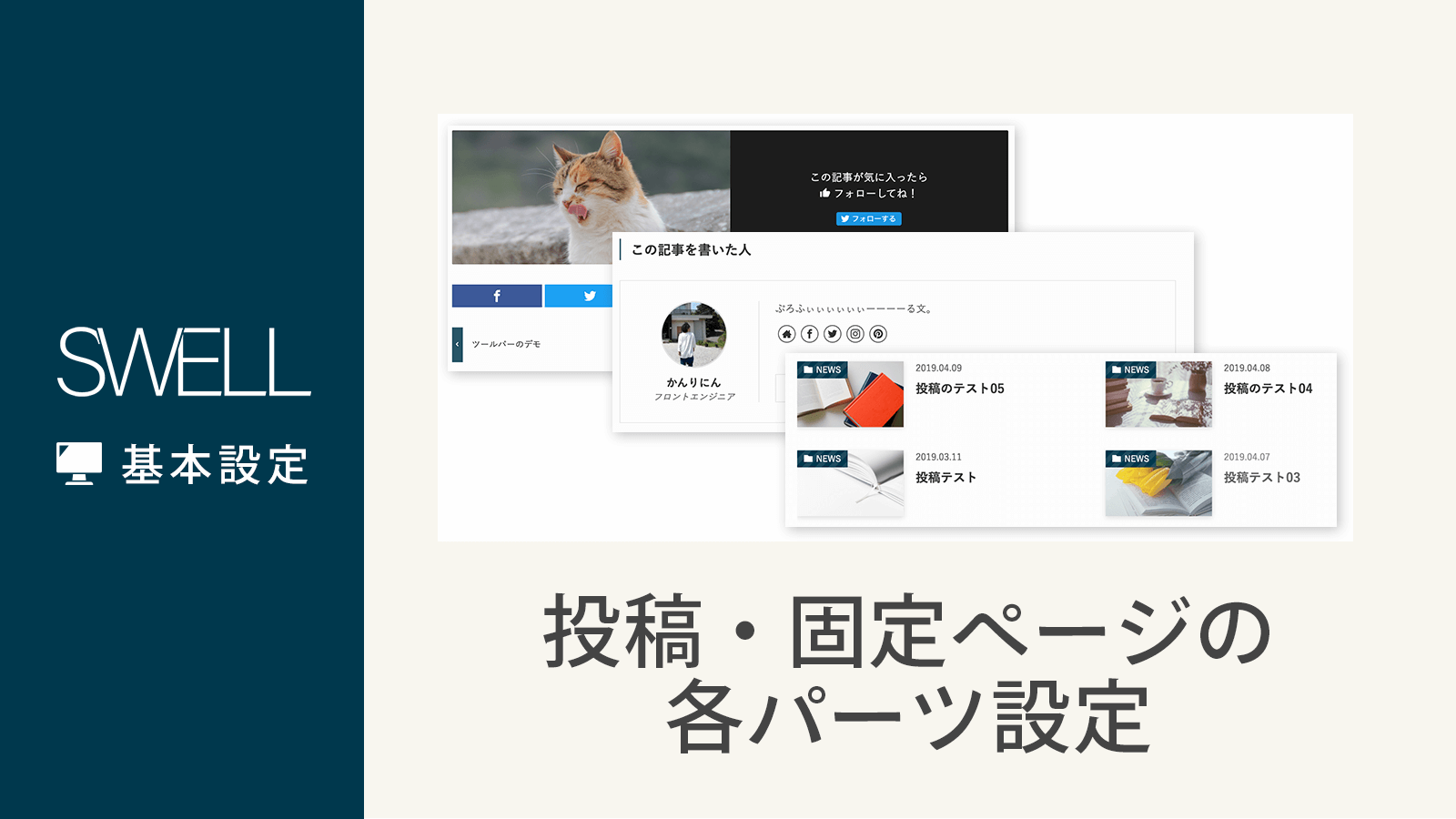
投稿ページの設定
投稿ページとは、ブログ記事用のページでして、SWELLではカスタマイザーから設定できるようになっています。
- 見出し設定
- 目次設定
- 記事下エリア
特に記事下エリアの「著者情報エリア」や「コメントエリア」はデフォルトで入っているのですが、要らない方がほとんどだと思います。
SWELLのマニュアルで懇切丁寧に解説されてあるので、そちらを参考にしてみてください。

メニュー設定
メニュー設定とは、SWELLのヘッダーやフッターに設定できるメニューでして、当ブログだと以下のようなメニューです。


内部リンクとして固定ページや投稿ページ、カテゴリーなどを設定することができます。
こちらもSWELLのマニュアルが非常にわかりやすい仕様となっているので、ぜひ参考にしてみてください。

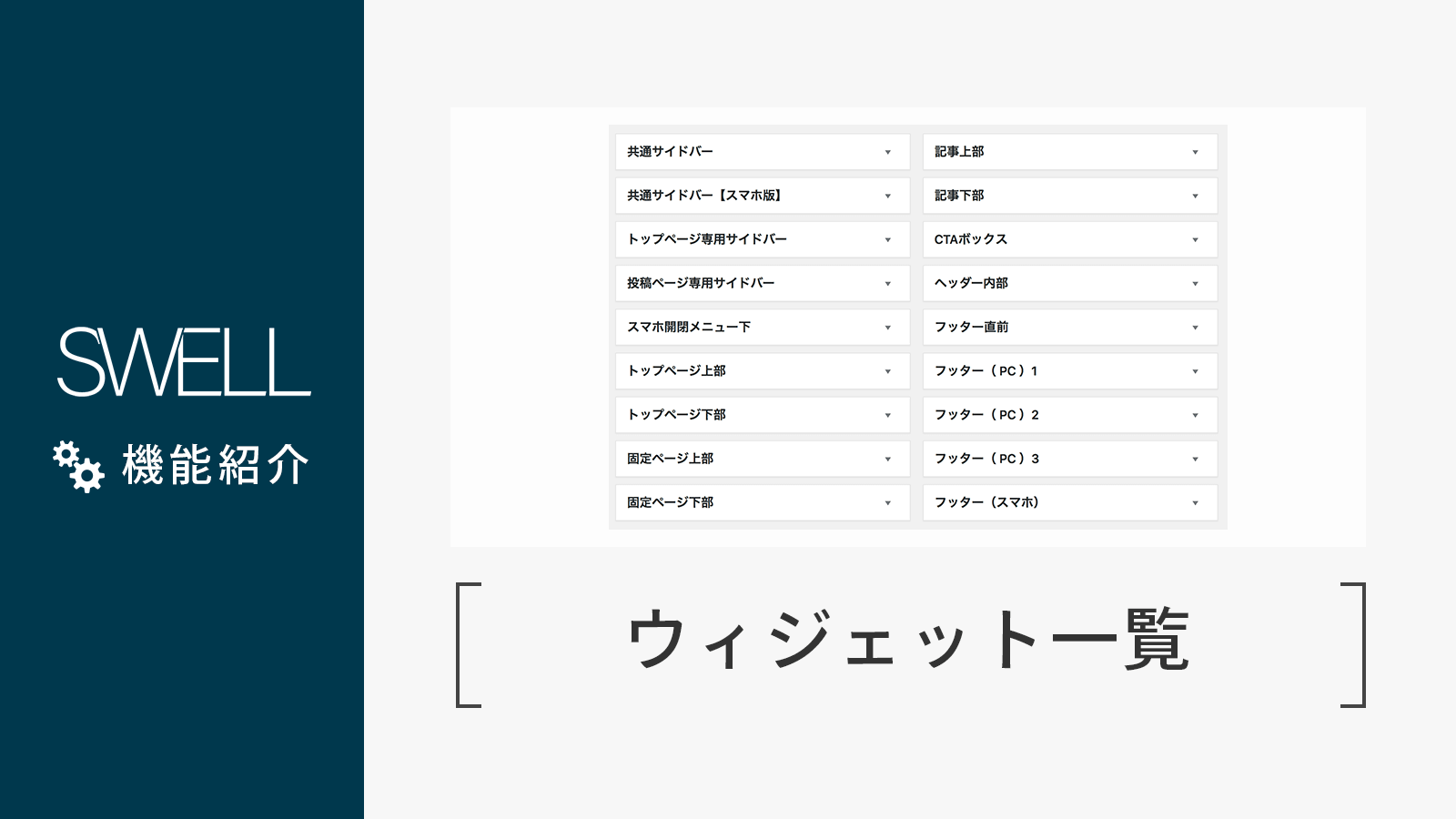
ウィジェット設定
ウィジェット設定は、僕もまだ使いこなせているというわけではないのですが、当ブログではサイドバーやフッターの設定を行なっています。
当ブログのサイドバーやフッターのウィジェット設定は以下の通り。

このようにウィジェット設定では、あらゆる部分を自由自在にカスタマイズできるようになっています。
サイドバーとフッターはマストで設定して、できるなら記事下部やCTAウィジェットなどをカスタマイズできると良いと思います。(とはいえ、サイドバーとフッター以外は優先度低いと感じているので、後回しでもOKです。)
また、マニュアルでも解説されてあるので、詳細はそちらをご覧ください。

SWELLのアフィリエイト設定
SWELLは大人気テーマであるため、サイドバーやフッターにSWELLのアフィリエイトリンクを置いてるだけでもCVすることがあります。(当ブログもサイドバーに置いてます。)
しかも割と高単価でして、1件成約すると2,500円の報酬です。
このように、ブログ初心者でも発生しやすい & 高単価案件なので、最初の段階で設定しておきましょう。
具体的には、もしもアフィリエイトのクローズド案件として提携できるようになっています。
SWELL会員サイトの「マイページ」に案件リンクがあるので、そこから申請して、アフィリエイトの成約を狙っていきましょう。
※余談ですが、この前SWELLのアフィリエイト報酬のみで、SWELLのテーマ代を回収することができました。そのため、SWELLのアフィリエイトによってテーマ代を回収するという目標もアリなんじゃないかと思います。
SWELLのSEO設定
SWELL推奨のプラグインを導入でも軽く触れましたが、SWELLでやっておきたいSEO対策は以下の3つです。
- SEO SIMPLE PACKの活用
- XMLサイトマップの生成
- サイトのカスタマイズ
場合によっては高速化などもやった方が良いかもですが、基本的には上記の3つで十分です。
「SEO SIMPLE PACKの活用」と「XMLサイトマップの生成」は、先ほど紹介した記事を実行すればそれだけでOKです。
そして、3つ目の「サイトのカスタマイズ」がSWELLのSEO対策における本領を発揮する部分でして、直接的ではないですが、間接的にSEOに効果があります。
具体的には以下の記事にて解説しているので、SEO対策のためにご覧ください。

SWELLをより使いこなすためにおすすめのメディアを紹介

最後に、SWELLをより使いこなすためにおすすめのメディアを紹介して終わります。
初期設定以降、有効的に活用したい場面で参考になるかと思います。
- 当ブログ
- SWELLの設定マニュアル
- WebNote+
- SWELL MANIA
順番に解説していきます。
当ブログ
手前味噌で恐縮なのですが、当ブログではSWELLを活用するための情報を発信しており、これからもそのつもりです。
まだ網羅的に整っているわけではないのですが、徐々にSWELLのカテゴリーも充実してきています。
本記事のような初期設定以外にも、SWELLを有効活用していくための情報についてまとめているので、ぜひ参考にしてみてください!

SWELLの設定マニュアル
SWELLの設定マニュアルとは、SWELL開発者の方がまとめてくれているマニュアルのことです。
SWELLについて丁寧かつ網羅的にまとめられてあるので、カスタマイズなどで困ったときに訪れると大体のことは解決します。
僕もSWELL触りたての頃は毎日のようにSWELLの設定マニュアルを参考にしていたので、ぜひ活用してみてください。

WebNote+
WebNote+では、SWELLの有益情報に加えて、SWELLのサイト集がまとめられています。

上記事から300以上ものSWELLユーザーが作ったサイト・ブログを見ることができ、めちゃ参考になります。
サイト集を見ていく中で、SWELLでこんなデザインを実現したり、こんな機能をつけることができるんだという気づきになるかと思います。
SWELL MANIA
SWELL MANIAでは、SWELLの基礎的な内容からテクニカルな内容まで解説されており、非常に参考になります。
運営者がWordPressでWebサイト制作の仕事をしているので、深い知見からのSWELLの活用方法がわかります。
また、SWELLを使ってコーポレートサイト制作なども解説されているので、SWELLを使ってWeb制作していきたい方は参考にしてみると良いかもです。
まとめ:初期設定を完了してSWELLを使いこなそう

本記事では、SWELLの初期設定について紹介しました。
まとめて振り返ると、SWELLでやっておきたい初期設定は下記の通りです。
- 初期のデザインはデモサイトがおすすめ
- サイトカラーの設定
- SWELL推奨のプラグインを導入
- 投稿ページの設定
- メニュー設定
- ウィジェット設定
- SWELLのアフィリエイトを設定
- SWELLのSEO設定
SWELLは奥が深いテーマですので、初期設定は大変かと思います。
そのため、まだ初期設定が終わってない方は、本記事や紹介したメディアを参考に頑張ってください!
そして初期設定が完了したら、SWELLでのブログライフを楽しんでいきましょう〜\(^o^)/
それでは今回は以上とします。最後まで読んでいただきありがとうございました。
【ブログを運営していく上でおすすめ記事もあわせてどうぞ】