こんにちは、ゆうじ(@yuji_sgs_prog)です。
SWELLを活用し続けて3年たった僕が、「SWELL」についてまとめていきます。
- SWELLを導入しようか迷っている方
- SWELLについて知識ゼロの状態から、効率的に導入→有効活用したい方
- SWELLで困った時、キャッチアップする情報源の一つにしたい方
- SWELLユーザーが、どのようにSWELLを活用しているのかを知りたい方
本記事の想定読者は上記の通りでして、「SWELL検討中、導入前、導入した直後」の方にとって、何かしらの参考にしていただければと思います。
目次ごとにまとめているので、興味があるところから参考にどうぞ (*`・ω・)ゞ
\ 国内人気No.1のWordPressテーマ!ブログを楽しみたい方におすすめ! /
SWELLを導入する前に参考にしたいこと

まずは、SWELLを導入しようか考えている方に向けて情報をまとめていきます。
SWELLを利用して正直に感じたレビューを紹介
SWELLを利用して正直に感じたレビューは以下の通り。
- 圧倒的な使い心地を追求したブロックエディター
- 万人受けするシンプルなデザイン
- 充実したサポート体制
上記の通りでして、デザイン面・機能面・サポート面とどれを取っても言うことがない神テーマです。
おしゃれなブログを作れて、記事執筆スピードが大幅に向上しているので、良い初期投資でした。
逆にデメリットは?と聞かれると、特にないです、、
確かに料金は17,600円と他のテーマに比べてちょい高いかもですが、相場の2,000〜3,000円くらいの差なので、ぶっちゃけそこまで気になりません(笑)
また僕の場合、SWELL独自のアフィリエイトで費用は回収できているので、尚更です。アフィリエイトの単価は2,500円なので、回収するのを目標にSWELLを導入するのもありですね。

ブログ初心者にこそ、SWELLはおすすめ
SWELLはブログ初心者にこそ、おすすめできます。
- デザインテンプレートが超便利
- HTML / CSSを書く必要性がない
- プラグインをそこまで入れる必要がない
簡潔にまとめると、面倒なことが少ないわけです。
デザインテンプレートやHTML / CSSを書く必要がないおかげで、悩みがちなデザインを一瞬で解決できるし、高機能テーマなので、プラグインで考えることは最小限に抑えることができます。
そのため、初心者の方にとって躓くことが少ないですし、時間も節約できます。空いた時間で1番重要な記事執筆にリソースを割いていきましょう。
SWELLを導入するときに参考にしたいこと

次に、SWELLの導入を決めた方に向けて、参考にしたいことをまとめていきます。
- SWELLの購入 • インストール手順
- SWELLの初期設定
- SWELLの子テーマについて
順番に解説していきます。
SWELLの購入 • インストール手順
SWELLを購入してインストールするまでの手順は以下の通り。
- SWELLの購入・ダウンロード
- SWELLをWordPressへインストール
- SWELLのユーザー認証設定
上記の3ステップでOKで、約30分ほどで完了するため、めちゃ簡単です。
以下の記事では、その3ステップについて画像付きでわかりやすく解説しています。ムダの無い手順となっていますので、ぜひ参考にしてみてください(*`・ω・)ゞ

SWELLの初期設定
SWELLの導入が完了したら、初期設定を行なっていきましょう。
- 初期のデザインはデモサイトがおすすめ
- サイトカラーの設定
- SWELL推奨のプラグインを導入
- 投稿ページの設定
- メニュー設定
- ウィジェット設定
- SWELLのアフィリエイト設定
- SWELLのSEO設定
いきなり上記のことを全部やる必要はありませんが、ブログ運営を効率的に進めていくなら基本的にやっておきたい設定です。
具体的な内容については以下の記事にてまとめています。SWELL導入直後の方は大変かもですが、少しずつ設定を頑張っていきましょう。

SWELLの子テーマについて
まず、子テーマとは何かについて簡単に説明すると、親テーマの機能やデザインを受け継いだテーマのことです。
ちょいわかりづらいかもですが、SWELLの機能やデザインを変更したいときに、親テーマ(SWELL)に影響を与えずに使われるのが「子テーマ」です。
そのため、SWELLの機能やデザインを変更する予定がなければ、子テーマを導入する必要はありません。
上記ツイートにある通りで、SWELLの解説記事なんかで「子テーマを導入して有効化しましょう!」といった記事をよく見かけるので、注意してください。
まあ導入しても良いですが、子テーマ分も読み込んでしまうので、サイト表示速度が若干落ちます。

SWELLを活用していくために参考にしたいこと

ここからは、SWELLを有効的に活用するための情報についてまとめていきます。
- SWELLのプラグインは7つでOK
- SWELLのブログパーツ機能
- SWELLの広告タグ機能
- SWELLのピックアップバナー機能
- SWELLでブログのデザインをカスタマイズ
SWELLは多機能ゆえに、できることも多いです。
その中で厳選して紹介していくので、自分に合わせて取り入れていきましょう。
SWELLのプラグインは7つでOK
SWELL導入したての段階で、何かと困りがちなプラグインの選定と設定方法。
シンプルに済ませたいなら下記の7つがおすすめです。
- SEO SIMPLE PACK(SEO対策)
- XML Sitemap & Google News(XMLサイトマップ生成)
- All-In-One Security(セキュリティ対策)
- All-in-One WP Migration(サイト移転・バックアップ)
- Contact Form 7(お問い合わせフォーム生成)
- Broken Link Checker(リンク切れチェック)
- WP Revisions Control(リビジョンの制御)
SWELLを3年間使い続けて、プラグイン関連で不具合にあったことがないので、割と信頼性の高い情報かと思います。
詳しい内容については以下の記事にまとめているので、ぜひご覧ください。

SWELLのブログパーツ機能
SWELLのブログパーツとは、事前に作成しておいたブロックの組み合わせ(文章、画像、ボタンなど)を他の場所でも簡単に使い回すことができる機能です。
ブログパーツ機能を活用するメリットは以下の通り。
- 繰り返し扱うような表現を一瞬で呼び出すことができるので、効率化が図れる
- ウィジェットやCTAなどで活用すると、デザインやカスタマイズ性の幅も広がる
- 繰り返し扱いたい内容に誤りがあった際に、一括で修正できる
上記のように、SWELLのブログパーツを扱うことができると、ブログ運営を効率的に進めることができます。
使い方については以下の記事にてまとめています。当ブログでの活用事例についても紹介しているので、ぜひ参考にしてみてください。

SWELLの広告タグ機能
SWELLの広告タグ機能とは、例えば以下のような広告を事前に作成しておいて、どこでも呼び出すことができる機能のことです。

上記のような広告を事前に作っておくことで、アフィリエイトの成果を最大化することができます。
広告タグの作成方法から使い方については下記の記事にて紹介しています。便利な機能となっているので、ぜひ参考にしてみてください。

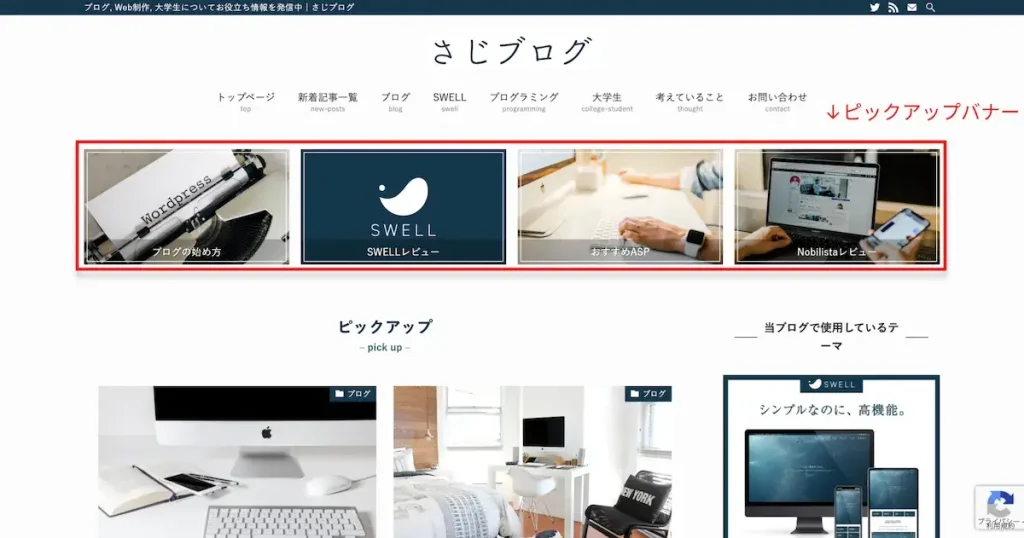
SWELLのピックアップバナー機能
SWELLのピックアップバナーとは、トップページに表示できる画像メニューのことです。
例えば当ブログだと以下の通り。

このような形で設置することで、読者に読んでほしい記事のアピールをすることができます。
またブログ自体もおしゃれに見えて、メリットが大きいです。
こちらの作り方に関しては、以下の記事にてまとめています。ピックアップバナーも便利な機能となっているので、ぜひご覧ください。

SWELLでブログのデザインをカスタマイズ
SWELLを導入したての段階では、デモサイトのデザインでも十分おしゃれです。
ですが、ある程度時間が経つと、コンテンツが充実してきて情報が散らばった状態になってきます。
その際に、読者が探したい情報をすぐにでも見つけられるような「利便性」を求めて、デザインをカスタマイズしていきましょう。
そうすることで、ユーザー当たりのサイト滞在時間も増え、成果にもつながりやすくなってきます。
当ブログでは、初期デザインから3, 4ヶ月経って現在のデザインにしました。そのことについてまとめている記事があるので、似たような境遇の方はぜひ参考にしてみてください。

SWELLをWeb制作で活用したい方へ

最後に番外編として、SWELLをWeb制作で活用したい方に向けてまとめていきます。
Web制作でSWELLを活用するメリット
SWELLを使ってWeb制作を行うメリットは、シンプルですがコスパが良いということが挙げられます。
- 工数がかからず、作るのが楽
- サポート体制が万全で、保守管理が楽
- 100%GPLテーマで、複数サイトへ利用可能
- 高速化と内部SEOが整っており、品質が高い
- ブロックエディターに対応しており、クライアントが更新しやすい
ざっくりですが上記のようなメリットがあり、低価格かつ高品質なホームページが作れます。
僕も1案件5〜15万円で受けており、簡単に作れるので良い副業となっています( ◜◡‾)
SWELLでコーポレートサイトを作る手順
SWELLでコーポレートサイトを作る手順はざっくりと以下の通り。
- 作成する目的を明確にする
- 工程の洗い出し
- ワイヤーフレームの作成
- 文章・画像入稿
- プラグイン導入
- 細かい設定
- 確認・修正
ちょいむずいかも、、って思うかもですが、ブロックエディターを使えれば案外楽に上記手順はこなすことができます。
当ブログで、実サイトをもとに手順をまとめた記事がありますので、ぜひそちらをご覧ください。

SWELLでコーポレートサイトを作る方法
SWELLでコーポレートサイトを作る方法は、当ブログの下記シリーズにて解説しています。
このシリーズは割と気合いを入れて作っておりまして、デザインカンプまで作成しているので、すんなりSWELLでのコーポレートサイト制作を経験することができるかと思います。
記事自体は長いですが、3〜5時間もあれば作れると思うので、ぜひ作ってくださると嬉しいです!
まとめ:SWELLは最高のテーマです

本記事では、SWELLを活用し続けて3年たった僕が、SWELLの完全ガイドについてまとめました。
後からでも振り返りやすいように、各見出しのリンクを設置しておきますね。
本記事がSWELLを有効活用するための役に立てば嬉しいです。
というわけで本記事は以上とします。最後まで読んでいただきありがとうございました!
\ 国内人気No.1のWordPressテーマ!ブログを楽しみたい方におすすめ! /