こんにちは、ゆうじ(@yuji_sgs_prog)です。
本記事から、SWELLを活用したコーポレートサイトの作り方を解説していきます。
本記事に全てをまとめると非常に長くなってしまうので、5記事のシリーズで解説していきます。
本シリーズを再現していただくと、SWELLで簡単なコーポレートサイトは誰でも作れるようになるはずなので、ぜひ最後までご覧ください。
本シリーズの対象者は以下の通りです。
- SWELLでコーポレートサイトを作りたい方
- ブロック+CSSでのコーポレートサイト制作について知りたい方
- Web制作を学習していて、デザインカンプからコーディングをしたい方
本シリーズを実現するために、XDのデザインカンプまで用意しました。
SWELLでのコーポレートサイト制作は素晴らしいので、デザインカンプをもとに一緒に手を動かしていきましょう。(SWELLを持っていない方もWeb制作の練習にしていただけると嬉しいです。)
- SWELLで作っていくコーポレートサイトの概要
- SWELLでコーポレートサイト制作するための下準備
本記事では、SWELLでコーポレートサイトを作っていくための概要と下準備を行なっていきます。
本当のゼロの状態から進めていき、WordPress自体が初心者の方でも作れるように設計しているので安心してください。
また、本記事を書いている筆者はSWELLを3年ほど活用しており、10個以上ものサイトを作ってきました。
そのため、SWELLに対する知識量は問題ないと思っています。
この知識を活かして、SWELLのコーポレートサイトについて事細かに解説していくので、ぜひご覧になってください\(^o^)/
\ 国内人気No.1!簡単なコーポレートサイトは誰でも作れる! /
なお、「SWELLでコーポレートサイトを作ってほしい!」という方向けに、受託での制作サービスを提供しています。興味のある方は「こちら」よりご確認ください。
SWELLで作っていくコーポレートサイトの概要

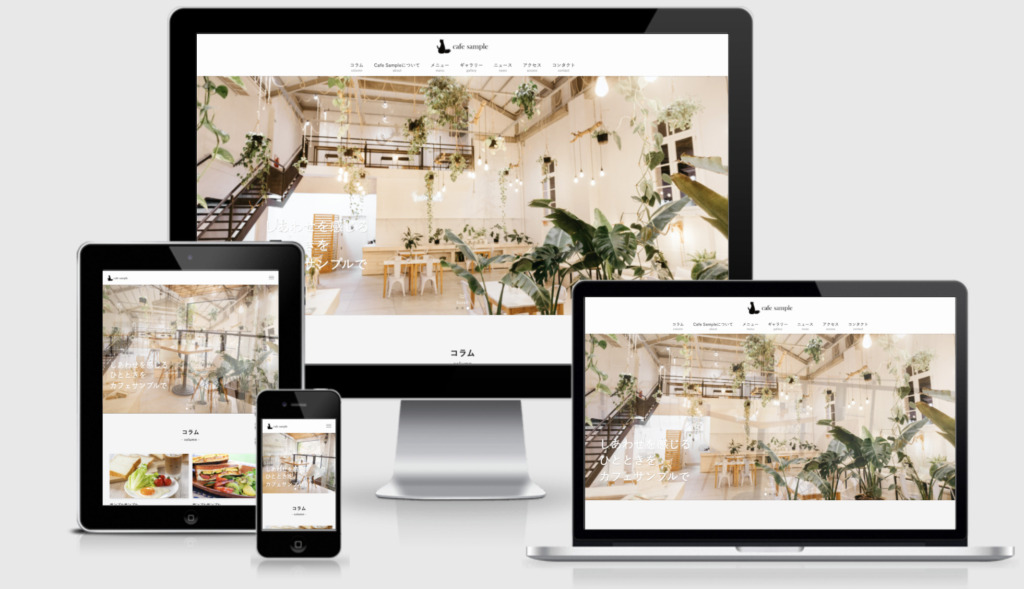
本シリーズでは、SWELLで以下のようなデモサイトを作っていきます。
作成したら実績として掲載OKで、素材は下記にまとめておきます。
また、以下のようなステップで解説しています。
SWELLをコーポレートサイト型にしていくための準備をしていきます。
メインビジュアルを作成していきます。

セクションごとにコンテンツを作成していきます。

ヘッダーをカスタマイズしていきます。

フッターをカスタマイズして、プラグインを使って動きをつけていきます。

- SWELLあり:3〜5時間(本記事に沿って作っていくので必要スキルなし。HTML CSSの知識があり、開発者ツールが使えるとより理解が深まります。)
- SWELLなし:15〜30時間(必要スキル:HTML CSS JavaScript PHP)
スキルや慣れにもよりますが、だいたいこのくらいの時間が掛かるといったイメージです。
CSSも100行程度と、極力コードを書かないような設計にしてます。(SWELLありの場合)
フルでコーディングして、WordPress構築したことがある人ならわかると思いますが、SWELLで作ると「え、こんな簡単にできるの?」ってなるはずです。
まさしくSWELL開発者さんが仰っている通りで、ブロック+CSSで作っていくので衝撃を受けるはず。
それでは前置きはこれくらいにして、早速コーポレートサイトを作っていきましょう。
SWELLでコーポレートサイト制作するための下準備

ここからは、SWELLがある方向けです。
SWELLを有効化している状態という前提で進めていきます。わからない方は下記事の「SWELLを導入する方法」を参考にどうぞ。
なお、SWELLでコーポレートサイトを作って、Web上で公開するためにはレンタルサーバーが必要です。現在、Xserverのキャンペーンで最大10,000円OFFでサーバーを借りれますので、少しでも費用を抑えたい方は下記リンクよりどうぞ<(_ _)>
» Xserverのキャンペーンによって最大10,000円OFFでレンタルサーバーを借りる

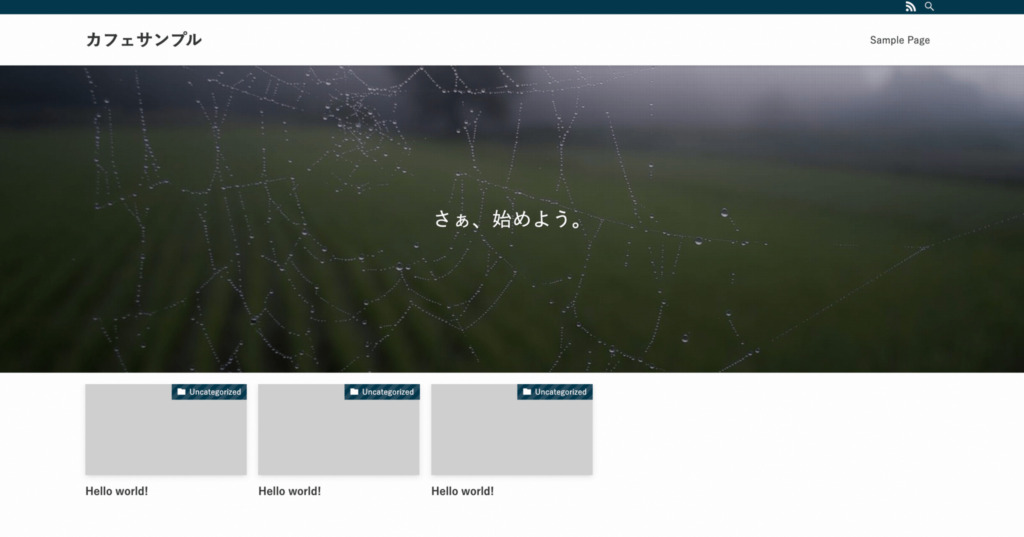
まずはこの状態から、コーポレートサイト型にカスタマイズしていきます。
- 「Hello World」の投稿ページ削除
- 固定ページで「フロントページ」と「投稿ページ」の作成
- カスタマイズで各種設定
カスタマイズ方法を順番に解説していきます。
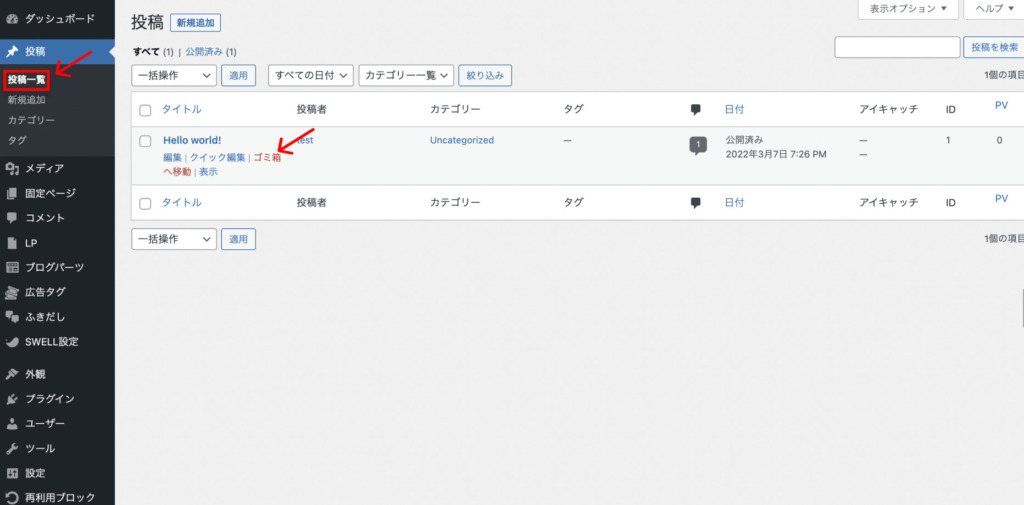
1.「Hello World」の投稿ページ削除
「投稿」→「投稿一覧」をクリックして、デフォルトで存在する「Hello World」の投稿ページを削除します。

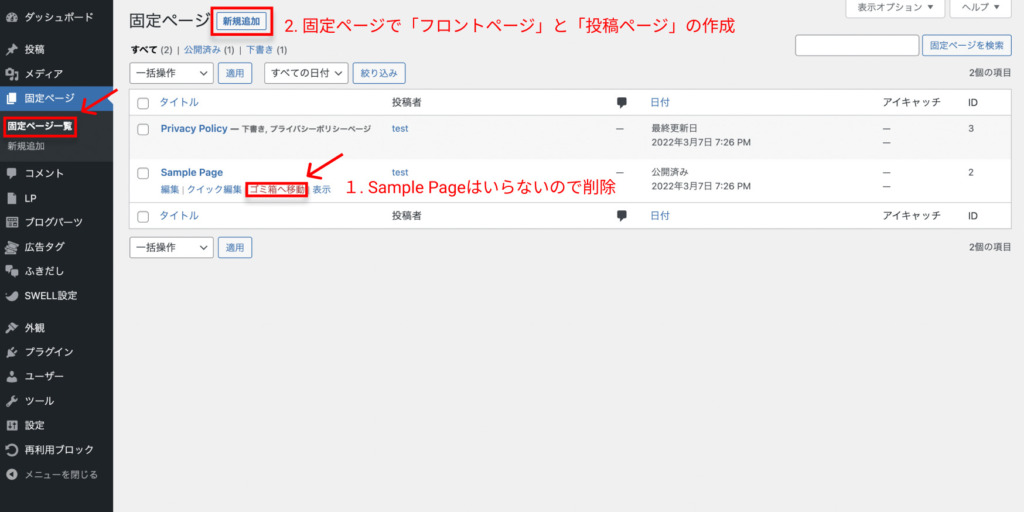
2. 固定ページで「フロントページ」と「投稿ページ」の作成
次に、「固定ページ」→「固定ページ一覧」から「フロントページ」と「投稿ページ」を作成していきましょう。
その前に、ここでもデフォルトにある「Sample Page」を削除します。

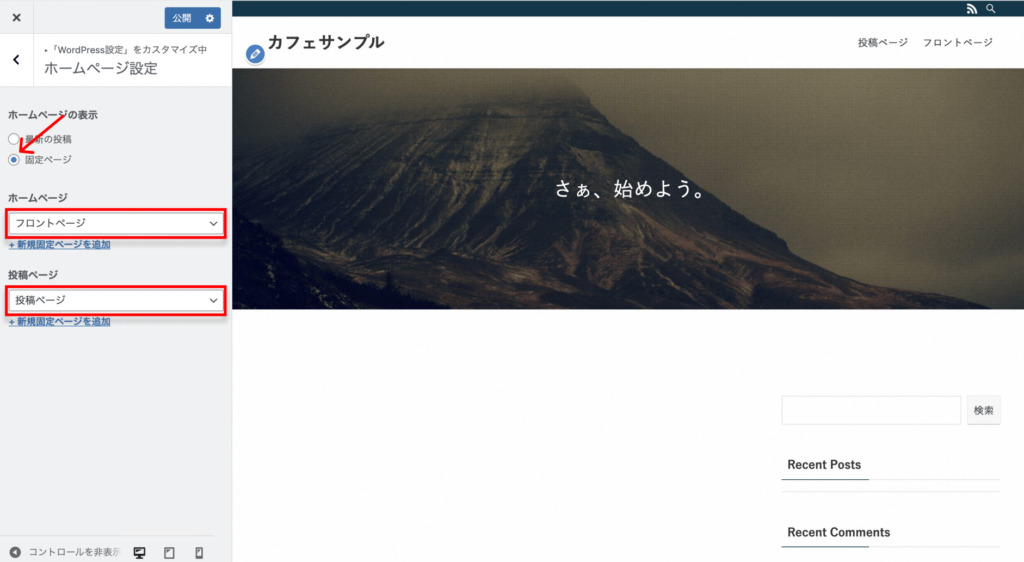
まず、画像の通り「フロントページ」を作成して、「公開」をクリック。

この時パーマリンクは変更しなくてOKです。
次に「投稿ページ」を作っていきます。

画像の通り「投稿ページ」を作成して、公開をクリック。
この時パーマリンクは「news」に変更しましょう。
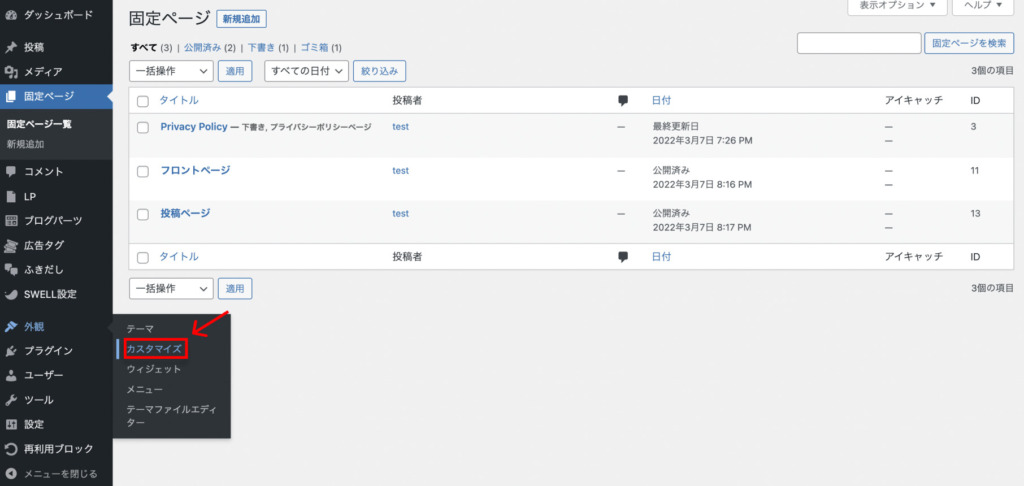
3. カスタマイズで各種設定
固定ページで「フロントページ」と「投稿ページ」の作成が完了したら、「外観」→「カスタマイズ」をクリックして、各種設定を行っていきましょう。

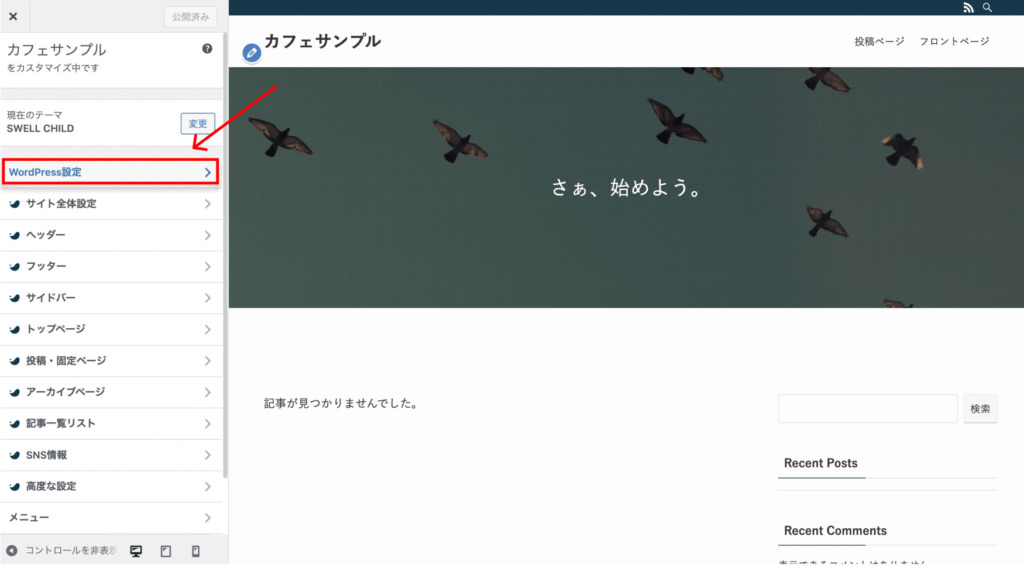
コーポレートサイト型に変更
コーポレートサイト型に変更していくために、「WordPress設定」→「ホームページ設定」をクリック。

下記のような設定にしていきましょう。

サイドバーの削除
次に、トップページにおいてサイドバーはいらないので削除していきます。
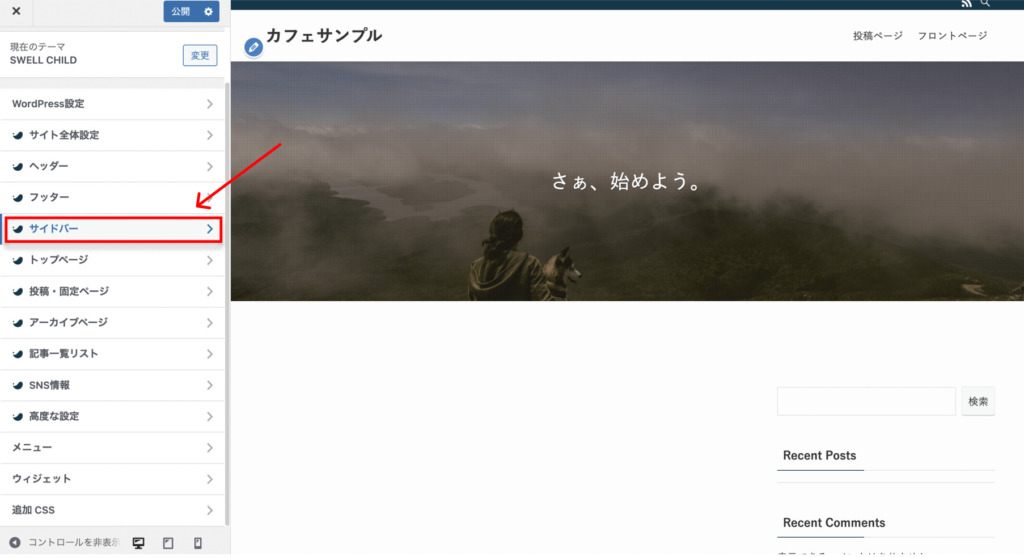
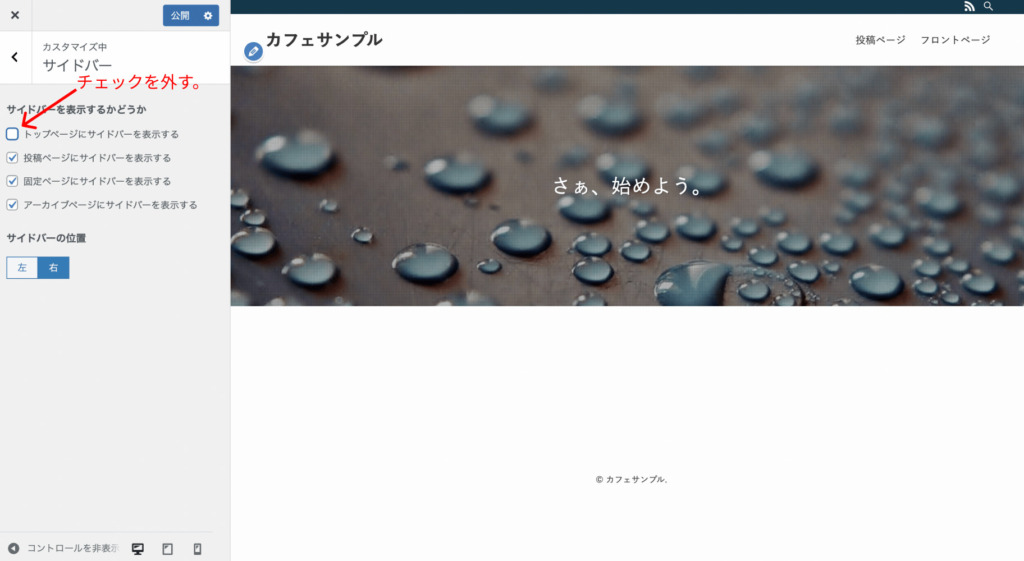
「サイドバー」の項目をクリック。

下記のようにしてサイドバーを消していきましょう。

ヘッダーバーの削除
今回作るサイトではヘッダーバーを表示するつもりはないので、ヘッダーバーを削除していきます。
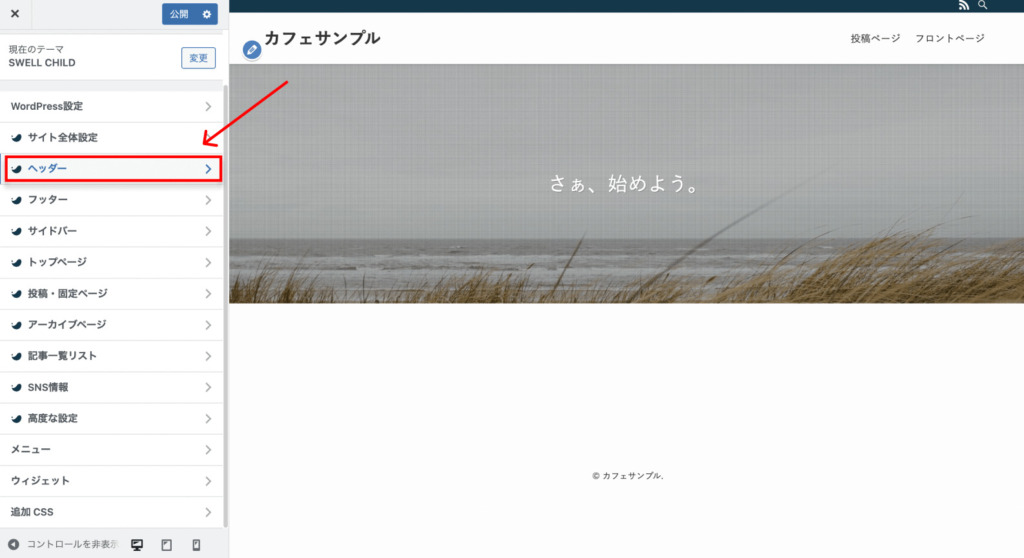
「ヘッダー」の項目をクリック。

下記のようにして、ヘッダーバーを消していきましょう。

最後に「公開」をクリックして、下準備完了です(*`・ω・)ゞ

このような感じになればOKです!
それでは今回は以上とします。ここまで読んでくださった方はありがとうございました。
\ 次回の記事はこちら /

最後に:SWELLでコーポレートサイト制作をお手伝いいたします

本シリーズをもとに手を動かしていくと、SWELLで簡単なコーポレートサイトは誰でも作れるようになるはずです。
しかし、Webの知識に疎かったり、そもそもの時間が取れない方も一定数いるかと思います。
そういったわけで、上記のような方に向けて、SWELLに慣れている僕がコーポレートサイトの制作をお手伝いいたします。
お手伝いできること
- 作成部分において全ての工程をお手伝いいたします。
- 安心安全にサイト運営できる設計をさせていただきます。
- サイト運営でつまづく部分をサポートさせていただきます。
作成部分だけでなく、運営面でのサポートも行います。
当ブログもそうですし、企業サイトを運営しています。作成面だけでなく、運営面での知識量も問題ないです。
制作の条件
- サーバー・ドメインは取得した状態でお願いします。(必要な方は取得のサポートもいたします。| Xserverの紹介経由ですと安く取得できます。)
- ページ数は5〜7ページほどでお願いします。
- SWELLで可能な範囲の実装のみとさせていただきます。
上記の条件で、作成代行料金は「18万円」とさせていただきます。(ページ数が増える場合や工数が増えそうな場合は別途料金を見積もりさせていただきます。)
サーバー・ドメイン代と合わせて20万円もいかない価格となっており、需要に応じて値上げさせていただいているため、HP制作をご検討の方はお早めのお問い合わせを推奨いたします。
お問い合わせは当ブログのフォームか、ツイッター(@yuji_sgs_prog)でのDMへよろしくお願いいたします<(_ _)>