こんにちは、ゆうじ(@yuji_sgs_prog)です。
前回の記事に引き続き、SWELLを活用したコーポレートサイト(カフェ風デモサイト)の作り方を解説していきます。
まだ、このシリーズにおける最初の記事を読んでいない方は、先にご覧ください。
\ 最初の記事はこちら /

本記事では、各セクションごとのコンテンツを作成していきます。
今回が完了するとコーポレートサイトの大枠が完成するので、気合いを入れてやっていきましょう。
\ 国内人気No.1!簡単なコーポレートサイトは誰でも作れる! /
なお、「SWELLでコーポレートサイトを作ってほしい!」という方向けに、受託での制作サービスを提供しています。興味のある方は「こちら」よりご確認ください。
セクションごとのコンテンツの作り方

コーポレートサイト(カフェ風デモサイト)のセクションは以下の7つに分かれています。
- コラム
- アバウト
- メニュー
- ギャラリー
- ニュース
- アクセス
- お問い合わせ
順番に解説していきます。
コラム

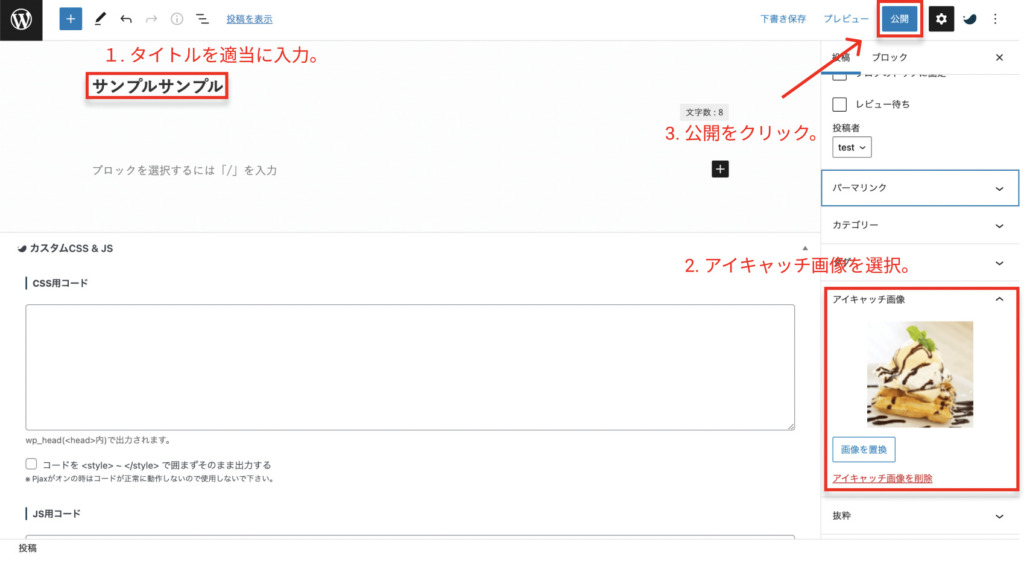
まず、投稿ページを作成していきます。
「投稿」→「新規追加」をクリック。

下記のようにして、投稿ページを作っていきましょう。

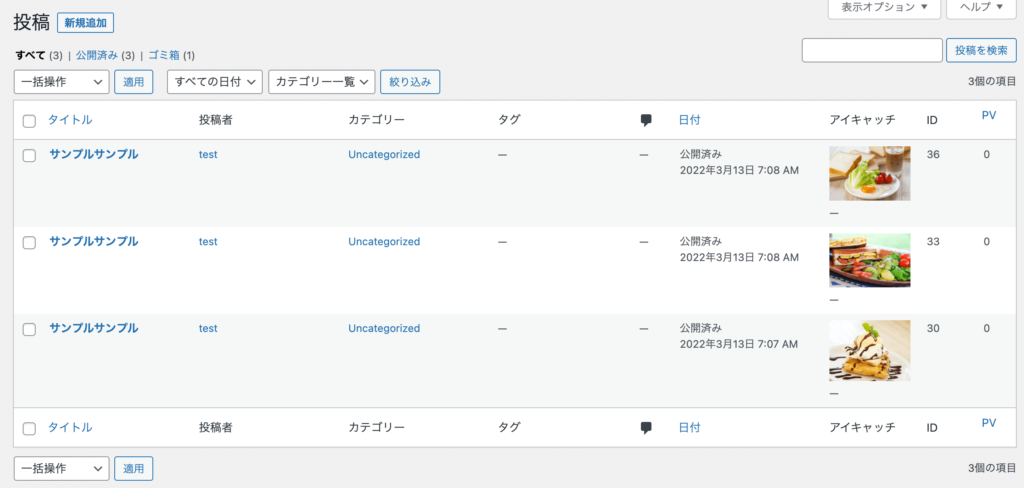
3つの投稿をそれぞれ作成して、下記のような感じになればOKです。

では、フロントページを編集していきましょう。
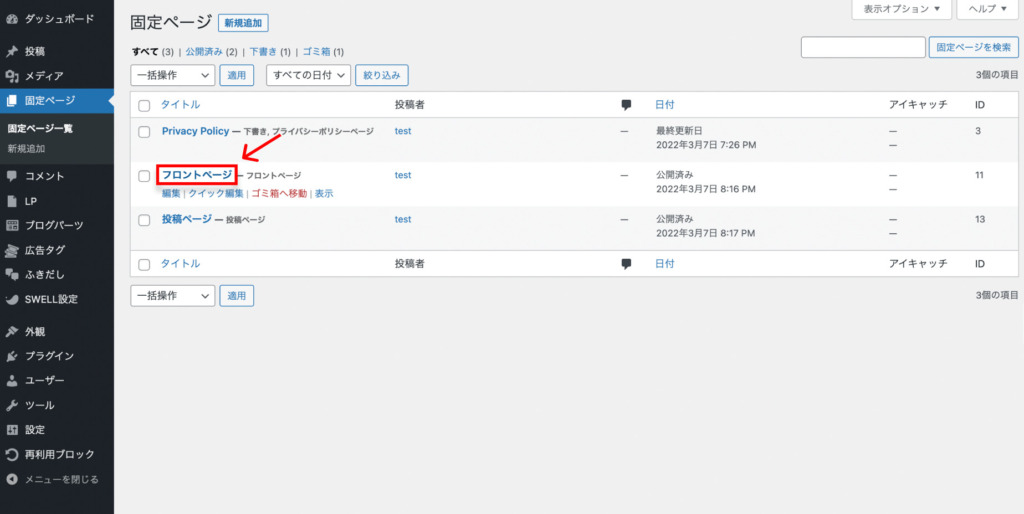
「固定ページ」→「固定ページ一覧」から「フロントページ」をクリック。


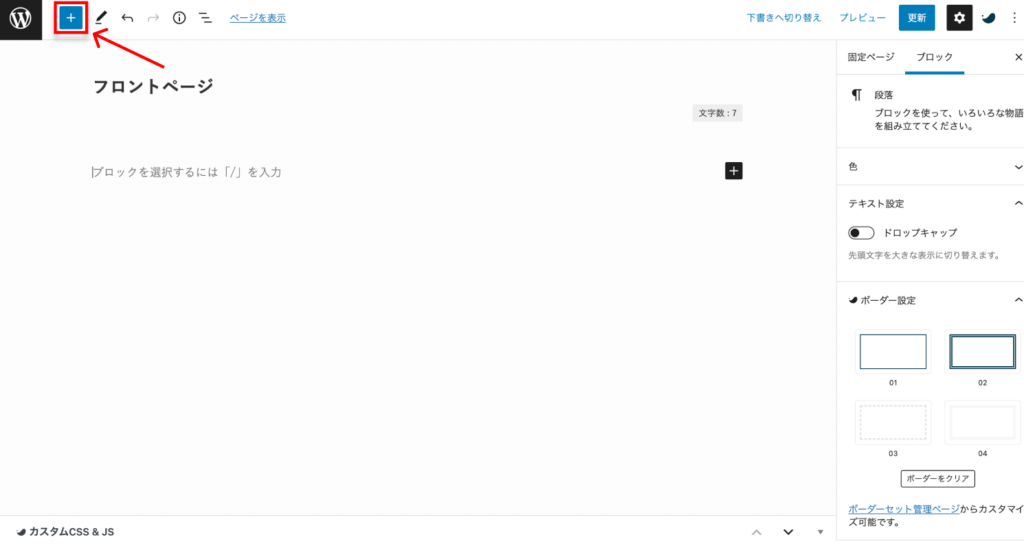
フロントページに入ったら、左上にある「青色のプラスボタン」をクリックして、「パターン」の中にある「フルワイドセクション」を選択。


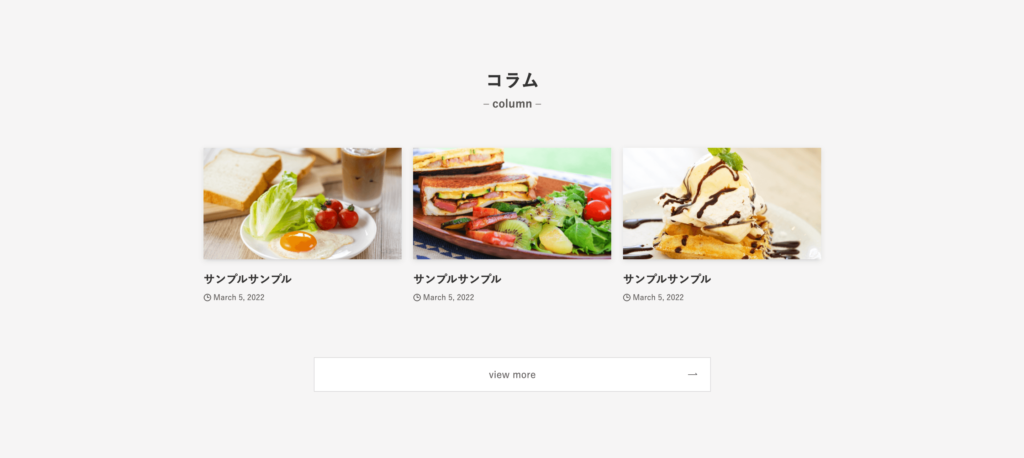
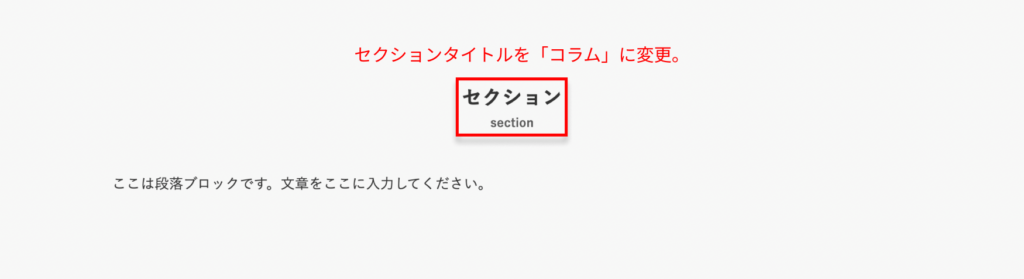
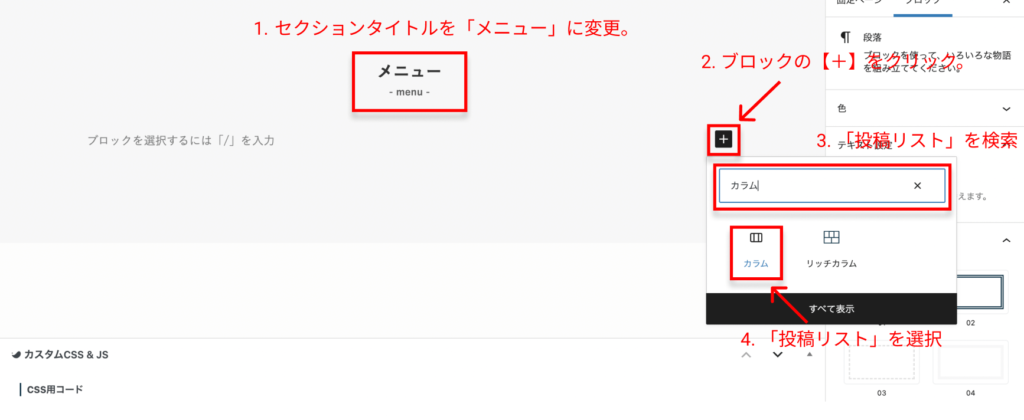
すると、下記のようになるので、セクションタイトルを「コラム」に変更。

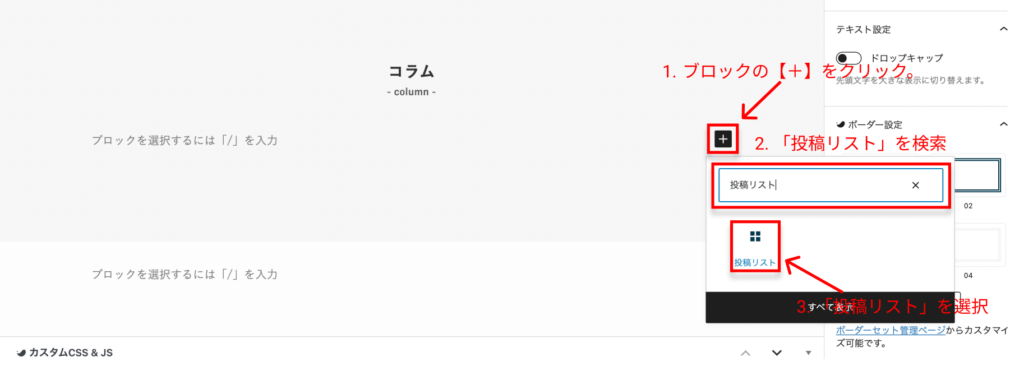
次に下記のようにして、「投稿リスト」を表示します。

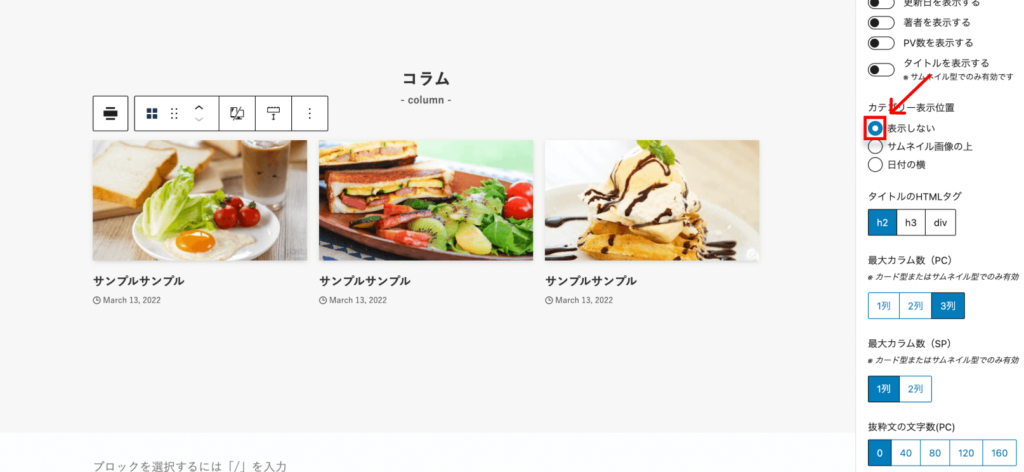
表示できたら、カテゴリーを表示しないような設定にしていきましょう。

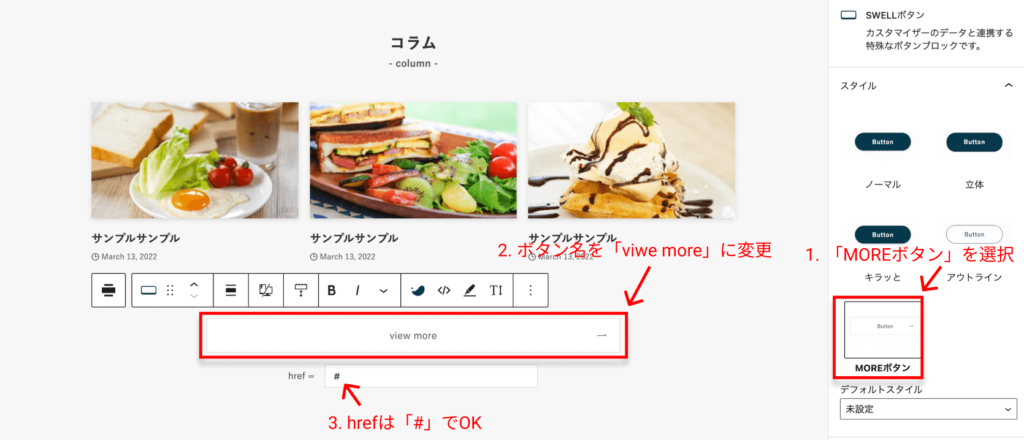
最後に「SWELLボタン」を表示します。

下記のように設定したら完了です。

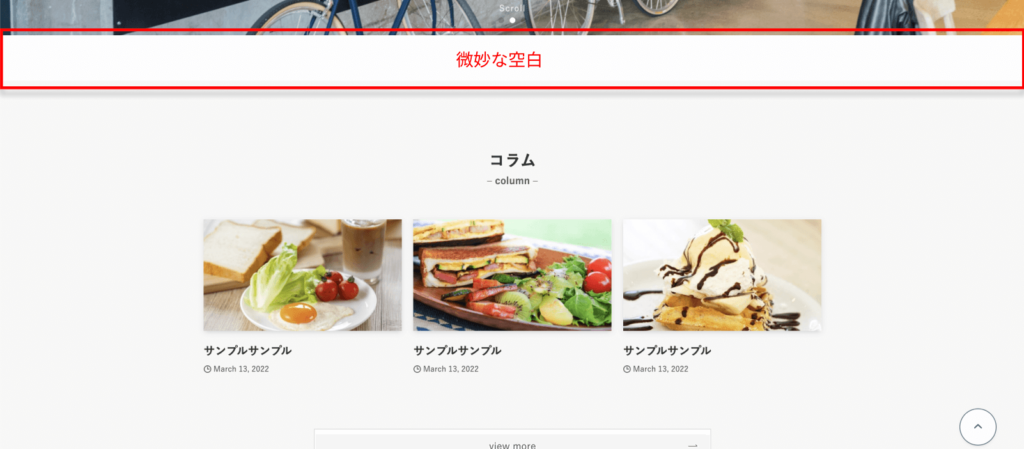
以上でコラムのデザインは完成したのですが、この時にメインビジュアルとコラムの間に微妙な空白ができます。

これはSWELLの設定で微妙な空白が生まれるので、追加CSSを記述して直していきましょう。
.top #content {
padding-top: 0 !important;
margin-bottom: 0;
}これを追加CSSに記述すればOKです。
アバウト

まず、先ほどと同じように「フルワイドセクション」を選択して、背景は白色に変更しましょう。

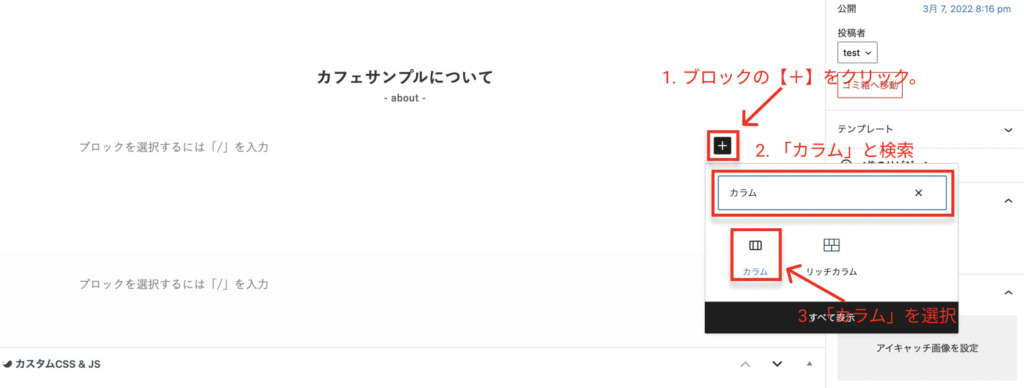
次に下記のようにして、「カラム」を選択→「50/50」にしていきます。


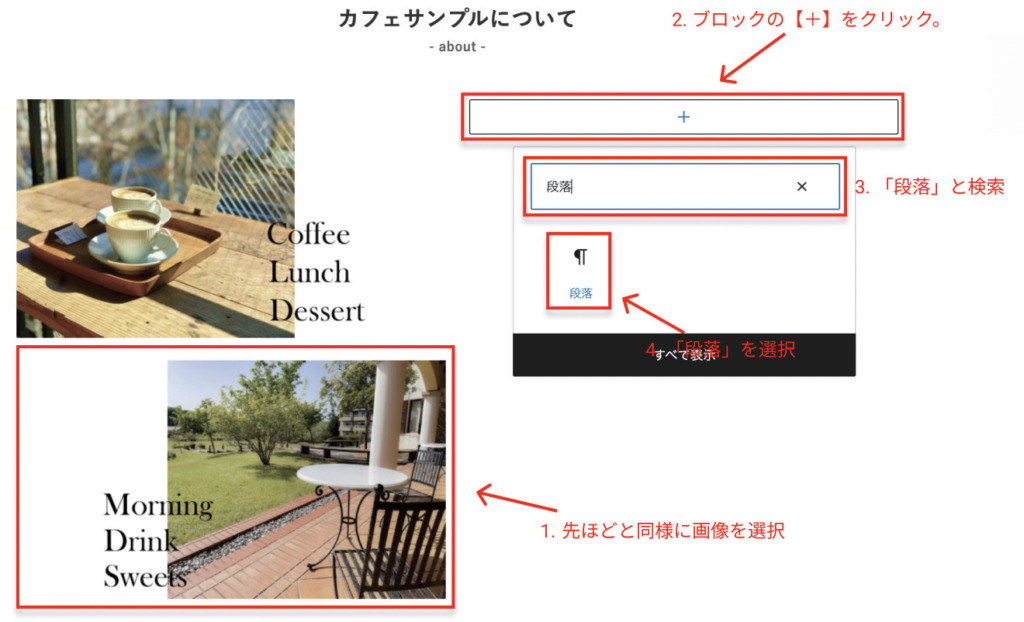
50/50のカラムができたら、左側のブロックで「画像」を選択。

「アップロード」から該当する画像を選択してください。

その下にも該当する画像を挿入して、次に右側を作っていきます。
右側のブロックでは「段落」を選択。

下記のように右側のブロックに文章を載せていきます。

↓記述している文章はこちら↓
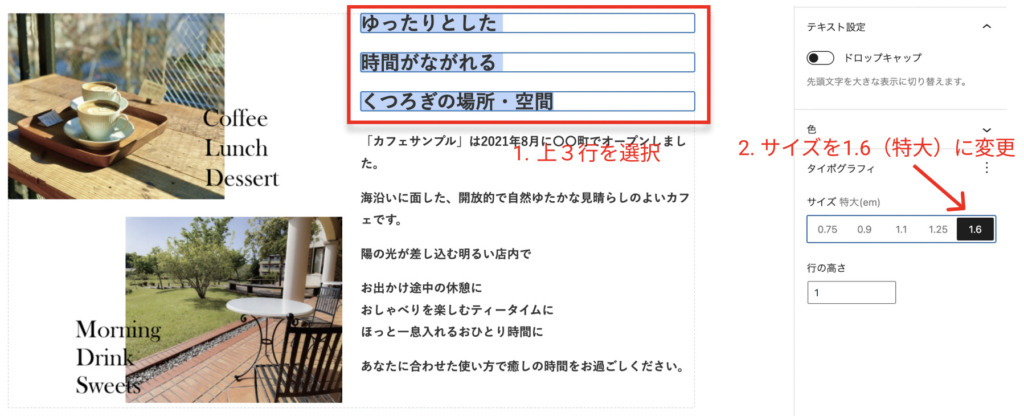
ゆったりとした
時間がながれる
くつろぎの場所・空間
「カフェサンプル」は2021年8月に〇〇町でオープンしました。
海沿いに面した、開放的で自然ゆたかな見晴らしのよいカフェです。
陽の光が差し込む明るい店内で
お出かけ途中の休憩に
おしゃべりを楽しむティータイムに
ほっと一息入れるおひとり時間に
あなたに合わせた使い方で癒しの時間をお過ごしください。
記述したら、上の3行を選択して、サイズを特大にしていきます。

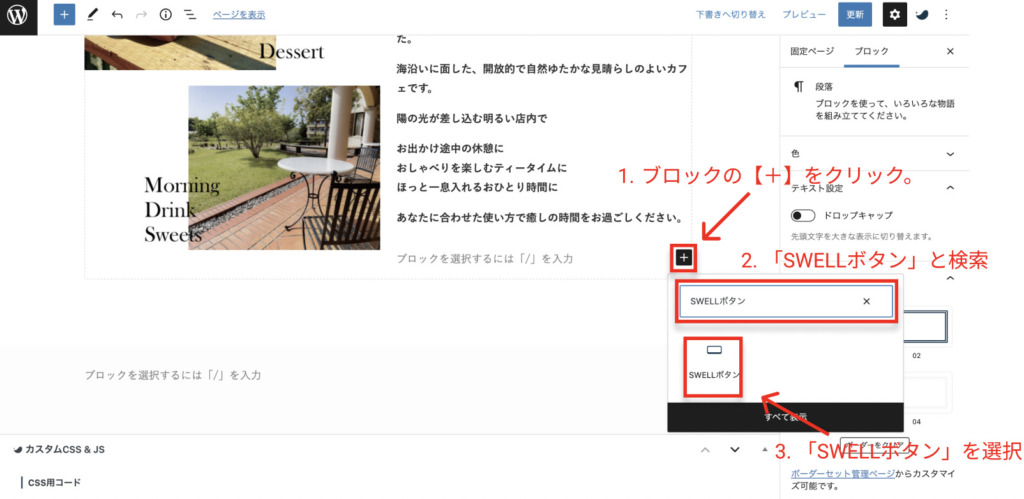
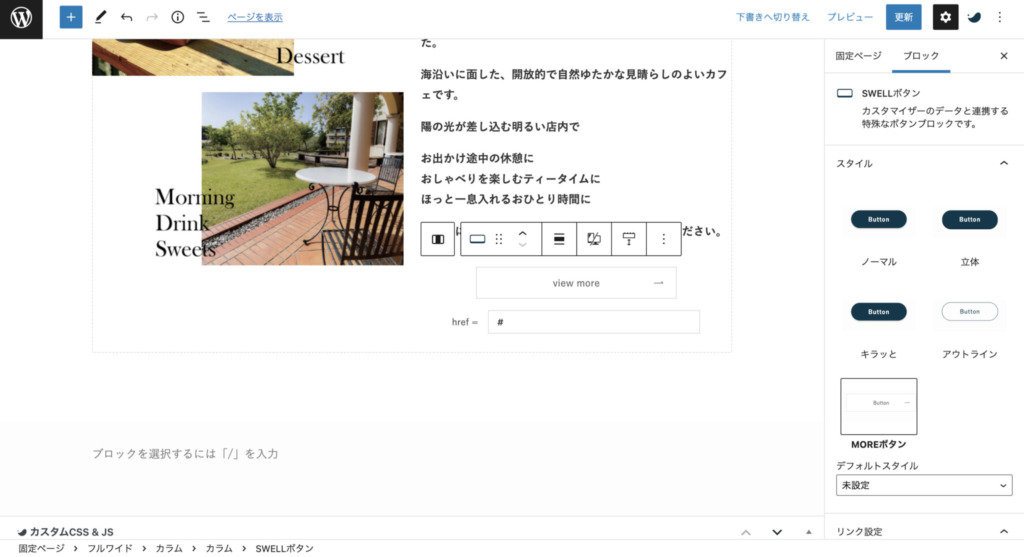
また、記述した文章の下のブロックに「SWELLボタン」を追加していきましょう。

先ほどと同じような設定にしていきます。

最後にデザインを整えていくために、カラムの右側の部分を選択して、「about-right」というクラスを付与します。

「カスタマイズ」から「追加CSS」に移りましょう。
.wp-block-column.about-right {
margin-left: 50px !important;
}
@media screen and (max-width: 769px) {
.wp-block-column.about-right {
text-align: center;
margin-left: 0 !important;
}
}これを追加CSSに記述すればキレイなデザインになります。
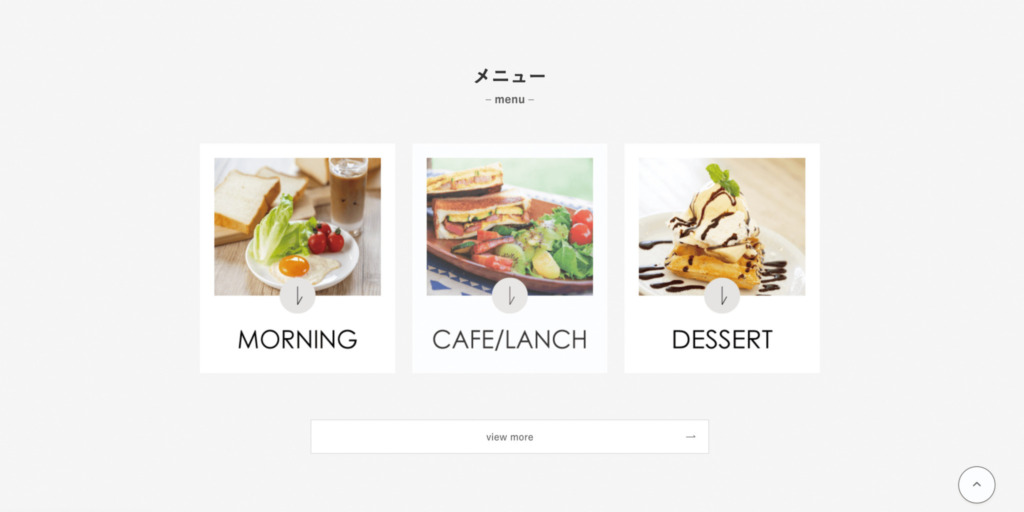
メニュー

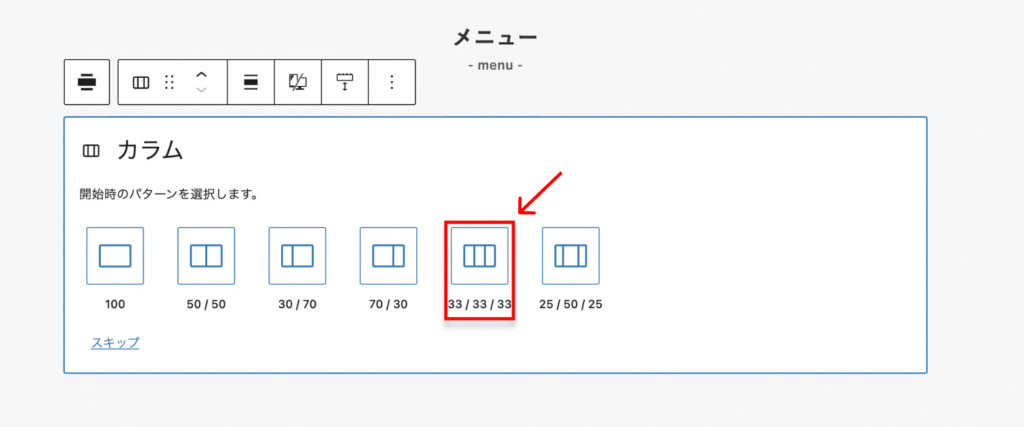
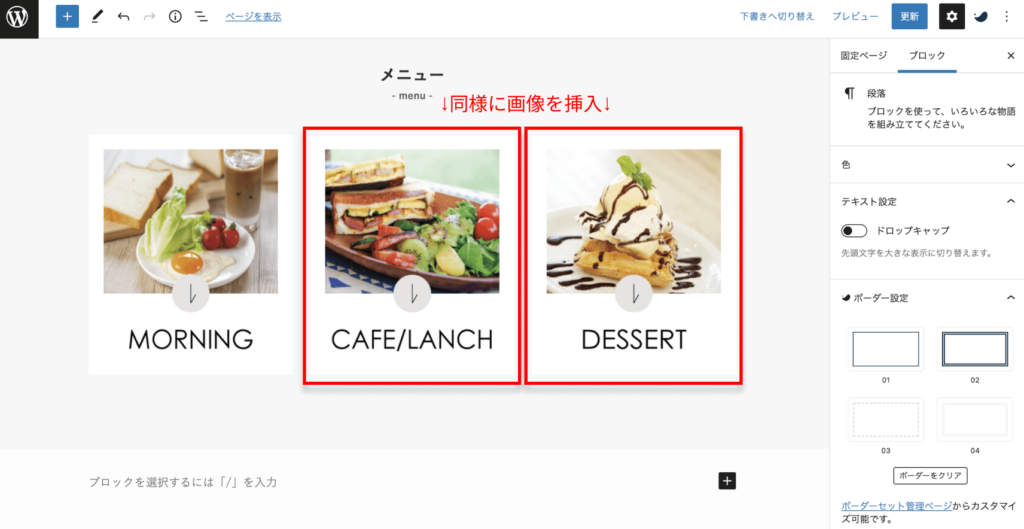
まず、「フルワイドセクション」を選択して、下記のように「カラム」を作成していきましょう。

カラムは「33/33/33」にしていきます。

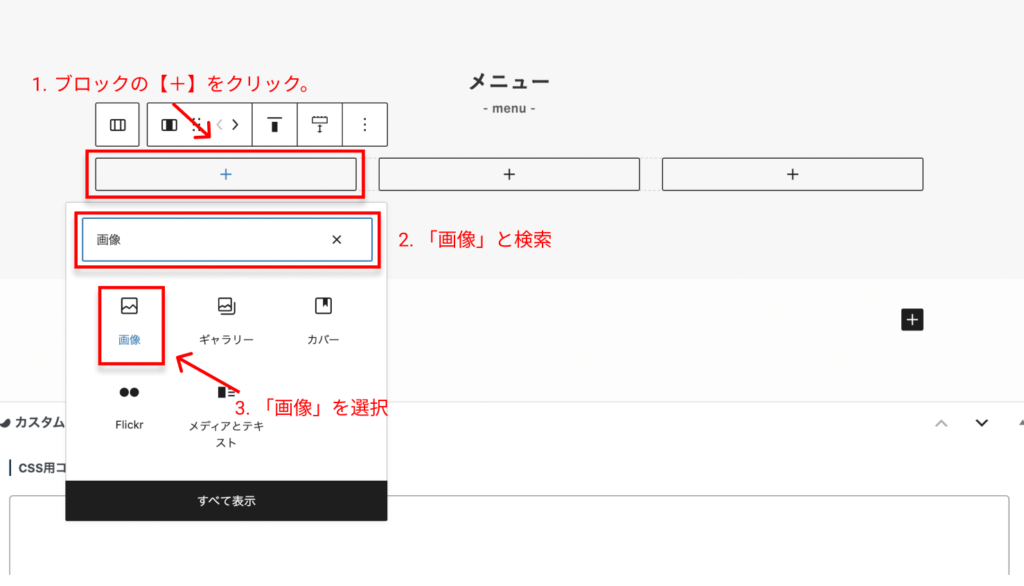
1番左のブロックから画像を入れていきます。

「アップロード」から該当する画像を選択していきましょう。

同様に真ん中と1番右のブロックにも画像を入れていきましょう。

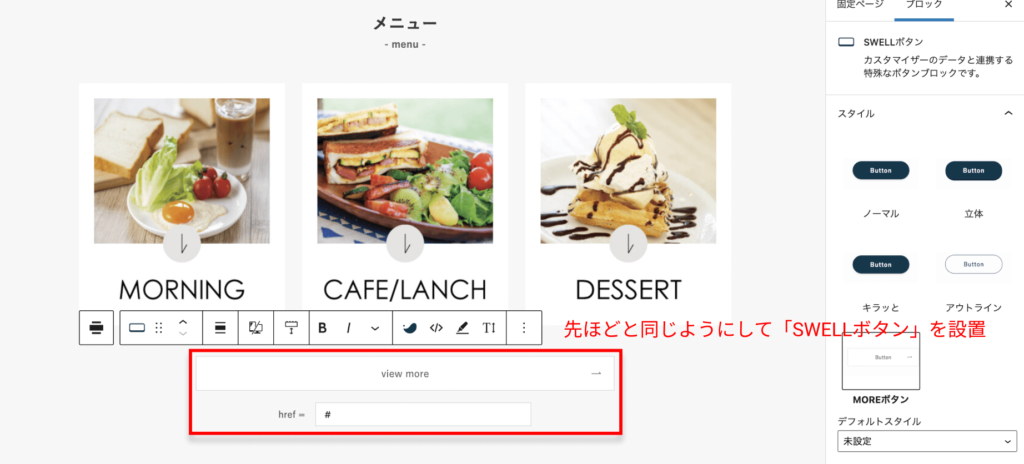
最後に「SWELLボタン」を作成して完了です。

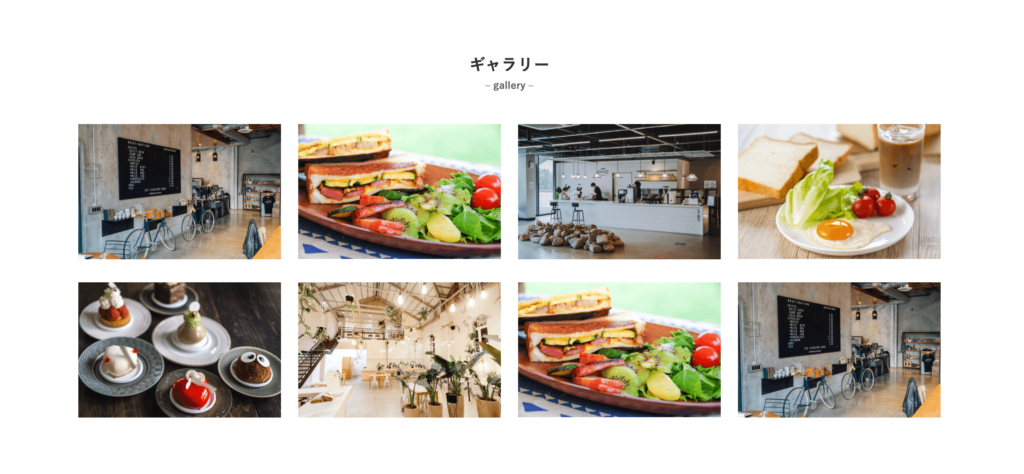
ギャラリー

まず、アバウトセクションと同様に、背景が白の「フルワイドセクション」を作っていきましょう。

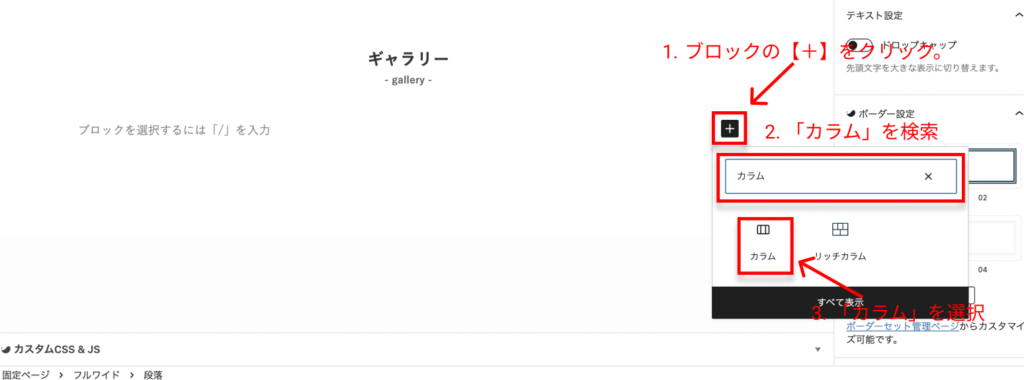
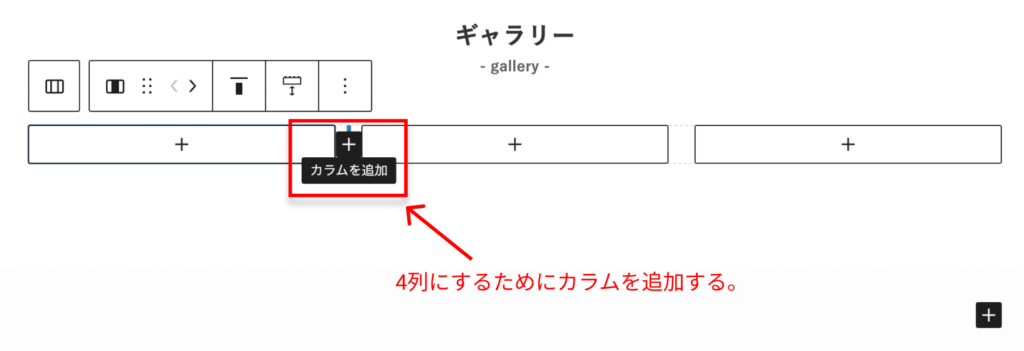
次に下記のようにして、「カラム」を選択→「33/33/33」にしていきます。


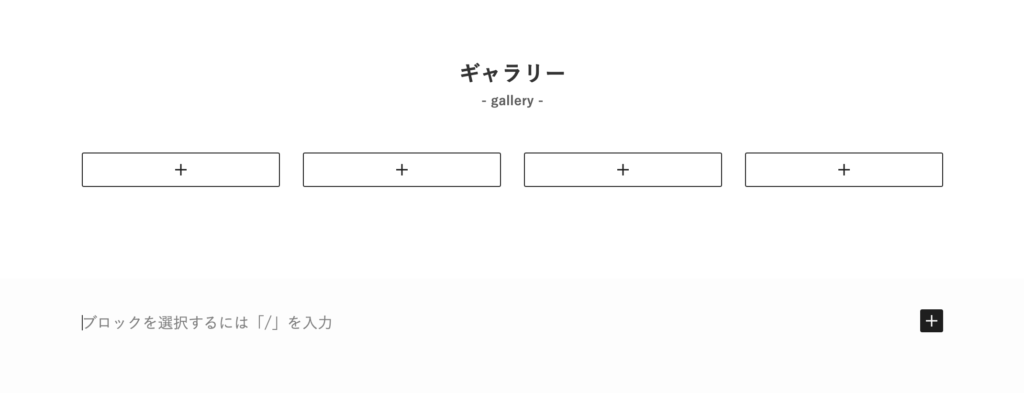
4列にしていくために、カラムとカラムの間にカーソルを合わせて、カラムを追加していきます。

あとは、2行にして、各々画像を入れていくだけです。

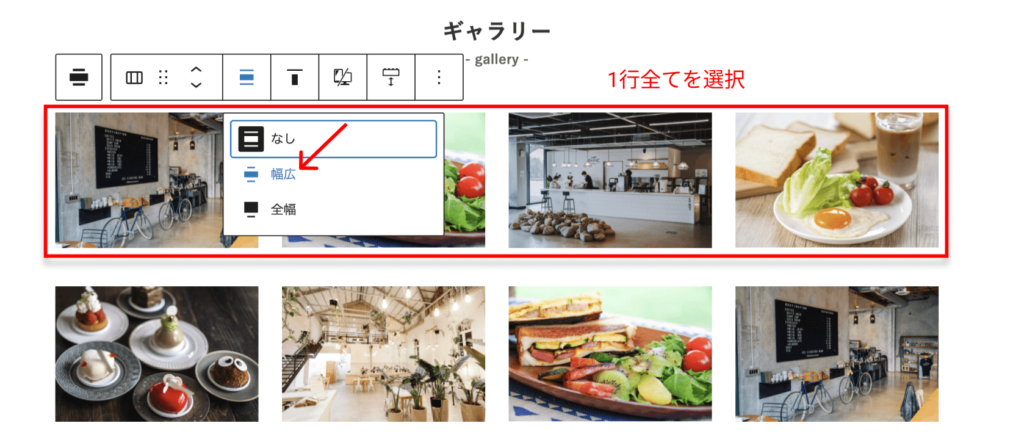
画像を全部入れたら、下のようにして、「幅広」にしていきましょう。

1行全てを選択するときにカーソルを合わせるのが難しいですが、頑張ってください。
ニュース

まず、いつも通り「フルワイドセクション」を作成していきましょう。

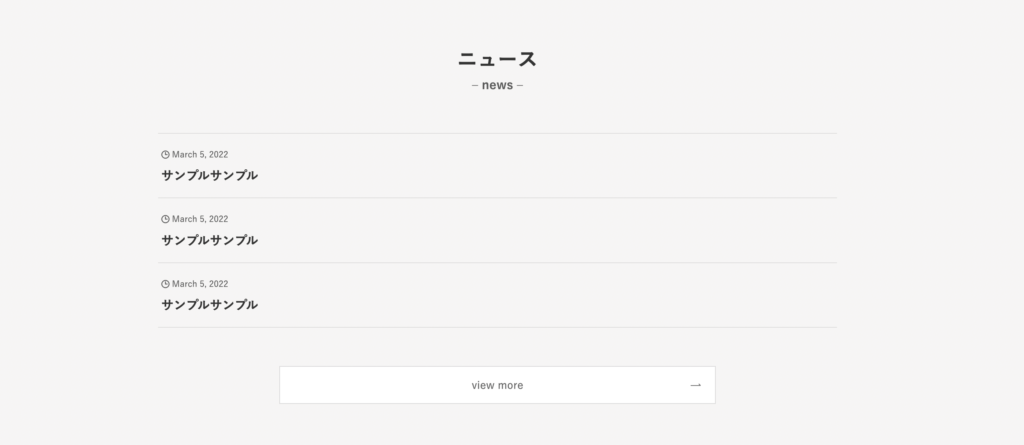
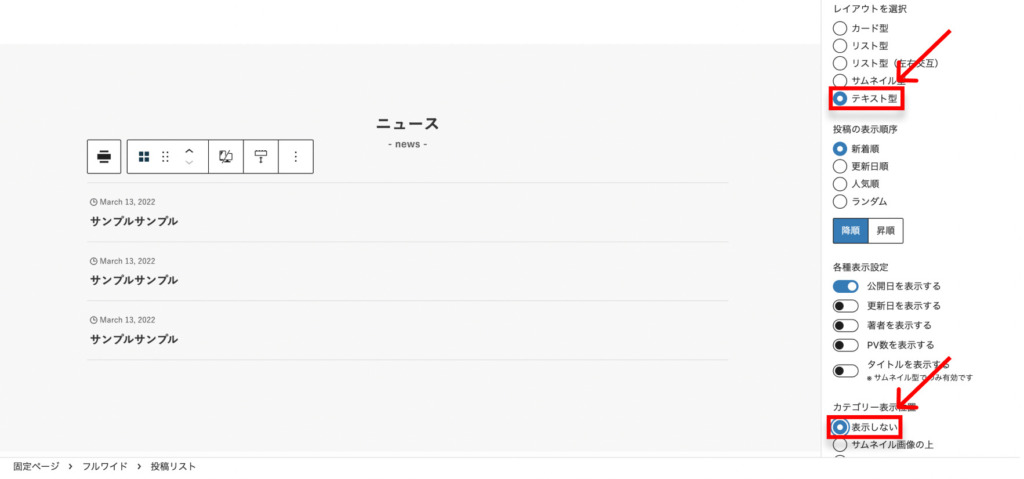
投稿リストを表示していきます。

レイアウトを「テキスト型」にして、カテゴリーを表示しないような設定にしていきましょう。

今回はデザインだけ表現するために、「コラム」と「ニュース」のカテゴリーは分けませんでした<(_ _)>
実際にホームページとして使用する際は、カテゴリーを分けるか、カスタム投稿タイプのプラグインを使って区別するのがいいと思います。
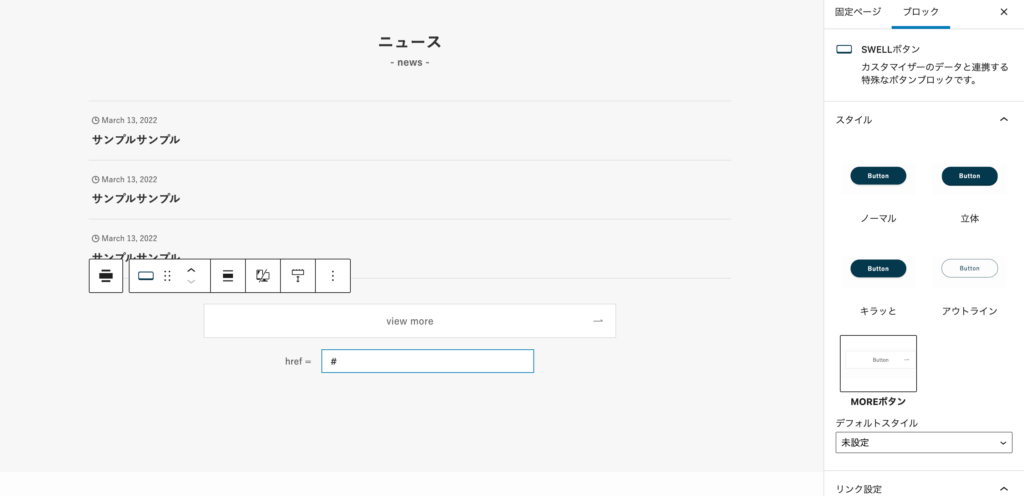
最後に「SWELLボタン」を表示していきましょう。

このように設定したら完了です。

アクセス

まず、背景が白の「フルワイドセクション」を作っていきましょう。

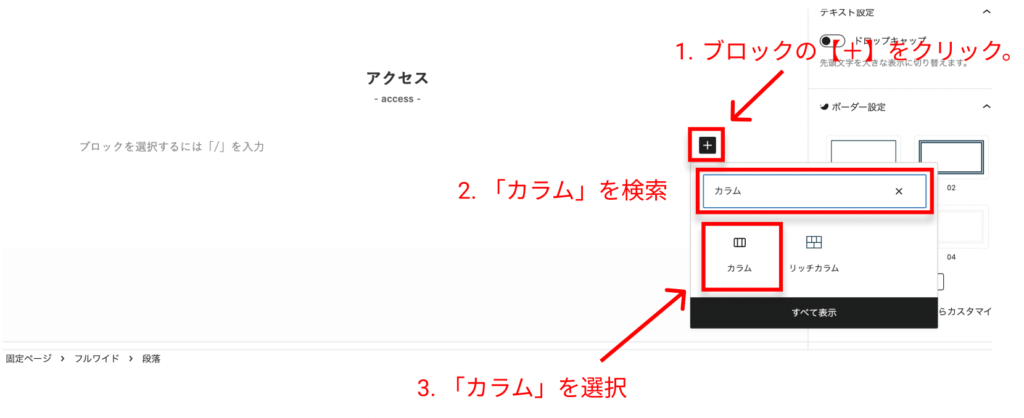
次に下記のようにして、「カラム」を選択→「50/50」にしていきます。


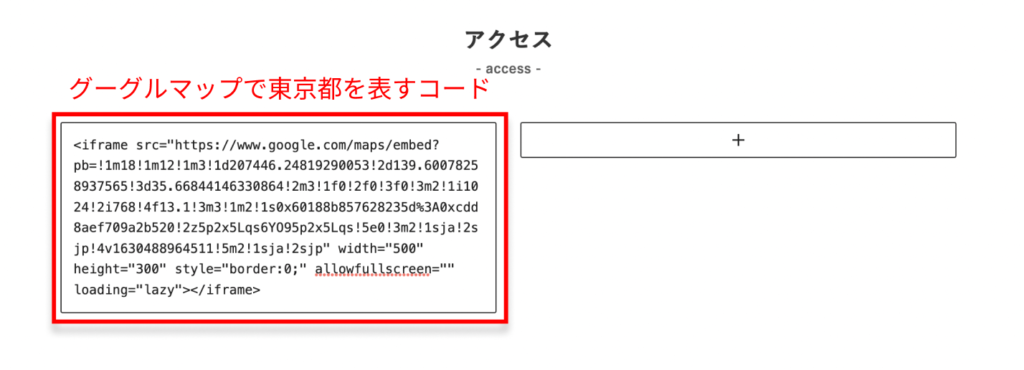
50/50のカラムができたら、左側のブロックで「カスタム HTML」を選択。

Googleマップで東京都を表すコードを追加していきます。(架空サイトなので、場所は適当です)

また、コードは
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d207446.24819290053!2d139.60078258937565!3d35.66844146330864!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b857628235d%3A0xcdd8aef709a2b520!2z5p2x5Lqs6YO95p2x5Lqs!5e0!3m2!1sja!2sjp!4v1630488964511!5m2!1sja!2sjp" width="500" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
これを追加しています。
Googleマップの埋め込みに関しては、こちらの記事を参考にするとわかりやすいです。

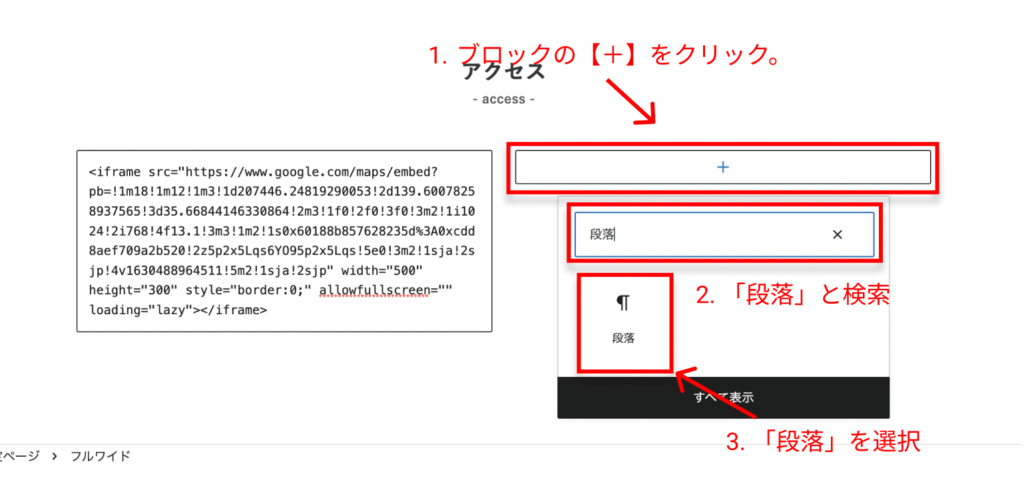
右側のブロックでは「段落」を選択。

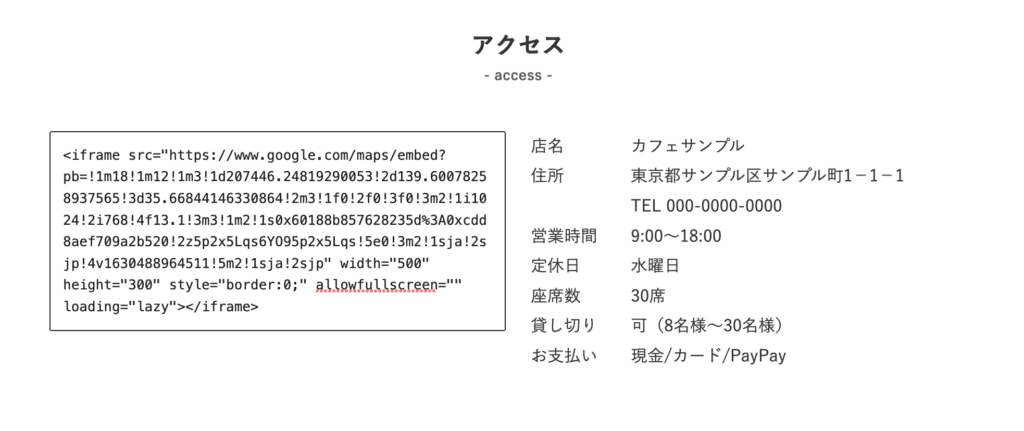
下記のように記述していきましょう。

店名 カフェサンプル
住所 東京都サンプル区サンプル町1-1-1
TEL 000-0000-0000
営業時間 9:00~18:00
定休日 水曜日
座席数 30席
貸し切り 可(8名様~30名様)
お支払い 現金/カード/PayPay
このように記述しています。
お問い合わせ

いよいよ最後のセクションです。
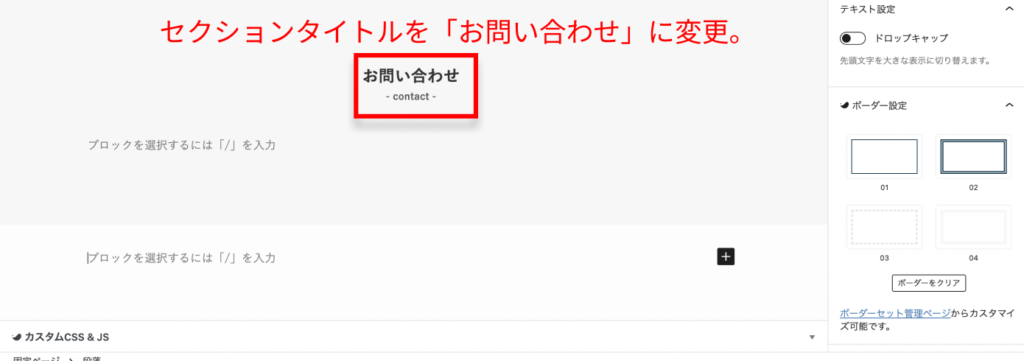
まず、いつもの如く「フルワイドセクション」を作成していきましょう。

次に下記のようにして、「カラム」を選択→「50/50」にしていきます。


後はデザイン通りに画像を入れたら完了です(*`・ω・)ゞ

長かったと思いますが、以上でコンテンツ編は終了です!
それでは今回は以上とします。最後まで読んでいただきありがとうございました。
\ 次回の記事はこちら /