SWELLにおける便利機能の一つである「ブログパーツ」
SWELLを導入した際にWordPressダッシュボードの左側に現れるのですが、あまり手をつけてない方が多いのではないでしょうか?
SWELLのブログパーツにこだわれば無限にできることがあるのですが、要点をまとめて解説していくので、SWELL初心者の方は本記事を読めばOK
本記事を通して、SWELLのブログパーツを有効活用していきましょう。
- SWELLのブログパーツはブログ運営の効率化を図るツール
- ブログパーツの使い方は、作成 → 呼び出しの2ステップでOK
- ブログパーツをウィジェットやCTAなどで活用すると、デザインやカスタマイズ性の幅も広がる
【SWELL関連でおすすめ記事もあわせてどうぞ】
SWELLのブログパーツとは?

SWELLのブログパーツとは、事前に作成しておいたブロックの組み合わせ(文章、画像、ボタンなど)を他の場所でも簡単に使い回すことができる機能です。
ブログ運営をしていると、繰り返し扱うような表現があるかと思います。その際に、簡単に呼び出すことができるので、ブログ運営の効率化を図れるというわけです。
ブログパーツを呼び出せる場所
ブログパーツで事前に作成しておいたコンテンツは、下記のような場所で呼び出せます。
- 記事内
- ウィジェット
- カテゴリーページ
- タグページ
- CTA
- メインビジュアル
正直すべての場所でブログパーツを活用する必要はありませんが、状況にあわせて活用すると有効的です。
特に、後述する「記事内」「ウィジェット」「CTA」などは非常に便利な機能となっています。
再利用ブロックとの違い
ブログパーツと似たような機能として「再利用ブロック」というのがあります。
再利用ブロックの特徴は以下の通り。
- WordPressのデフォルトで備わっている機能
- 記事内で使用するのが主な使い方
- ショートコード化するのにプラグインが必要
上記の通りでして、完全にブログパーツの劣化版なので、SWELLユーザーは使う必要がありません(笑)
ブログパーツをありがたく使わせてもらいましょう。
SWELLのブログパーツを使う方法について解説

SWELLのブログパーツを使う方法は以下の2ステップでOKです。
- ブログパーツの作成
- ブログパーツの呼び出し
たったのこれだけなので、簡単に紹介していきます。
①:ブログパーツの作成
まずは、事前にブログパーツの作成を行なっていきましょう。
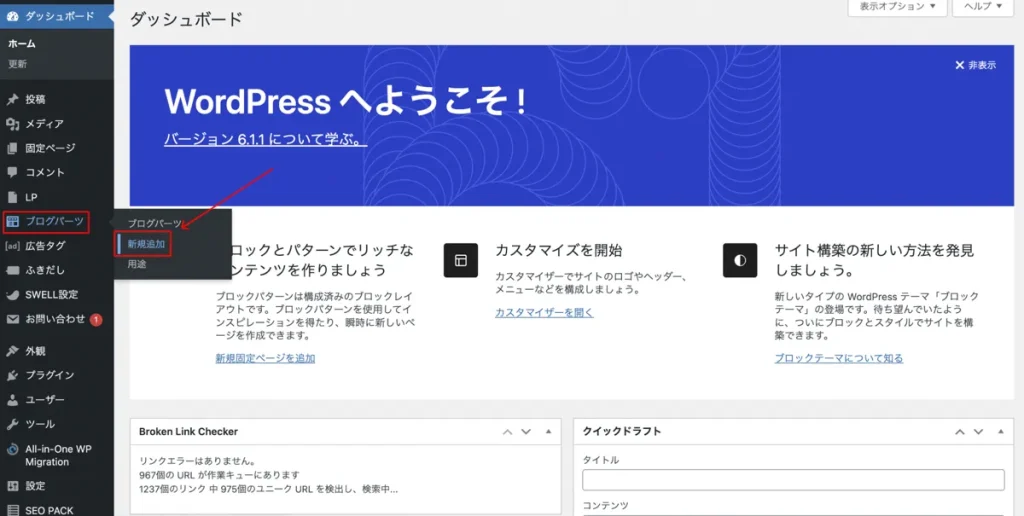
WordPressのダッシュボードに行って、「ブログパーツ」→「新規追加」をクリック。

繰り返し使いたいパーツを作成して、用途を選択(未選択でもOK)し、公開していきましょう。(今回は例として、SWELL公式サイトへのボタンリンクを作ってみました。)

これでブログパーツの作成部分は完了です。
②:ブログパーツの呼び出し
次に、作成したブログパーツを呼び出していきましょう。今回の例として、投稿ページに呼び出していきたいと思います。
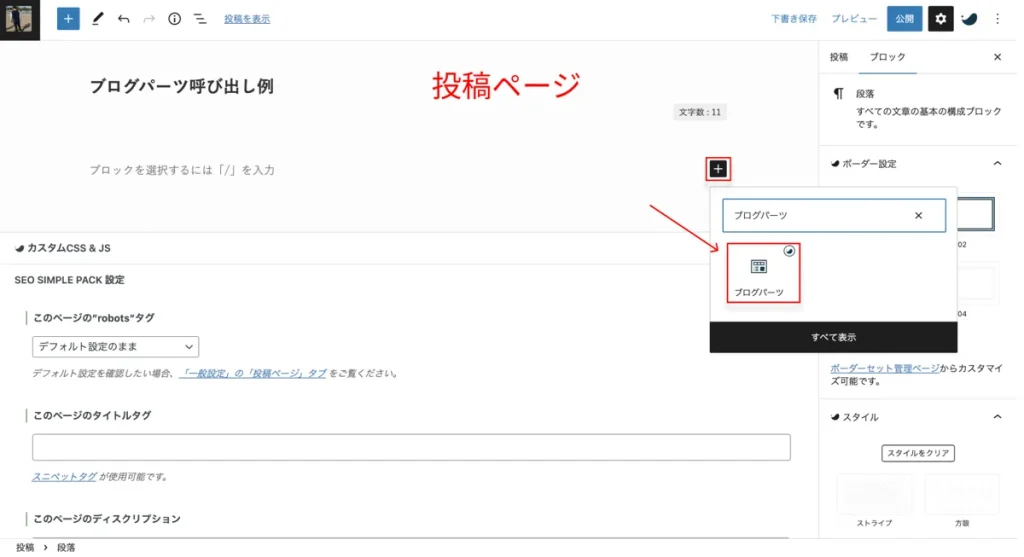
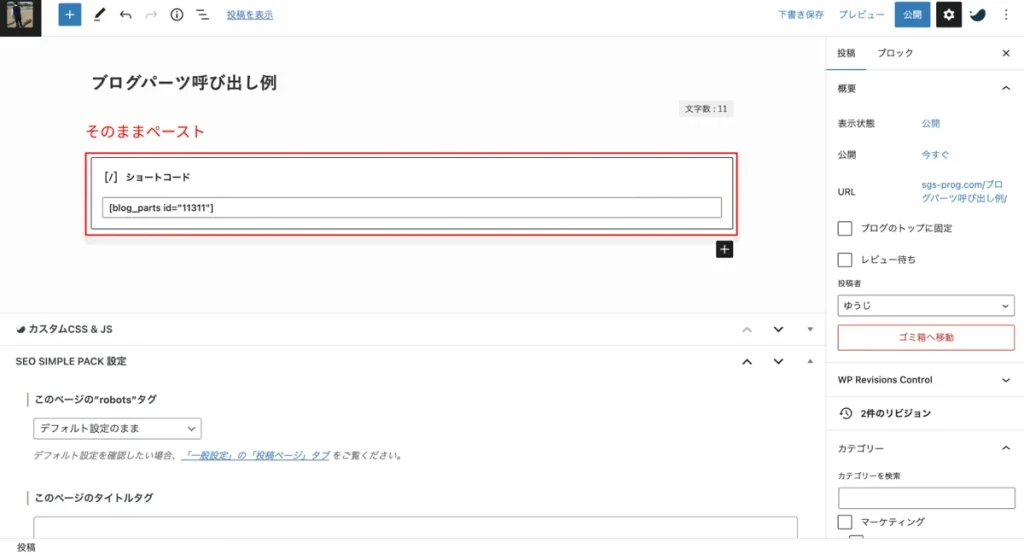
まず、投稿ページにおいて、ブログパーツのブロックを選択。

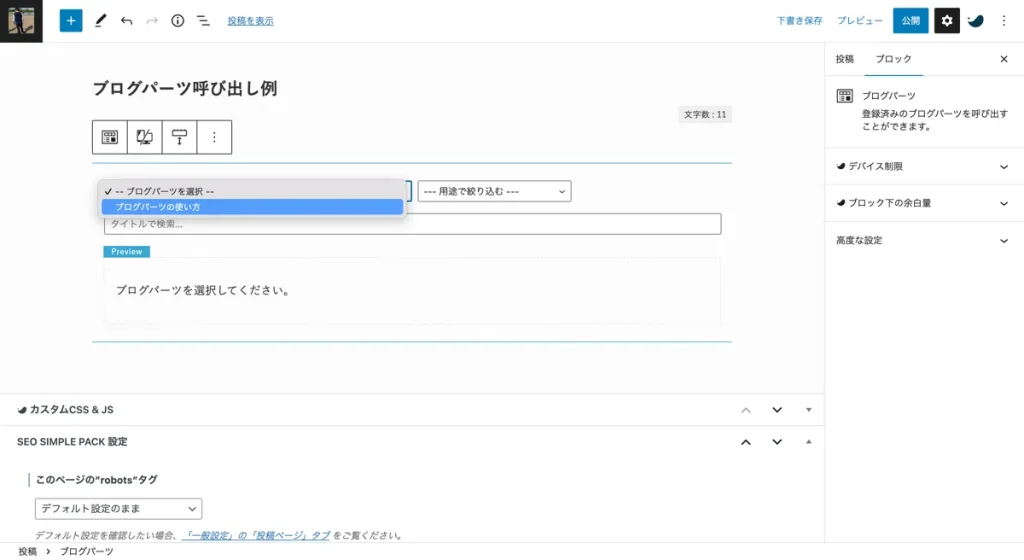
先ほど作成したブログパーツを選択 → 公開ボタンをクリック。

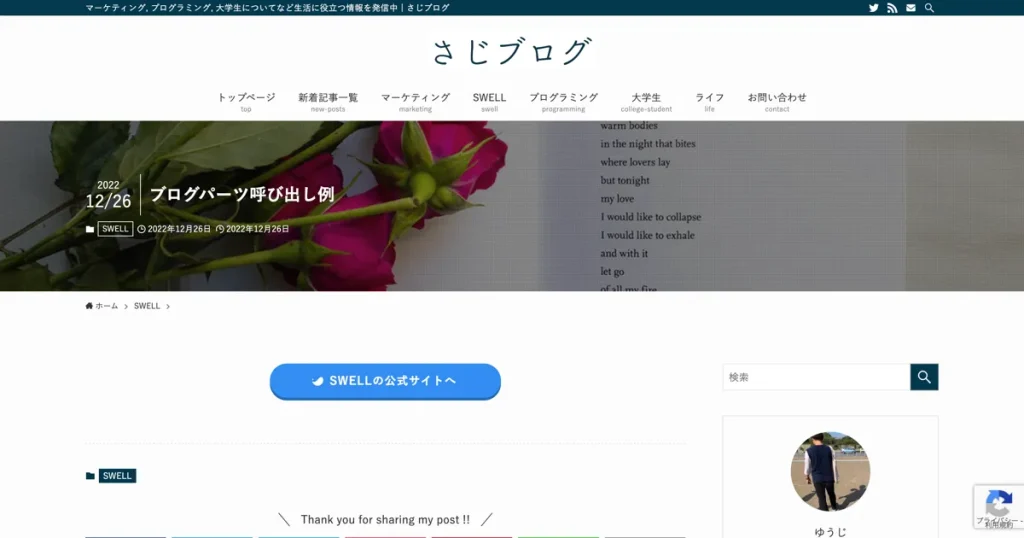
プレビューで記事を見てみると、先ほどブログパーツとして登録しておいたボタンが確認できました!

なお、ブログパーツはショートコードからでも呼び出すことができ、その方法についても解説します。
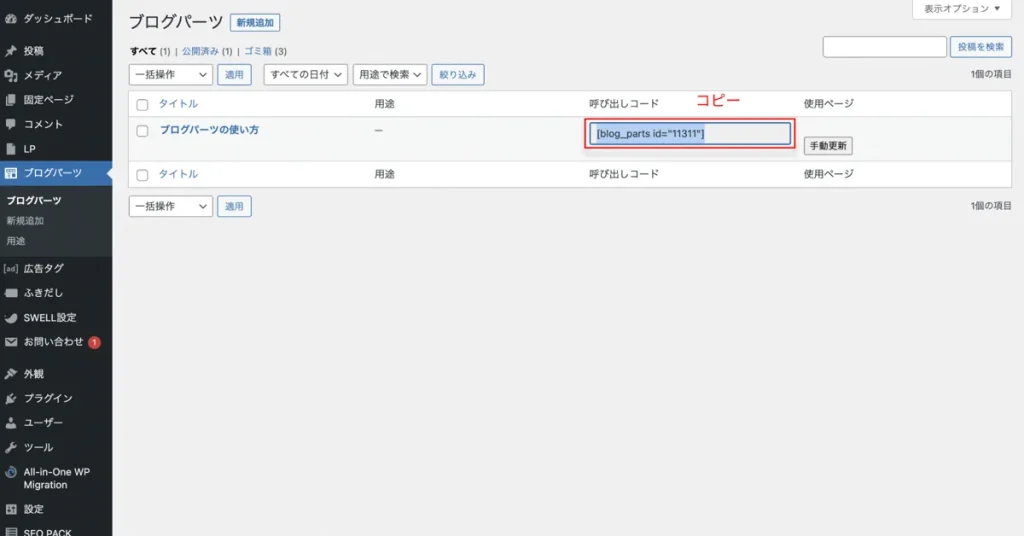
ブログパーツの項目に入ると、「呼び出しコード」があるので、それをコピーします。

コピーしたショートコードをそのまま記事ページに貼り付ければOKです。

SWELLのブログパーツを活用している事例について紹介

最後に、SWELLのブログパーツを活用している事例について紹介します。
- 記事内
- ウィジェット
- CTA
実際に、当ブログの身の回りで活用している事例をもとにまとめていきます。
①:記事内
記事内では、主に繰り返し使用しているパターンをブログパーツとして登録しています。
例えば、以下のパターンはよく使います。
- A8.net【審査なし】
- もしもアフィリエイト【審査なし】
- バリューコマース
- afb
- アクセストレード
実際に使用している記事は以下の通り。


このように頻繁に使い回すようなパターンがある際は、ブログパーツとして登録しておくと効率化が図れます。
②:ウィジェット
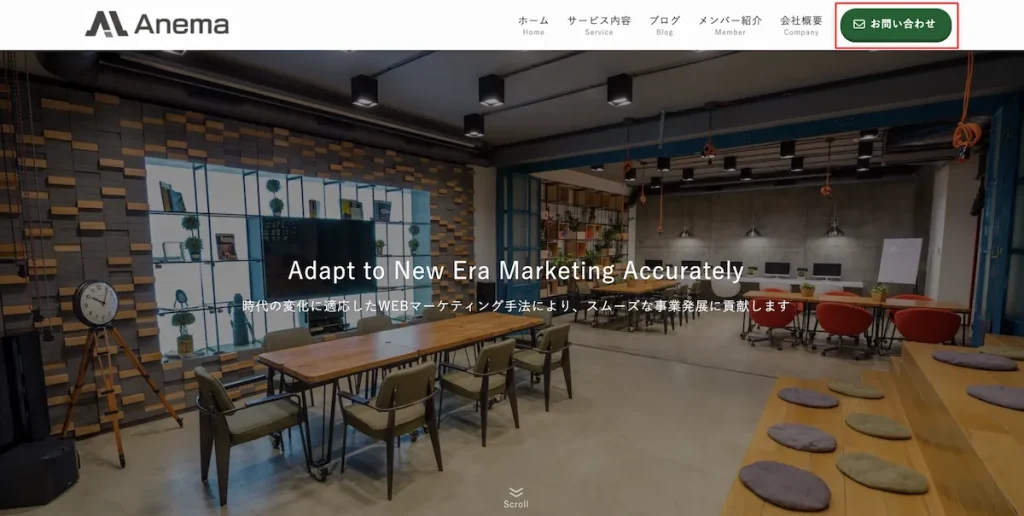
ウィジェットでの活用は当ブログではやっていないですが、僕が所属している「アネマ」という会社のホームページで活用させていただきました。

上記の画像のように、ヘッダー内部のお問い合わせ導線として活用しています。
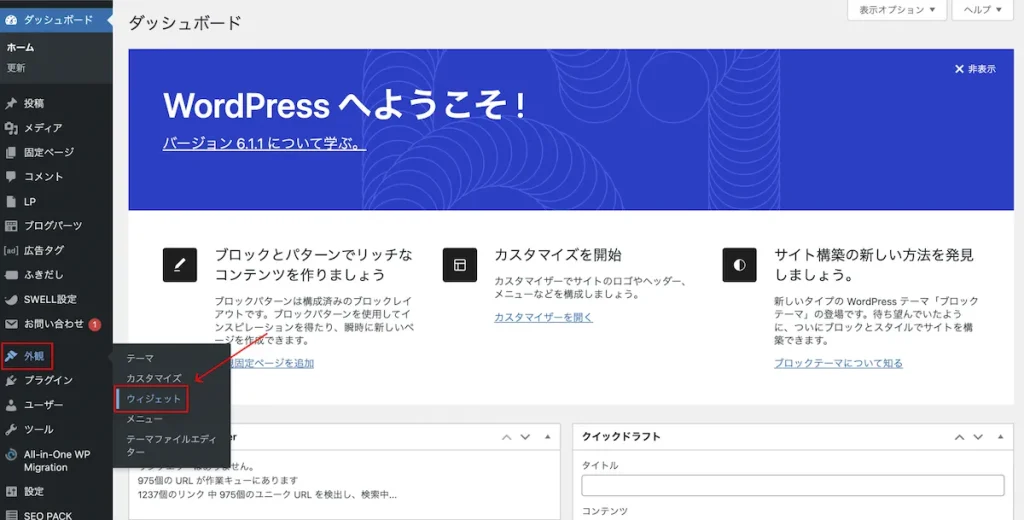
実際に、実装方法を解説すると、まず「ウィジェット」の項目にいきます。

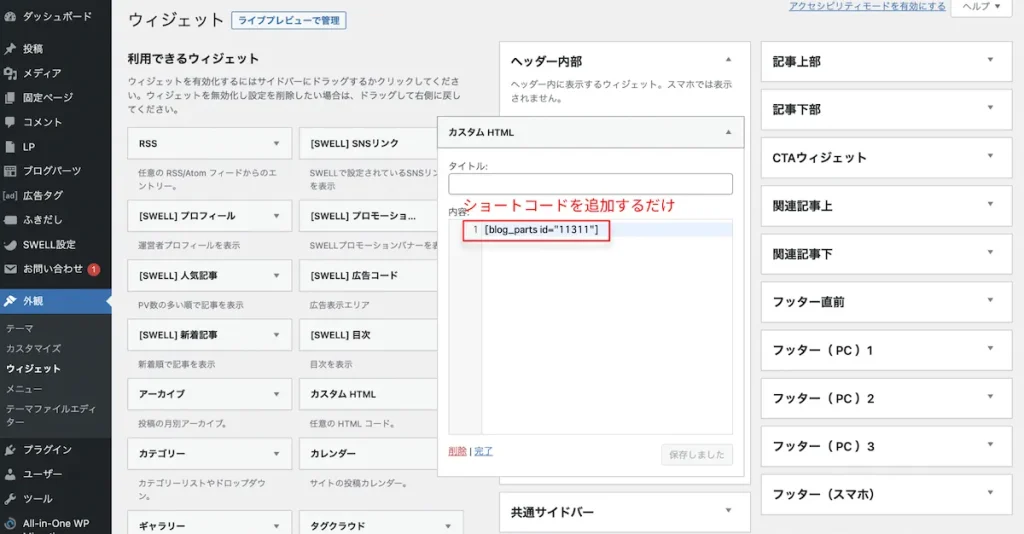
そして「カスタムHTML」の中にショートコードを入れるだけでOKです。

このようにウィジェットでブログパーツを活用できると、デザインやカスタマイズ性の幅が広がるので、有効活用していきましょう。
なお、以下の記事にてSWELLで企業サイトを作る手順について解説しています。

③:CTA
そもそもCTAとは?から解説すると、Call To Actionの略で、読者に行動を促すような仕組み作りのことです。
例えば、本記事の関連記事上にある「SWELLのレビュー記事へ」ボタンや「SWELLの公式サイトへ」ボタンは、ブログパーツを活用しています。
こちらは「SWELLカテゴリー」にのみ表示しており、カテゴリー別に導線設計ができるので、めちゃ便利です。
それでは、CTAへの活用方法を下記にて解説していきます。
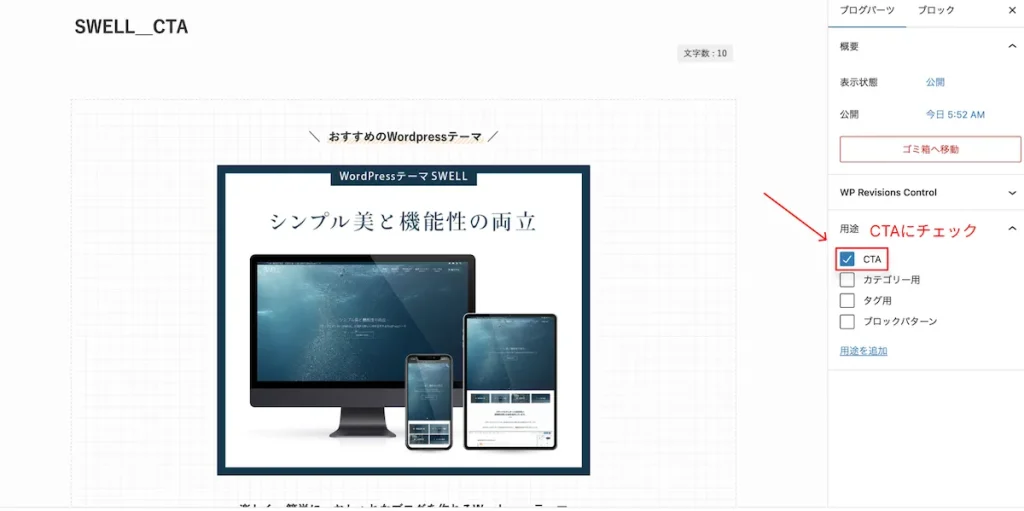
ブログパーツをCTAで活用するためには、作成したパーツの用途で「CTA」へチェックする必要があります。

これで、CTAへ活用することができます。
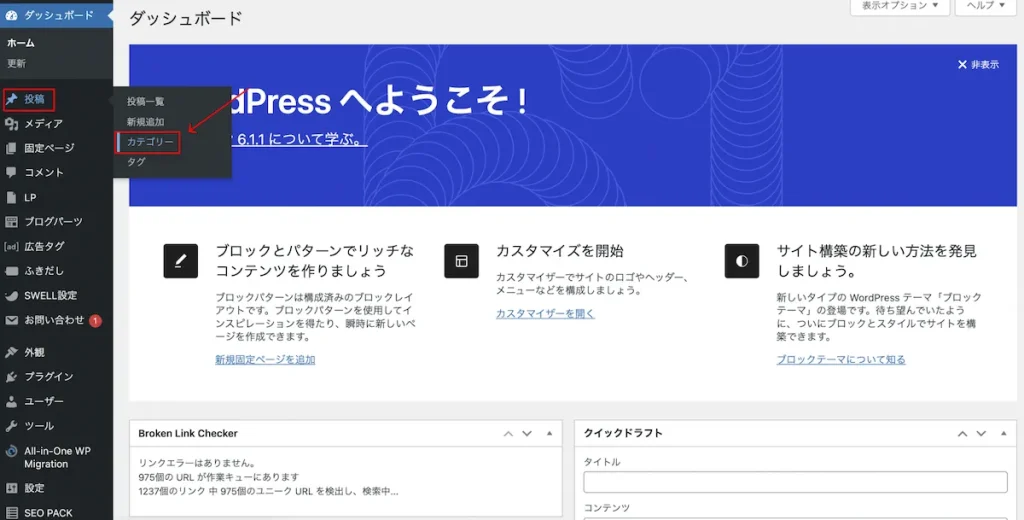
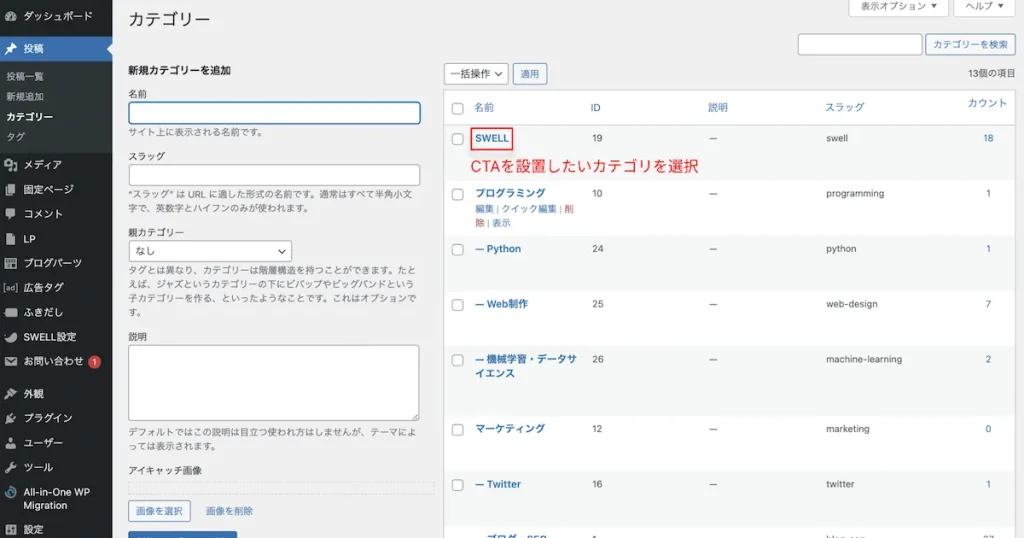
任意のカテゴリーに表示させたい場合は、「投稿」→「カテゴリー」をクリック。

表示したいカテゴリーを選択。(今回の例では、SWELLカテゴリーを選択しています。)

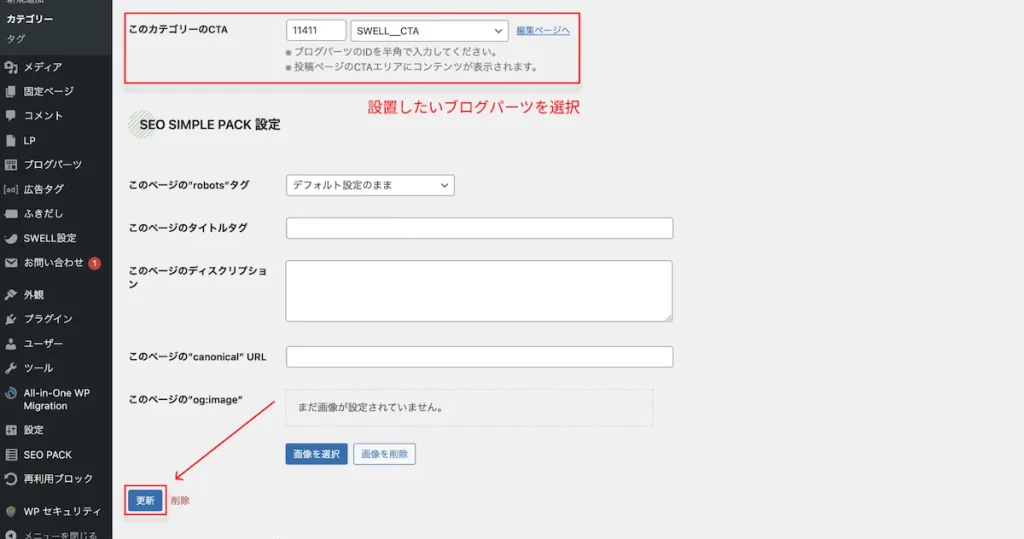
「このカテゴリーのCTA」という項目があるので、設置したいブログパーツを選択すると完了です!

まとめ:SWELLのブログパーツを有効活用しよう!

本記事では、SWELLのブログパーツにおける説明から使い方、活用事例まで簡単に紹介しました。
本記事のポイントを振り返ると以下の通りです。
- SWELLのブログパーツはブログ運営の効率化を図るツール
- ブログパーツの使い方は、作成 → 呼び出しの2ステップでOK
- ブログパーツをウィジェットやCTAなどで活用すると、デザインやカスタマイズ性の幅も広がる
こんな感じです。
SWELLのブログパーツを活用できると、より楽しく、効率良くブログ運営できるので、ぜひ有効的に使っていきましょう。
というわけで今回は以上とします。最後まで読んでいただきありがとうございました。
【ブログを運営していく上でおすすめ記事もあわせてどうぞ】