本記事では、SWELLの子テーマについて解説していきます。
- SWELLの子テーマとは?
- SWELLの子テーマの使い方
先日に、SWELL開発者の了さんが以下のようなツイートをしました。
WordPressでブログを始めてから日が経ってない人は「子テーマ」「親テーマ」の概念とかってないですよね。
ただ結論からいうと、そういった方は「子テーマ」を導入する必要性はほとんどないです。
ですが、子テーマについてある程度のことは知っておいた方が良いのは事実です。
そのため本記事では、SWELL初心者の方に向けて「子テーマ」の役割から使い方まで、わかりやすく解説していきます。
- SWELLの子テーマとは、「親テーマ(SWELL)」の機能やデザインを引き継ぎつつ、カスタマイズを加えるためのテーマのことを指す
- テーマ内のcssやphpファイルを頻繁にいじらない人は子テーマを使用しなくてもOK
- 上記を理解した上で、SWELLの子テーマを導入したい方はこちらをどうぞ
\ 国内人気No.1のWordPressテーマ!ブログを楽しみたい方におすすめ! /
【SWELL関連でおすすめ記事もあわせてどうぞ】
SWELLの子テーマとは?

まず、そもそもの「子テーマとは?」について、WordPress公式マニュアルから引用すると以下の通りみたいです。
子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。
子テーマ – WordPress Codex
わかりづらいかもですが、親テーマ(購入時に配布されるテーマ)の機能を変えたいときに、親テーマに影響を与えずに使われるのが「子テーマ」です。
テーマの機能やデザインは、親テーマのファイルから直接いじって変更することもできます。
ですがテーマが更新されると上書きされるので、それら全てが消えてなくなります、、
そういったのを防ぐために「子テーマ」は使われます。
- 親テーマ:購入時に配布されるテーマ。ブログの機能からデザインまで、全てを構成する
- 子テーマ:親テーマの機能やデザインを受け継いだテーマ。機能やデザインを親テーマに影響を与えずに変更したい時に使われる
簡単にまとめるとこんな感じですね。イメージがつかない方はじっくり読んだ方がいいかもです。
そういったわけで、ブログの機能やデザインを自分好みに変えたい方以外は「子テーマ」を使う必要性もなければ、ダウンロードする必要性も無いというわけです。
SWELL初心者が「子テーマ」を導入する必要性がないのは、こういった理由からです。
まあ導入しても良いですが、子テーマ分も読み込んでしまうので、サイト表示速度が若干落ちます。(誤差だと思いますが(笑))
SWELLの子テーマの使い方

SWELLの子テーマを使う必要がない人は多いかもですが、一応使い方について解説していきます。
その前に、下記事の「SWELLを導入する方法」に目を通しておくと、これから説明する流れを掴みやすいです。

目を通していることを前提に進めていきますね。
SWELL子テーマの導入方法
子テーマをダウンロードするには、SWELLの公式ホームページから「フォーラム」→「ログイン」→「マイページ」に行きましょう。
下にスクロールすると、SWELL製品ダウンロードという見出しがあるので、そこから「子テーマ」をダウンロードすることができます。(SWELL 本体最新版というのが親テーマに該当します)

ダッシュボードに入って、「外観」→「テーマ」→「新規追加」から子テーマをインストール。

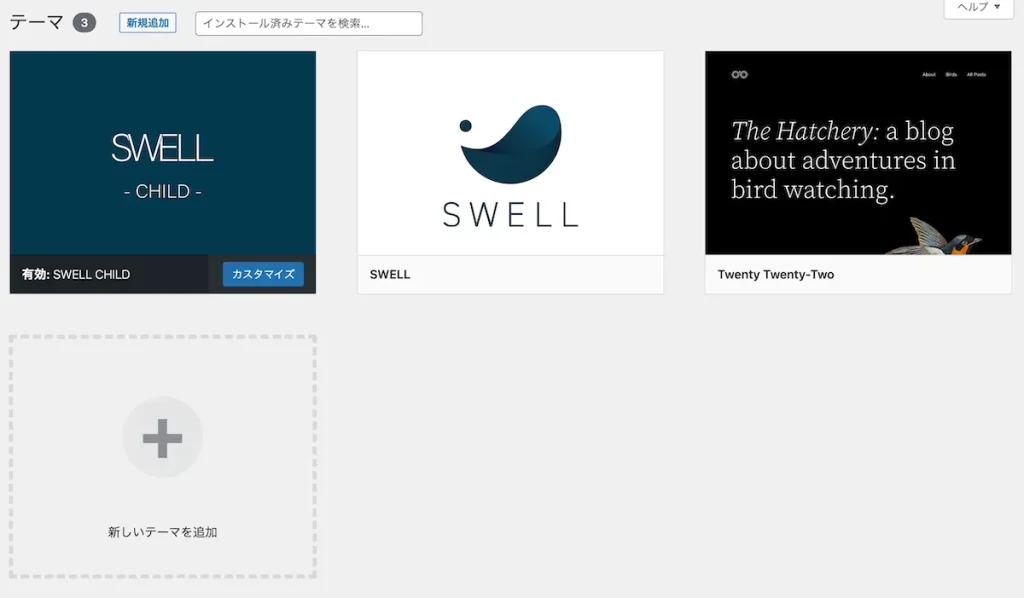
有効化すると下記のようになります。

親テーマが有効化の状態ではないため心配する人もいるかもですが、子テーマが親テーマの機能を継承しているのでこれが正しい状態です。
SWELL子テーマの活用方法
SWELL子テーマを活用する場面は、style.cssを使ってデザインを整えたい時か、functions.phpや○○.phpを使って独自機能を追加したい時です。
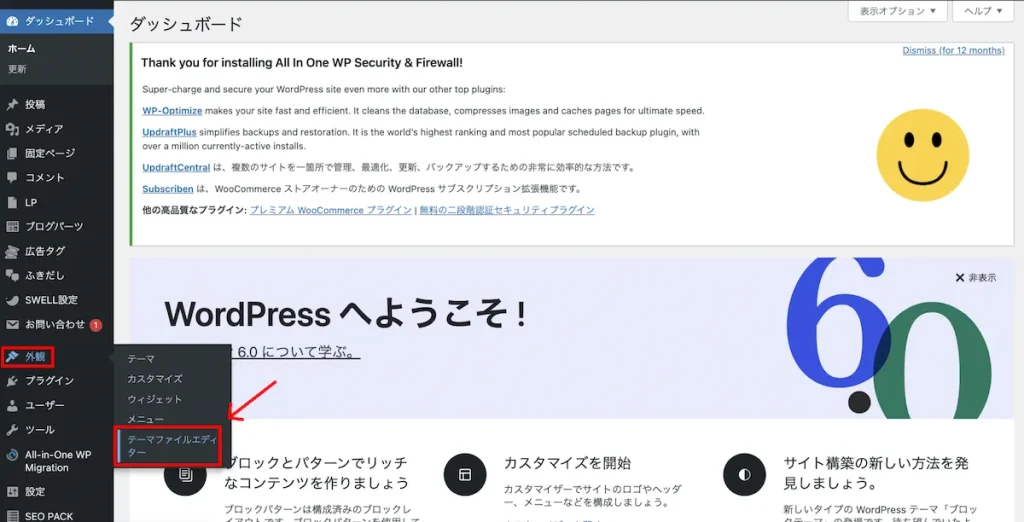
ファイルの編集方法は「外観」→「テーマエディターファイル」に移動しましょう。

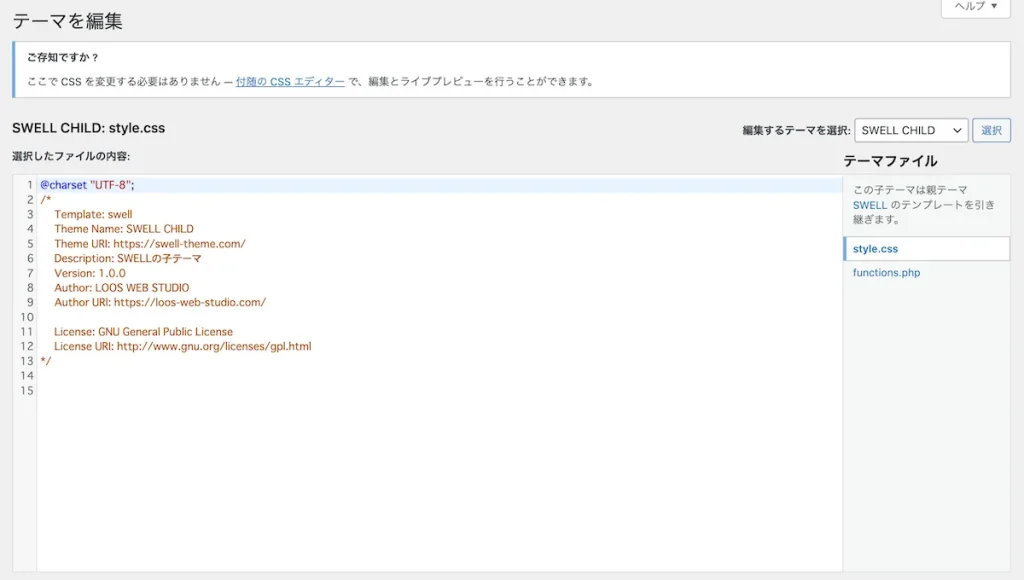
すると、style.cssとfunctions.phpがあるので、それらのファイルを変更することができます。

CSSを変更するにおいても、追加CSSから変更するよりわかりやすいですよね。
なお、ファイル内容の変更は自己責任なので、理解した上で変更していきましょう。バックアップをとっておいたり、ローカル環境に移行してから変更するのをおすすめします。
ローカル環境の作り方は、【WordPress】ローカル環境でブログのデザインを変更する方法【超便利】をご覧ください。
まとめ:SWELLの子テーマは正しく活用しよう

本記事では、SWELLの子テーマの役割から使い方まで解説しました。
簡単にまとめると、サイトの一部機能を変更したい方以外は、子テーマを導入する必要はありません。
また子テーマを活用して機能を追加する場合は、バックアップを取っておいたり、ローカル環境で正しく動作するか確認してから変更しましょう。
それでは今回は以上とします。最後まで読んでいただきありがとうございました。
\ 国内人気No.1のWordPressテーマ!ブログを楽しみたい方におすすめ! /