SWELLはブログ用のテーマとして圧倒的人気を誇っていますが、企業用のサイトにも活用することができます。
本記事では、そんなSWELLを使って僕が作成した実在する企業サイトについて紹介していきます。
作成するにあたって実際に掛かった期間や費用、作る手順についてまとめたので、SWELLを使って企業サイトを作りたい方は本記事を読めばOK。
SWELLは素晴らしいテーマなので、ぜひ参考にしてみてください。
\ 国内人気No.1!簡単な企業サイトは誰でも作れる! /
なお、「SWELLで企業サイトを作ってほしい!」という方向けに、受託での制作サービスを提供しています。興味のある方は「こちら」よりご確認ください。
SWELLを使って作成した実際の企業サイトを大公開

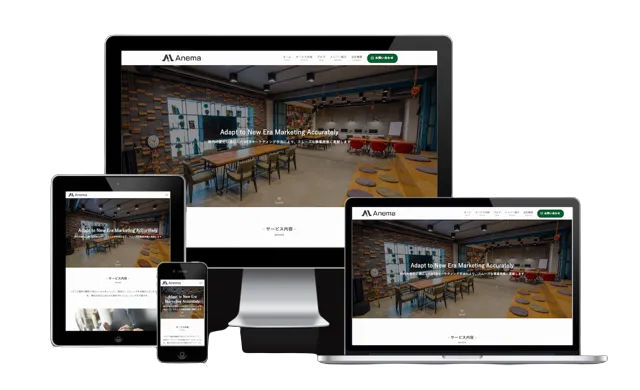
早速ですが、SWELLで実際に作成した企業サイトはこちらです。
KOYA(@thor_ind)さんが設立した「株式会社アネマ」という企業のサイトを作成させていただきました。(僕も所属しています。)
会社内でWebサイト運営者というポジションを取れて、非常にラッキーです。
SWELLを使って企業サイトを作った背景
シンプルですが、コスパが良いからです。(というか、これは発注者側の心理)
実際に掛かる費用などは後述しますが、あまり予算を多く取ることができないスタートアップや個人事業主の方は非常におすすめです。
- 工数がかからず、作るのが楽
- 高速化と内部SEOが整っており、品質が高い
- ブロックエディターに対応しており、更新しやすい
ざっくりですが、上記のようなメリットから低価格かつ高品質なサイトが作れます。
最初はSWELLでサイトを作って、軌道に乗ったら大手にオリジナルでちゃんとしたサイトを作ってもらうみたいな感じが良いかなと思います。
SWELLで企業サイトを作る際に掛かるコスト
実際に掛かるコストについて、時間面と金銭面に分けて紹介します。
- 時間:1ヶ月弱(50時間ほど。慣れてないともっと掛かるかもです)
- 金銭面:サーバー代(年間1万円ほど)+ テーマ代(買い切りで2万円弱)
自分で作成する場合は約3万円で高品質なサイトが完成するので、めちゃコスパが良いです。(ロゴや画像にこだわるともっと上がりますが)
作成もブロックで直感的に行えますし、調べつつ実装していくのは割とハードル高くないです。
※もしハードルが高いと感じる方は、僕が作成を代行させていただくので、こちらをどうぞ。
SWELLで企業サイトを作る手順

ここからはSWELLで企業サイトを作る手順について紹介していきます。
- 作成する目的を明確にする
- 工程の洗い出し
- ワイヤーフレームの作成
- 文章・画像入稿
- プラグイン導入
- 細かい設定
- 確認・修正
順番に解説していきます。
なお、企業サイトの作り方は以下の記事にて解説しているので、あわせて参考にしていただけると嬉しいです。

①:作成する目的を明確にする
まずは、目的がないと作る意味がないですよね。
株式会社アネマを例にすると、「サービスへのお問い合わせ」です。
- 会社案内
- 人材採用
- 商品宣伝
- 会社の実態を示す(信頼性アップ)
他にも上記のような目的が考えられ、まずは作る目的を設定しましょう。
②:工程の洗い出し
目的を設定したら、次に全体の工程を洗い出します。
- サーバー・ドメインはどうするか
- サイトマップはどうするか(トップ、サービス、会社概要、お問い合わせ、etc)
- デザインや色合いはどんなものが良いか
- 参考サイトなどはあるか
- ロゴや画像はどのように取得するか
- 複数人で進めていく場合、役割分担はどうするか
こんなところでしょうか。これらをスケジュール管理しつつ、制作に活かしていきましょう。
③:ワイヤーフレームの作成
ここがSWELLの本領を発揮する部分です。
SWELLで企業サイトを作るなら、いきなりブロックエディターでワイヤーフレームを作成できます。(ワイヤーフレームとは?という方は、下記動画の40分あたりを見ると、なんとなく掴めるかと思います。)
デザインと実装部分を同時進行できるので、「工数がかからず、作るのが楽」というわけです。
また、ブロックエディターは直感的に操作できるので、「作成するハードルが低い」です。(もちろんHTML CSSの知識があれば、細かいデザインやカスタマイズの幅は広がります。)
④:文章・画像入稿
ワイヤーフレームが完成したら、文章と画像を入稿していきます。
ここで、文章は「PASONAの法則」に従って、人間の心理を動かす構成がおすすめです。

また、画像は予算と相談しつつ、決めていきましょう。
- 無料画像:「O-DAN」や「Photo AC」がおすすめ
- 有料画像:「Shutter Stock」や「Freepik」、「iStock」がおすすめ
⑤:プラグイン導入
プラグインとは、WordPressをカスタマイズするための拡張機能のことです。
- SEO系
- セキュリティ系
- バックアップ系
- お問い合わせフォーム系
あたりは最低限でも入れておきたいです。

⑥:細かい設定
ここまで実装できたら、あとは細かい設定のみです。
- ファビコンの設置
- Googleアナリティクス・サーチコンソールの導入
- プライバシーポリシーの設置
- プラグインの細かい設定(OGP設定、サイトマップ送信、お問い合わせ時の自動返信メールなど)
- 記事内のサイドバーや記事下エリアの設定
などなど、細かい設定を洗い出して、完成へと近づけていきます。
⑦:確認・修正
最後に、確認・修正があれば対応を行なっていきます。
- 表示崩れはないか(レスポンシブも)
- 誤字・脱字はないか
- お問い合わせフォームはちゃんと動作するか
などなど基本的なことを確認して、サイトが完成です。
以上で本記事のテーマは終了です。「SWELLで企業サイトを作りたい!」という方は、ぜひ本記事で紹介している内容を参考にしてみてください。
最後に:SWELLで企業サイトの作成を代行させていただきます

本記事では、SWELLで企業サイトを作る手順について、実サイトを公開して解説しました。
SWELLで企業サイトを作りたい方は、本記事通りに進めることができれば良いのですが、慣れていない方は以下のような問題点が生まれてくるかと思います。
- ブロックエディターが使いこなせない
- デザインがおかしくなった時の修正方法がわからない
- プラグインはどれを導入すれば良いのかわからない
- Googleアナリティクス・サーチコンソールの導入方法がわからない
- SWELLの細かい設定方法がわからない
調べれば大体解決しますし、当ブログでも解説している部分はあるのですが、慣れていない方からしたら上記作業はだいぶ骨が折れます。
一つのことを解決するまでに2〜3時間かかることはザラですからね。
そういったわけで、上記作業に苦労したくない方は、SWELLでのサイト制作に慣れている僕が企業サイトの作成を代行させていただきます。
お手伝いできること
- 作成部分において全ての工程をお手伝いいたします。
- 安心安全にサイト運営できる設計をさせていただきます。
- サイト運営でつまづく部分をサポートさせていただきます。
作成部分だけでなく、運営面でのサポートも行います。
当ブログもそうですし、企業サイトを運営しています。作成面だけでなく、運営面での知識量も問題ないです。
制作の条件
- サーバー・ドメインは取得した状態でお願いします。(必要な方は取得のサポートもいたします。| Xserverの紹介経由ですと安く取得できます。)
- ページ数は5〜7ページほどでお願いします。
- SWELLで可能な範囲の実装のみとさせていただきます。
上記の条件で、作成代行料金は「18万円」とさせていただきます。(ページ数が増える場合や工数が増えそうな場合は別途料金を見積もりさせていただきます。)
サーバー・ドメイン代と合わせて20万円もいかない価格となっており、需要に応じて値上げさせていただいているため、HP制作をご検討の方はお早めのお問い合わせを推奨いたします。
お問い合わせは当ブログのフォームか、ツイッター(@yuji_sgs_prog)でのDMへよろしくお願いいたします<(_ _)>
売上アップは株式会社アネマへ
本記事で紹介させていただいた「株式会社アネマ」では、時代の変化に適応したWebマーケティング手法により、事業推進のお手伝いをしております。
この会社の社長は、株式会社ガイアックスのブランド推進室にて公式メディアの運営を担当した経歴があり、強強マーケターです。
Webサイトの作成と同時に、運用面を整備して売上を伸ばしていきたい方は、「株式会社アネマ」へご連絡の方よろしくお願いいたします。