本記事では、SWELLの便利機能の一つである「ピックアップバナー」の作り方について紹介していきます。
- SWELLのピックアップバナーとは?
- SWELLのピックアップバナーに適した画像サイズ
- SWELLのピックアップバナーの作り方を画像付きで解説
- SWELLのピックアップバナーのデザインを整える方法
まずはピックアップバナーがわからない方に向けて、簡単な概要について紹介していきます。
そこからピックアップバナーを作成するための「前段階、作成手順、作成後のデザイン調整」まで、わかりやすくまとめました。
基本的に画像付きで解説しているので、ぜひ一緒に手を動かしながら設置していきましょう。
また設置していくにあたって、僕が躓いたポイントについても紹介していくので、ぜひ参考にしてみてください。
【SWELL関連でおすすめ記事もあわせてどうぞ】
SWELLのピックアップバナーとは?

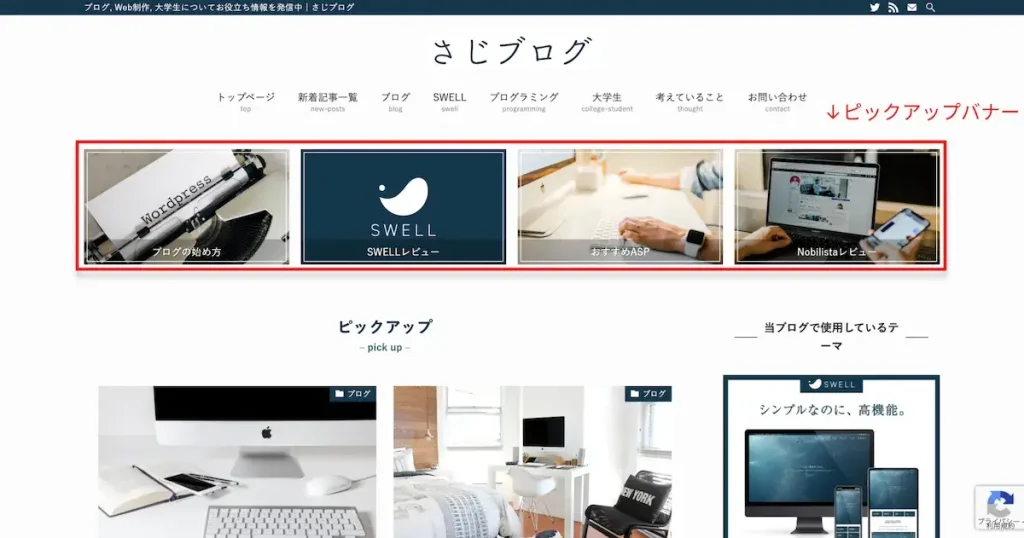
SWELLのピックアップバナーとは、トップページに表示できる画像メニューのことです。
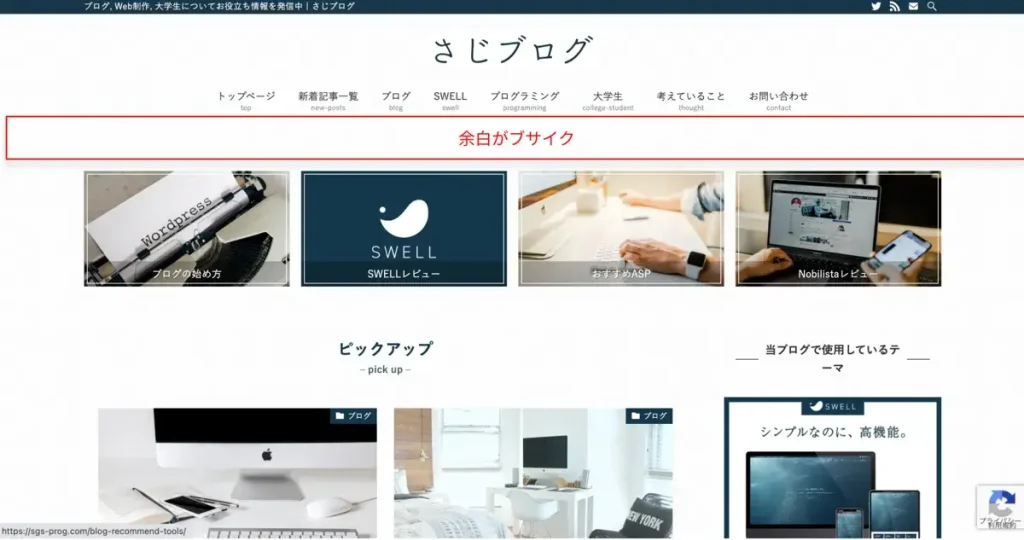
例えば当ブログだと下記の通り。

このような形で設置することで、読者に読んでほしい記事のアピールをすることができます。
また、ブログ自体もおしゃれに見えて、メリットが大きいです。
SWELLのピックアップバナーに適した画像サイズ

いきなり作り方に入るのではなく、最初にピックアップバナー用の画像を用意していきましょう。
ですが、ただ単に画像を用意するのではなく、SWELLのピックアップバナーには適した画像サイズがあります。
普通のフリー素材サイトから持ってくると、だいたい縦幅が大きくなって不細工になってしまいます。
そのため、下記の方法から最初にサイズを変更してあげましょう。
上記方法で縦横比がおかしくなったら、部分スクショなどで対応してあげるといいかもです<(_ _)>
SWELLのピックアップバナーの作り方を画像付きで解説

ここからは、SWELLのピックアップバナーの作り方について紹介していきます。
いきなり本番環境で作るのが怖い方は、まずはローカル環境から試していきましょう。下記の記事にて、ローカル環境を構築する方法について紹介しています。

それでは、順番に解説していきます。
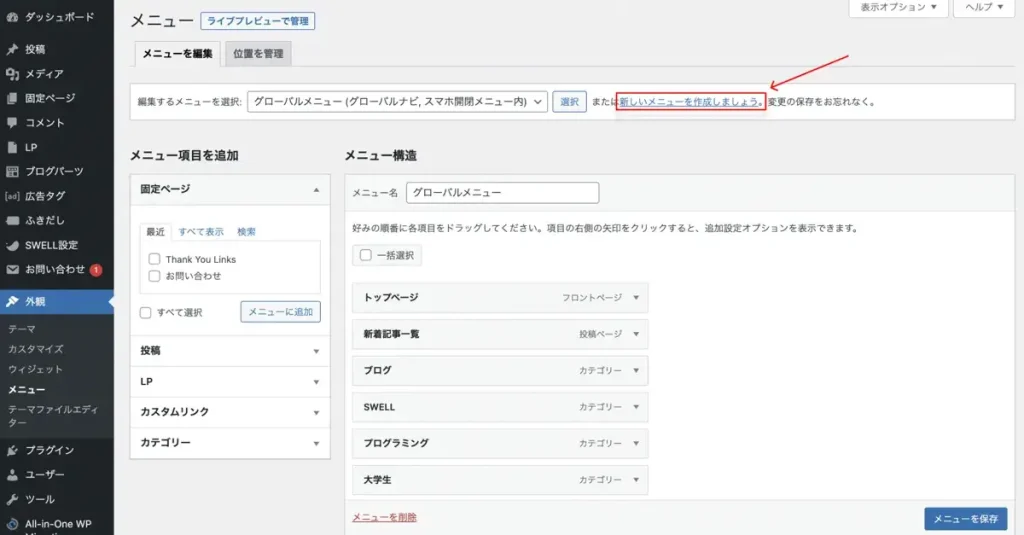
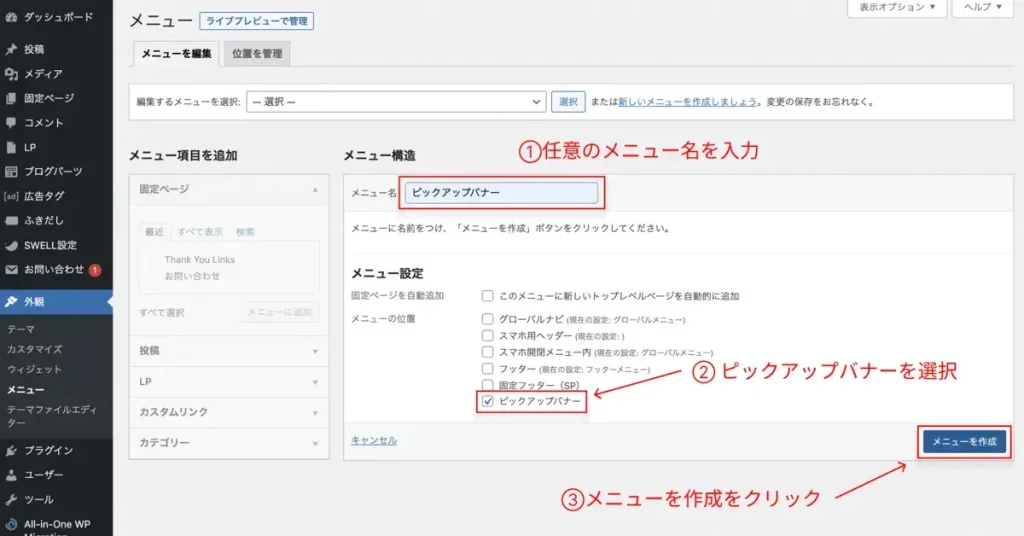
まず、WordPressのダッシュボードから「外観」→「メニュー」に移って、「新しいメニューを作成しましょう。」をクリック。

すると、下記のような画面に遷移するので、以下の手順で「ピックアップバナー」を作成していきましょう。

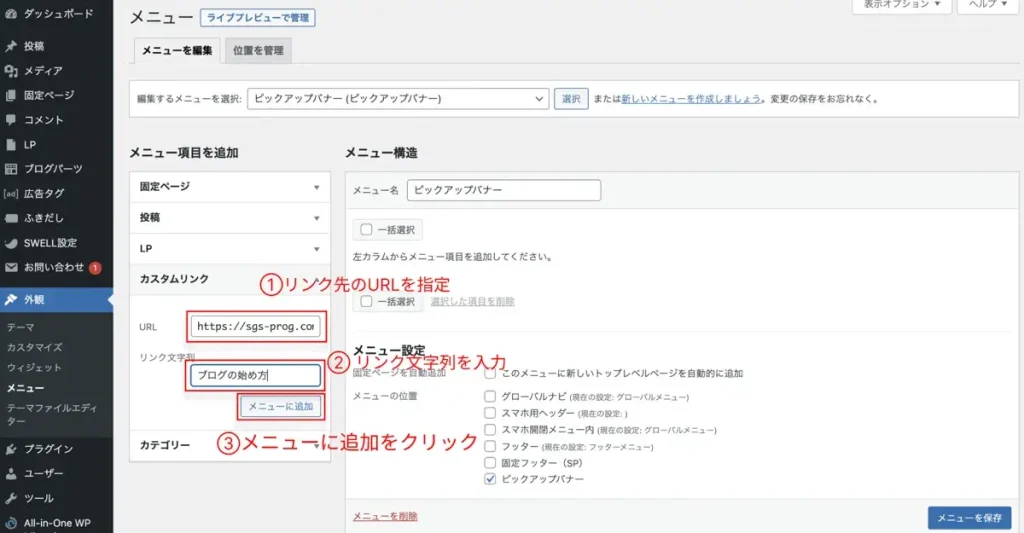
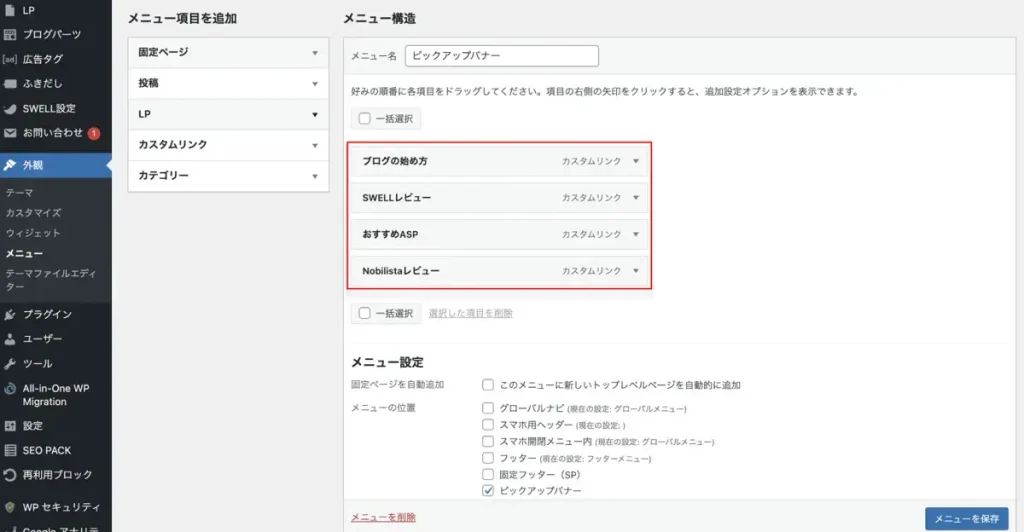
ピックアップバナーメニューを作成すると、メニュー項目を追加できるようになるので、追加したいリンク先を作成していきましょう。(下記ではカスタムリンクを作成していますが、カテゴリーなども良いと思います。)

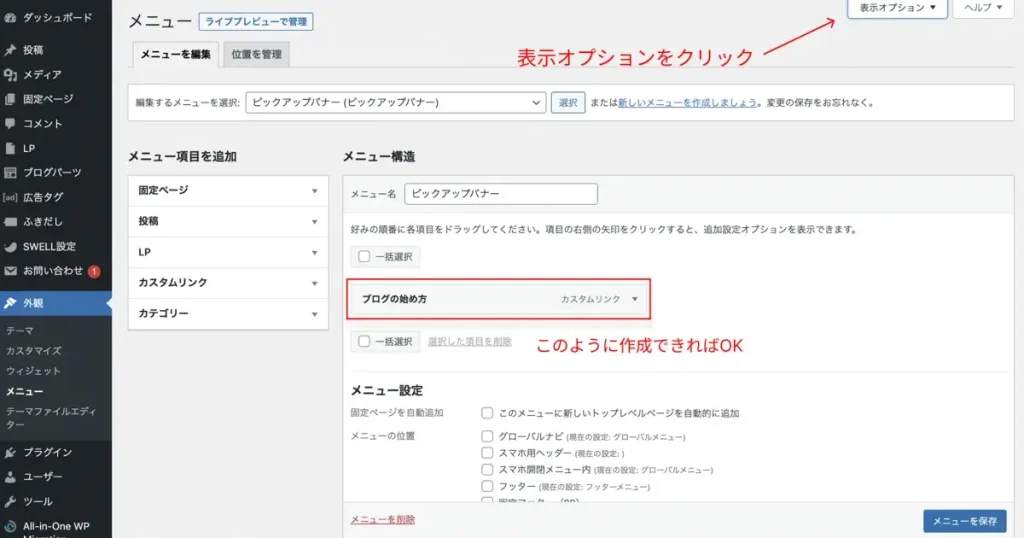
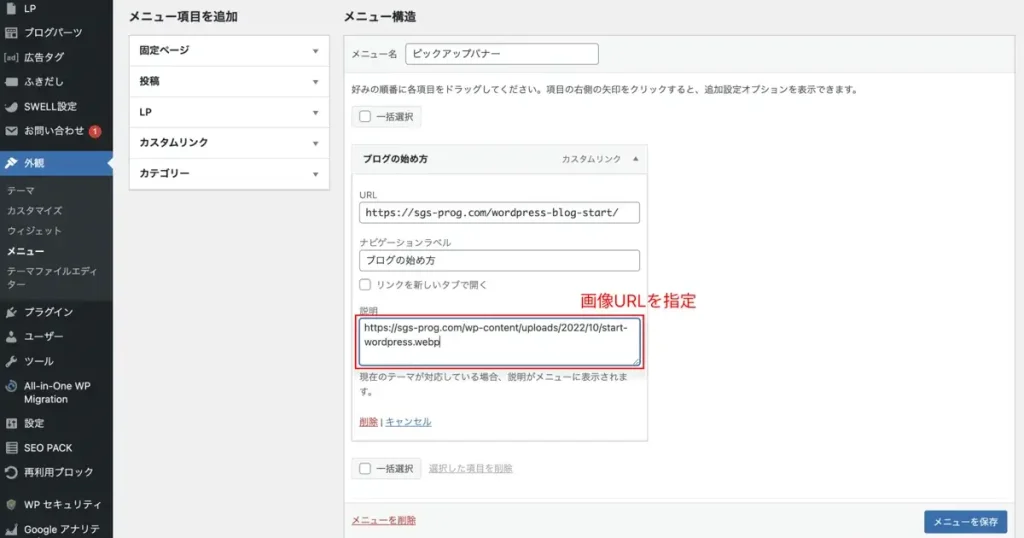
以下のようにカスタムリンクが作成できたら、「表示オプション」をクリック。(この工程は画像を表示させるために重要です。)

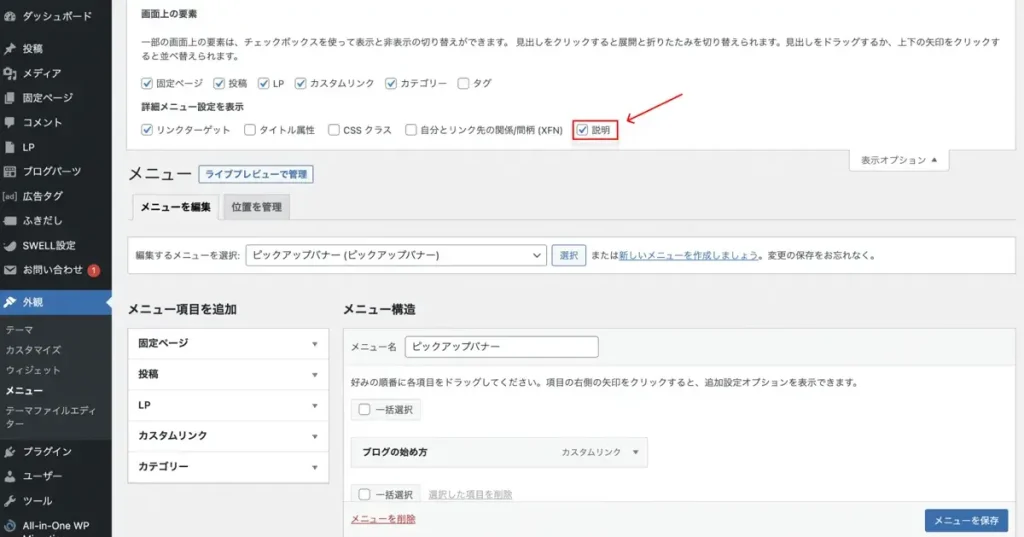
すると下記のようになるので、「説明」にチェックを入れましょう。

このような過程を踏むことで、先ほど作成したカスタムリンクに「画像URL」を指定することができます。

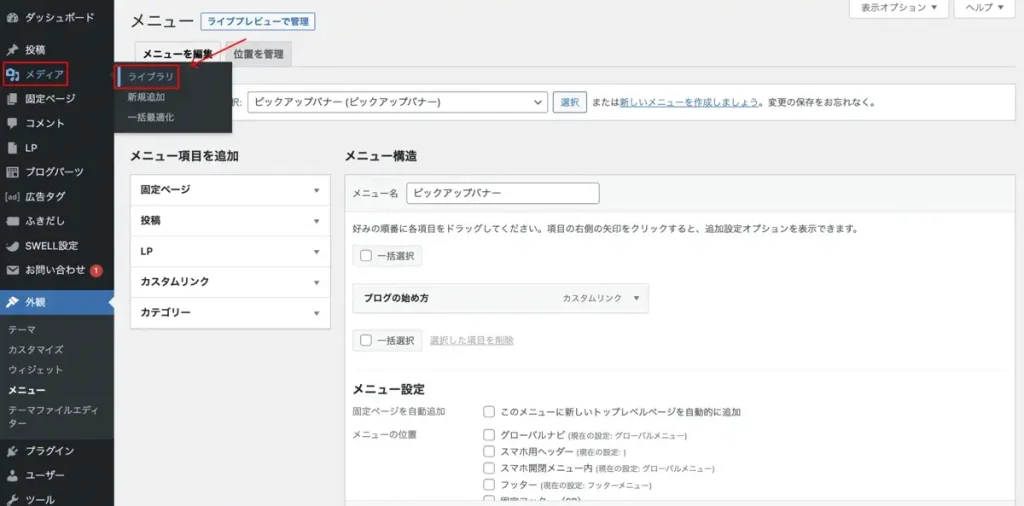
なお、画像URLの取得方法は下記の通りで、まず「メディア」→「ライブラリ」に移りましょう。

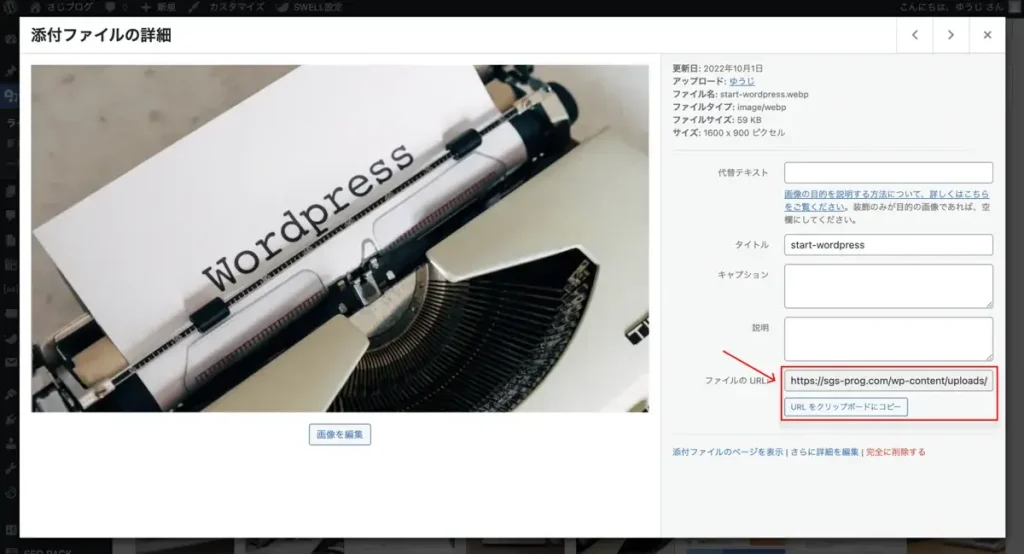
任意の画像を選択して、右下にある「URLをクリップボードにコピー」をクリックすると、画像URLを取得できます。

上記手順を繰り返して、載せたいリンクをまとめたら完成です(*`・ω・)ゞ

また、バナーのレイアウトやデザインに関しては、SWELLの公式サイトを参照するとわかりやすいです。

SWELLのピックアップバナーのデザインを整える方法

ここからは、ピックアップバナーは作成できたけど、「なんかデザインがおかしいなぁ、、」という方向けに、デザインを整える方法について紹介していきます。
CSSで整えていくので、こちらも怖い方はローカル環境で試してからにしましょう。
まず当ブログの場合だと、PC表示で下記のようにピックアップバナーの上の余白がブサイクになったので、こちらを整えていきます。(ブサイクではなかったら飛ばしてもらって問題ないです。)

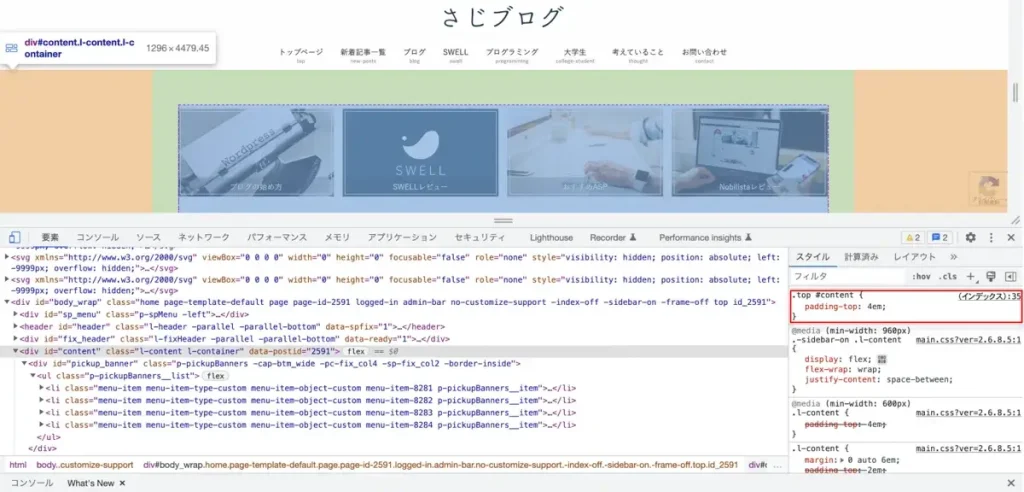
開発者ツールで見てみると、「id=”content”の部分にpadding-top: 4em;」が掛かっています。
簡単に説明すると、上側に4emの余白がついている状態というわけなので、ちょうどいい感じに減らしていきましょうということです。

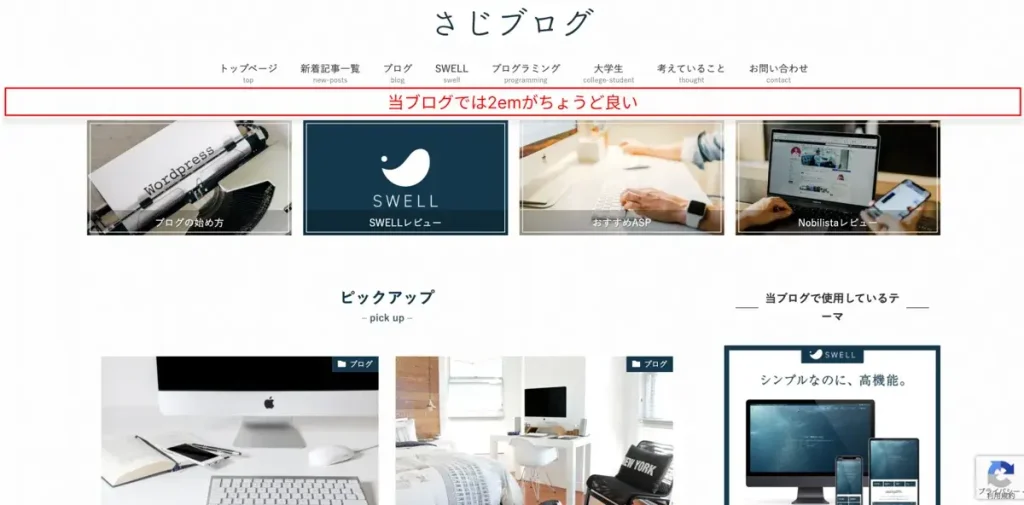
当ブログでは、上側の余白が2emだといい感じでした。(ブログによって調整しましょう。)

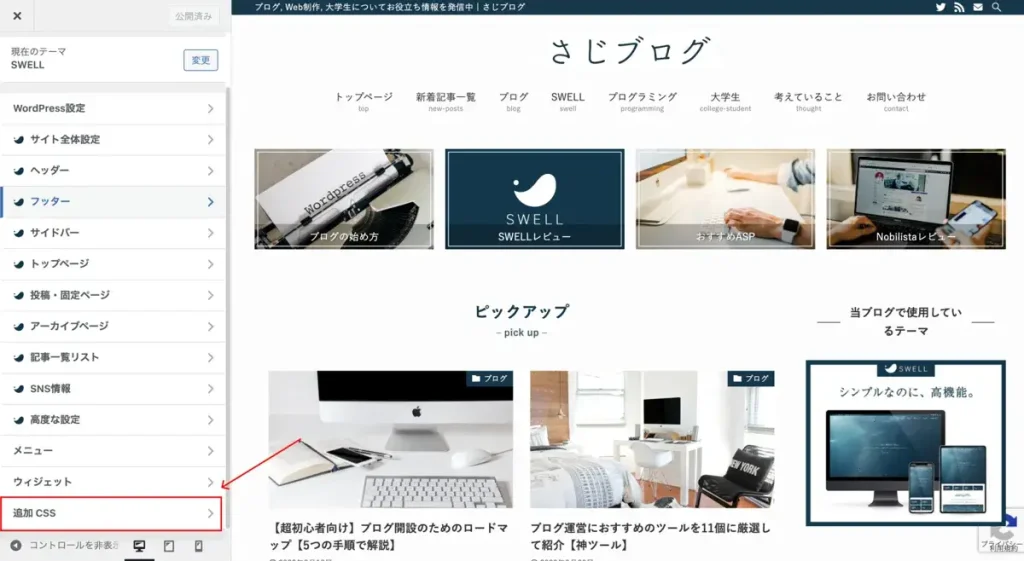
CSSを追加する際は、カスタマイザーを開いて「追加CSS」をクリック。

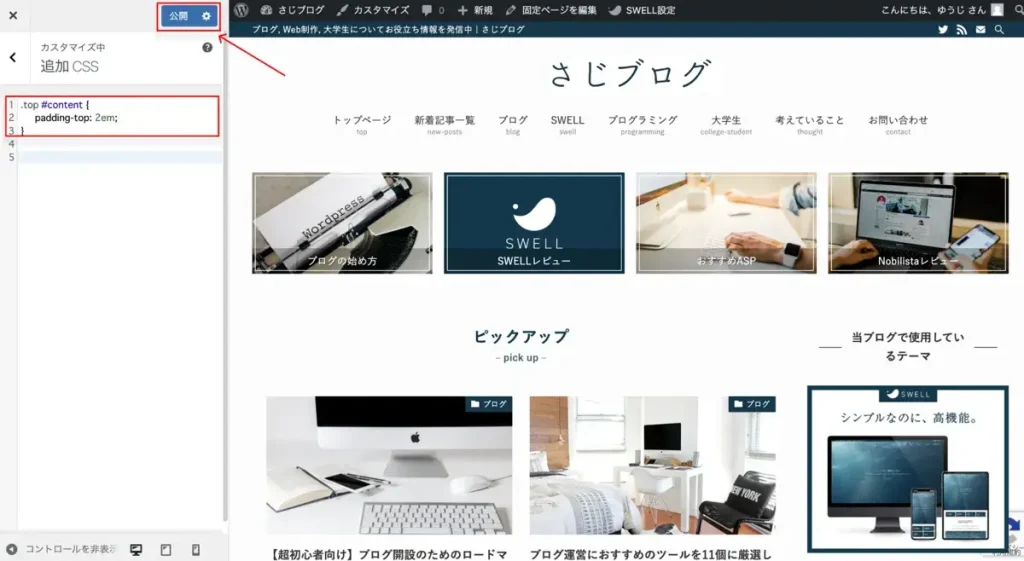
下記のように記述して、「公開」をクリックすると完了です。

なお、追加しているコードは以下の通り。
.top #content {
padding-top: 2em;
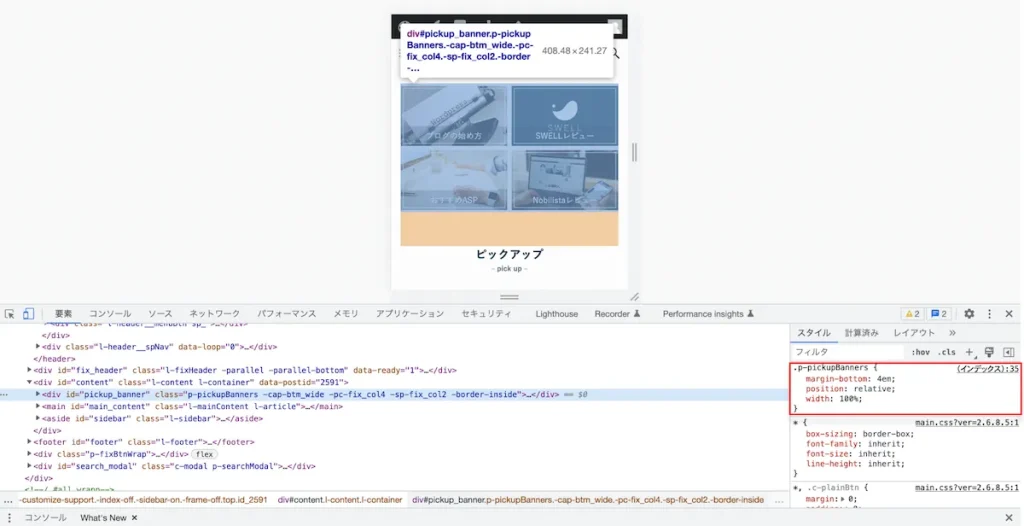
}次にスマホ表示では、ピックアップバナーの下の余白がブサイクだったので、なおしていきましょう。
開発者ツールで見てみると、「class=”p-pickupBanners”の部分にmargin-bottom: 4em;」が掛かっています。

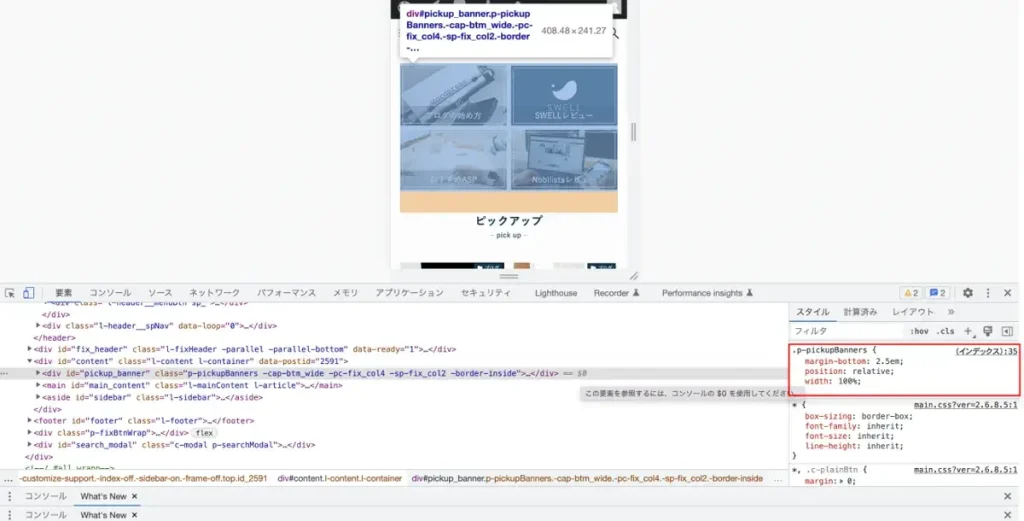
当ブログでは、下側の余白が2.5emだといい感じでした。(こちらもブログによって調整しましょう。)

こちらも先ほどと同様にCSSを追加していきましょう。

なお、追加しているコードは以下の通り。
@media screen and (max-width: 781px) {
.p-pickupBanners{
margin-bottom: 2.5em;
}
}以上で完了です!
まとめ:SWELLでピックアップバナーを作成しておしゃれなブログを作ろう!

本記事では、SWELLのピックアップバナーの作り方について、画像付きで丁寧に解説しました。
ピックアップバナーは読者に読んでもらいたい記事をアピールでき、ブログ自体もおしゃれになるので、積極的に設置していきましょう。
というわけで今回は以上とします。最後まで読んでいただきありがとうございました。
【ブログを運営していく上でおすすめ記事もあわせてどうぞ】