SWELLでは多くの便利な機能がありますが、その中の一つである「広告タグ」
例えば当ブログの目次下にある「SWELLの広告」は、まさしく広告タグの機能を活用しています。
このように、SWELLの広告タグはアフィリエイトの成果を最大化するための機能が備わっています。
そのため本記事では、SWELLの広告タグでできることから使い方まで丁寧に解説していきます。
また、SWELLを導入していない方は「へぇ〜こんな機能がSWELLにはあるのか」という形で読んでいただけたら幸いです。

【SWELL関連でおすすめ記事もあわせてどうぞ】
SWELLの広告タグでできること

SWELLの広告タグでできることは、大きく3つです。
- 様々なタイプの広告を作ることができる
- 作った広告を一括管理できる
- 広告の表示された回数やクリック率を測定してくれる
順番に解説していきます。
様々なタイプの広告を作ることができる
SWELLの広告タグでは、様々なタイプの広告を作ることができます。
- テキスト型
- バナー型
- アフィリエイト型
- Amazon型
- ランキング型
上記のようなタイプの広告を簡単に作ることができます。
SWELLの公式マニュアルで全タイプの説明がされてあるので、一度目を通しておきましょう。

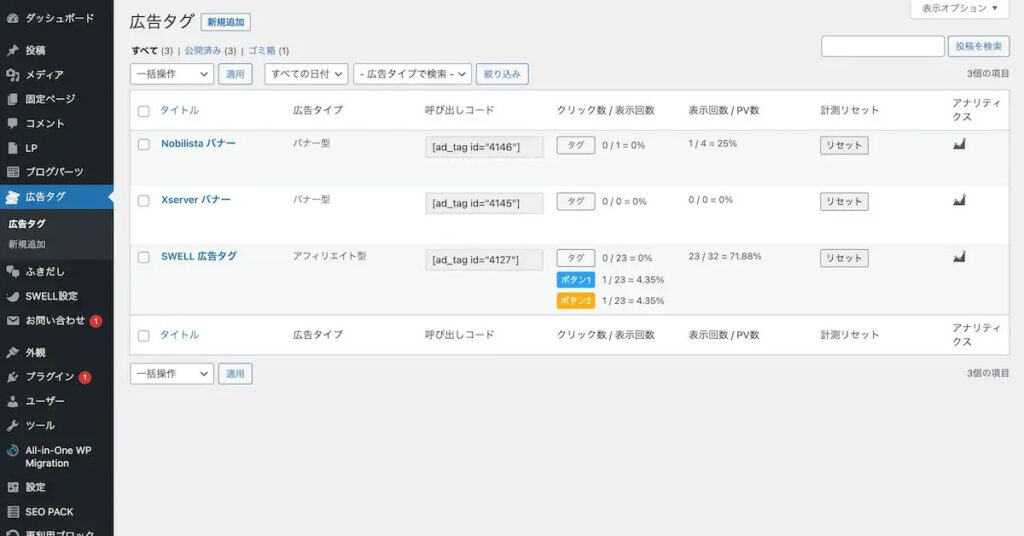
作った広告を一括管理できる
SWELLの広告タグでできること2つ目は、作った広告を一括管理できることです。

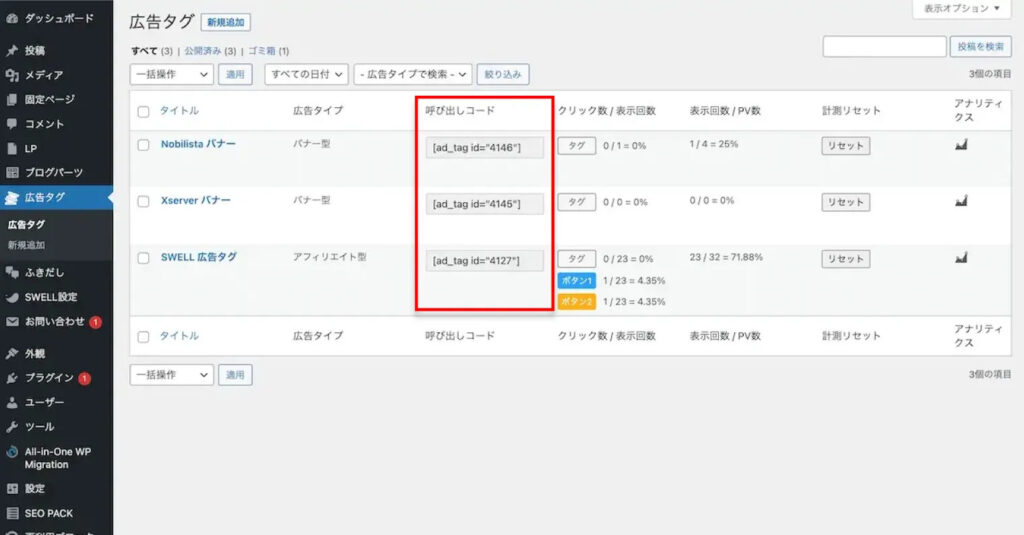
このように、作った広告を一目で把握することができます。
さらに広告主側で変更があった際や、別のASPで紹介した方が多く収益を得られるなどの際に、簡単に対応できます。
今まで張ってきた広告を変更する手間が省けるので、もしそのような事があった場合はとても楽に変更することができます。
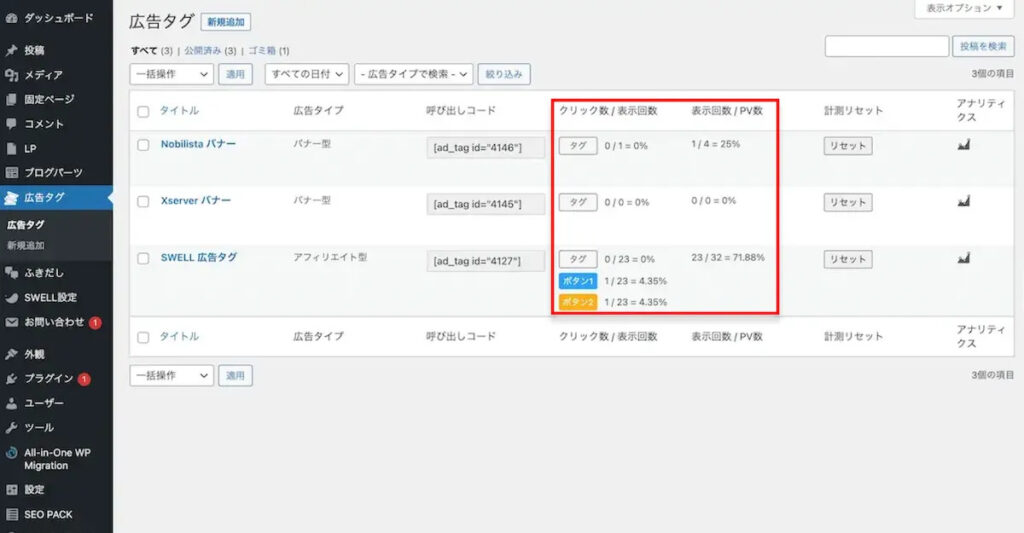
広告の表示された回数やクリック率を測定してくれる
SWELLの広告タグでできること3つ目は、広告の表示された回数やクリック率を測定してくれることです。
下図の赤枠の部分がそれに該当します。

クリック率によって、広告の分析→改善に役立てることができます。
広告タグの管理ページを開くだけなので、めちゃ簡単ですよね。アフィリエイトで稼ぐための大事なパートをこんなに簡単にできるのはありがたいです。
SWELLの広告タグの作り方

ここからは、SWELLの広告タグの作り方について解説していきます。
先ほど5種類ほどあると述べたのですが、全部を解説すると非常に長くなってしまうため、下記のようなアフィリエイト型を一緒に作っていきましょう。

当ブログの見出し下に配置されている広告ですが、これが作れるようになれば基本的に全て対応できるはずです。
とはいっても簡単な作業で完了するので、早速作っていきましょう。
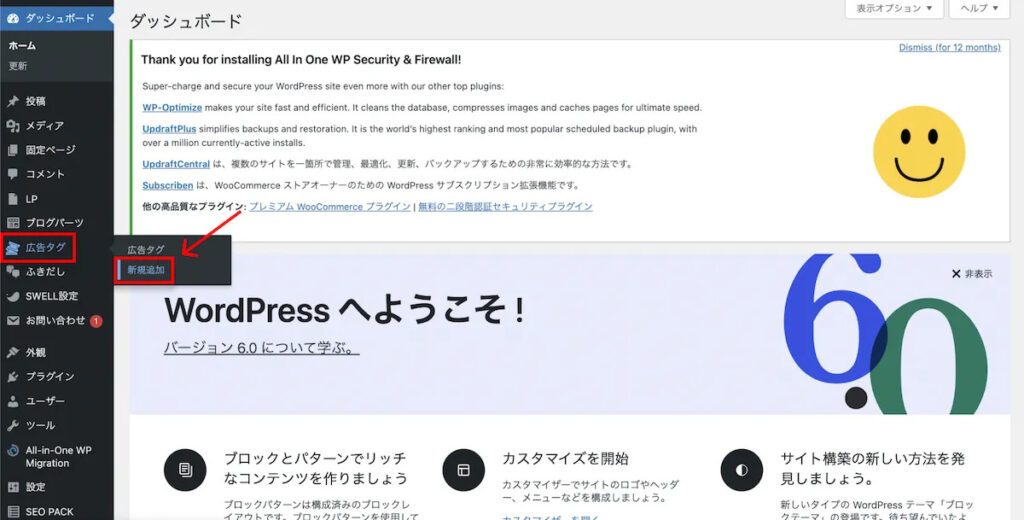
まず、ダッシュボードから「広告タグ」→「新規追加」をクリック。

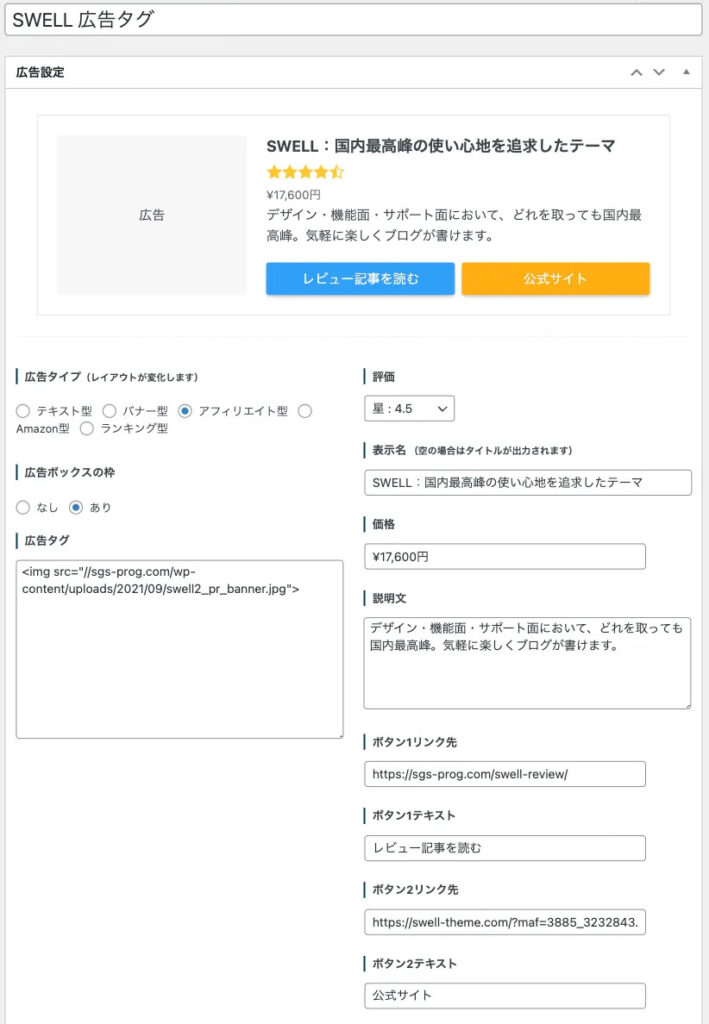
下記のように作っています。いちいち細かいことは説明しませんが、一つ一つ照らし合わせていけば理解できるはず。(※コピペはNGです。)

ここで、「広告タグ」という画像を表示させる項目があるのですが、その部分だけ深ぼって説明します。
広告タグの枠に、
<img src="画像URL">を入れて上げます。
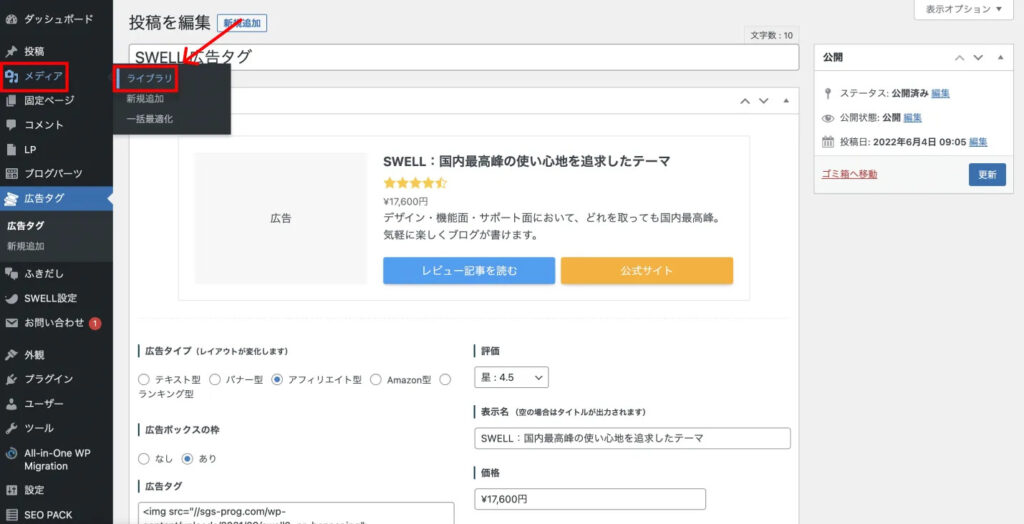
画像URLの取得方法は、「メディア」→「ライブラリ」を選択します。

そこから表示させたい画像を選択して、「URLをクリップボードにコピー」をクリック。

するとコピーされるので、<img src=”○○”>の部分にペーストするだけで完了です!
SWELLの広告タグの使い方

最後に、先ほど作ったSWELLの広告タグを表示させる使い方について3つ解説していきます。
- 本文中
- 目次下(目次上)
- ウィジェット
順番に見ていきます。
①:本文中
まず、本文中に表示させる使い方について見ていきましょう。
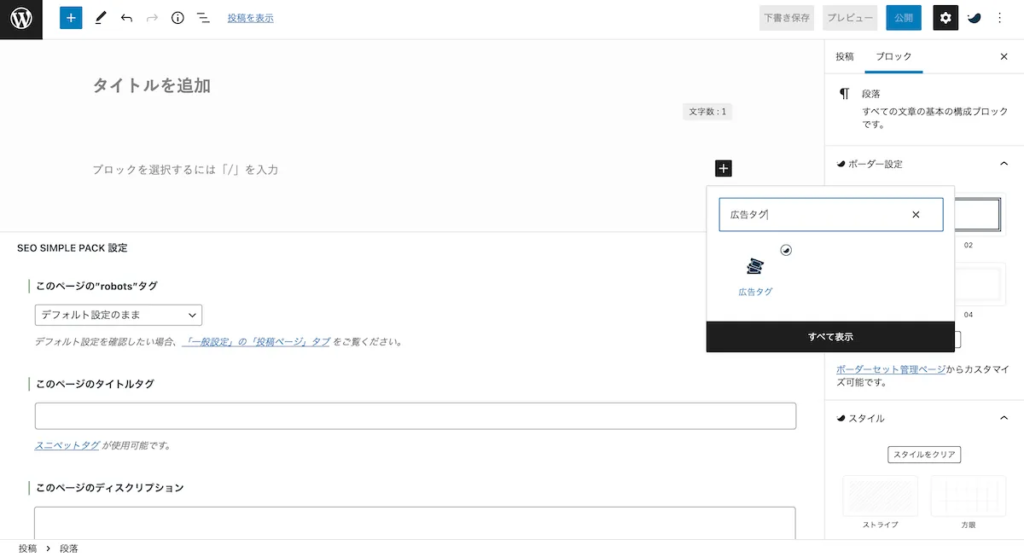
記事内で「広告タグブロック」を呼び出します。

すると下記のようになるので、先ほど作った「SWELL 広告タグ」を表示させます。

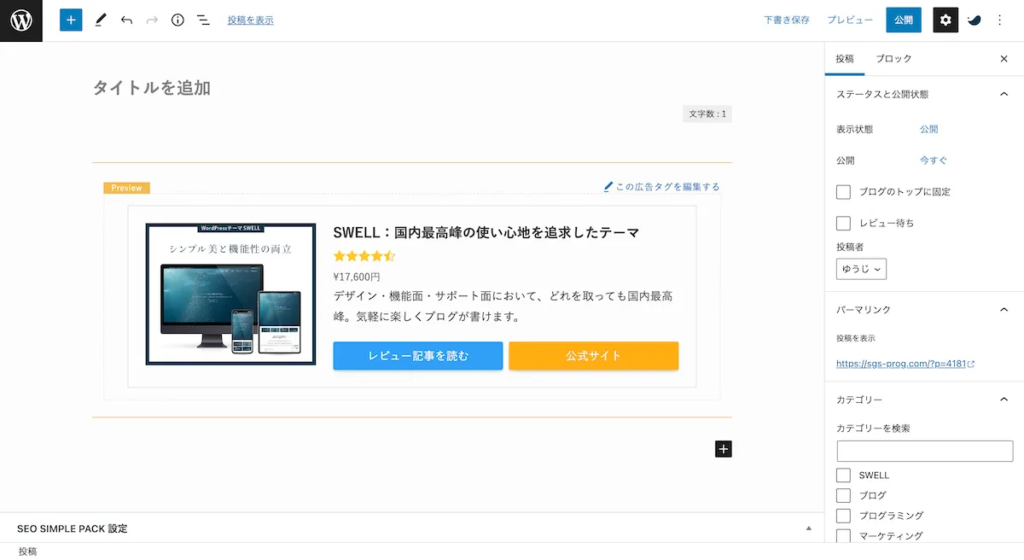
下記のようになれば、本文中で表示できるようになっています。

②:目次下(目次上)
次に、目次下(目次上)に表示させる使い方について見ていきましょう。
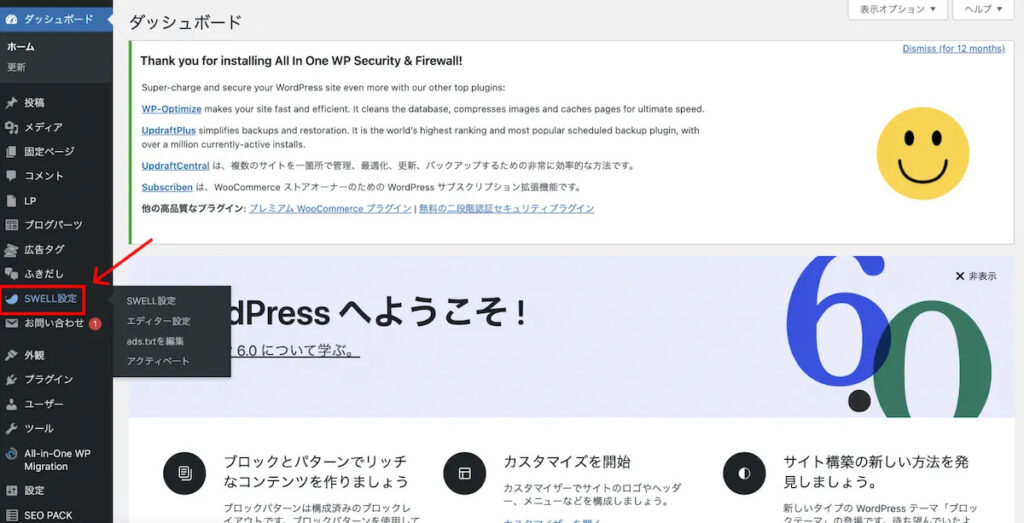
ダッシュボードに入って、「SWELL設定」をクリック。

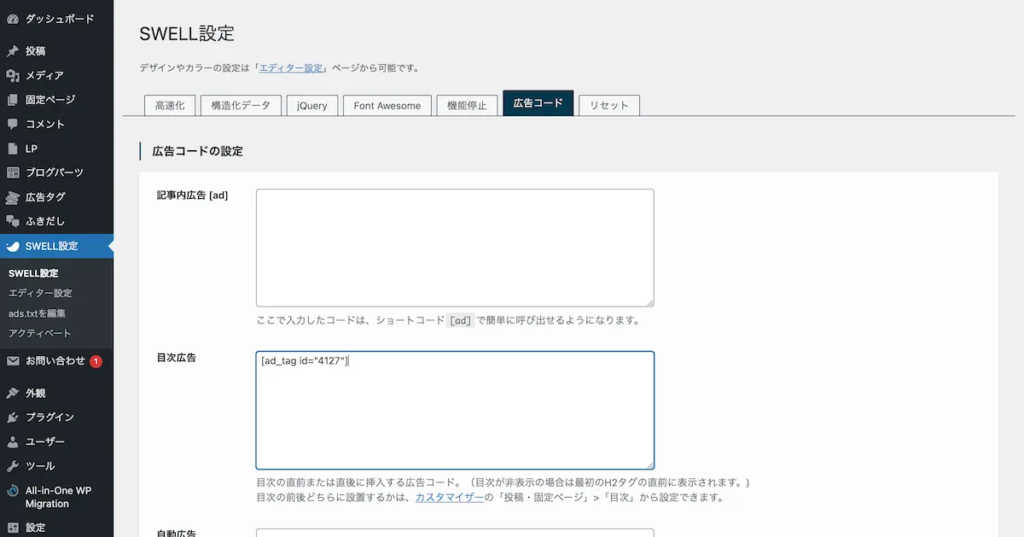
「広告コード」を選択して、目次広告にショートコードを入れて上げましょう。

ショートコードは、広告タグ管理画面から確認する事ができます。

③:ウィジェット
最後にウィジェットに表示させる使い方を紹介します。
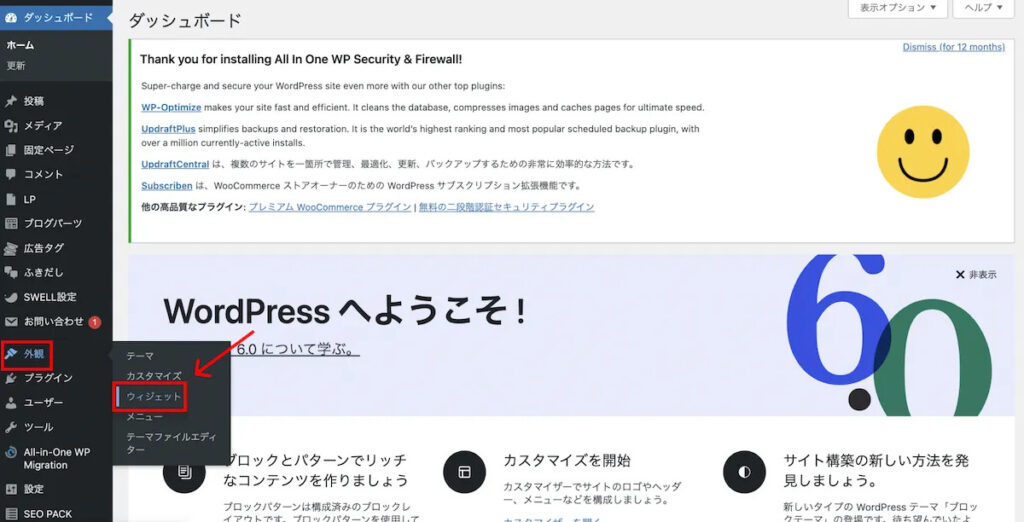
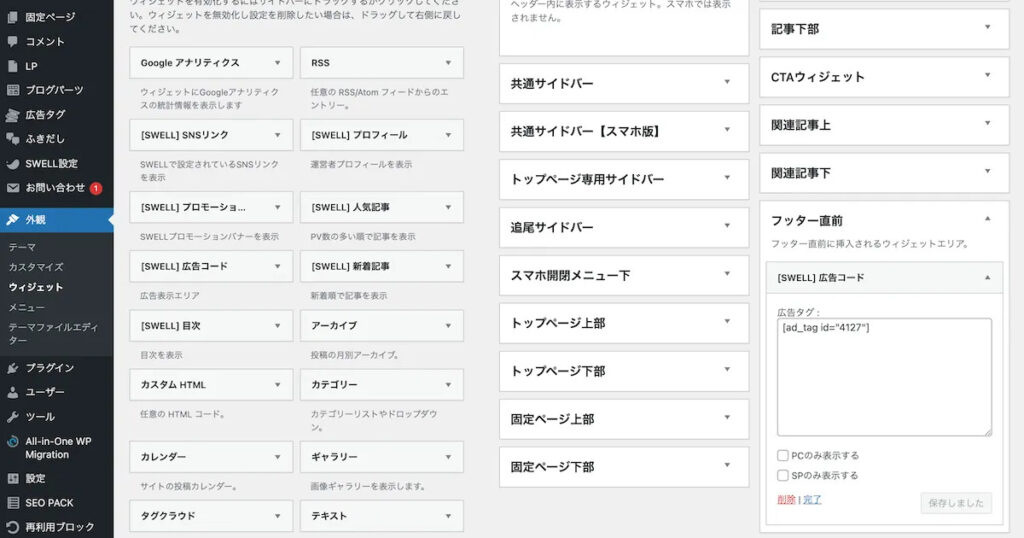
ダッシュボードの「外観」→「ウィジェット」をクリック。

今回の例では「フッター直前」に表示させるようにしています。

こちらも先ほど紹介したショートコードを貼り付けるだけなので簡単です。
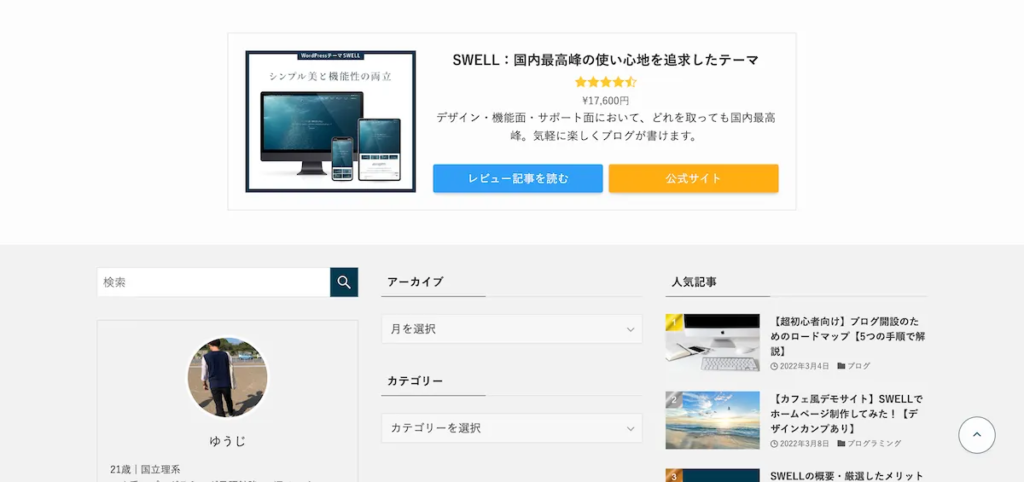
確認するとフッターの直前に、しっかり広告が表示されているのがわかります。

まとめ:SWELLの広告タグを使いこなそう!

本記事では、「SWELLの広告タグでできること」から「広告タグの作り方・使い方」まで簡単に紹介しました。
SWELLの広告タグでできることを振り返ると、
- 様々なタイプの広告を作ることができる
- 作った広告を一括管理できる
- 広告の表示された回数やクリック率を測定してくれる
このようにブログアフィリエイトをする上で強い味方になってくれます。
そのため、ぜひSWELLの広告タグを使いこなして良いブログライフを送りましょう。
というわけで今回は以上とします。最後まで読んでいただきありがとうございました。
【ブログを運営していく上でおすすめ記事もあわせてどうぞ】