ブログを開設して3ヶ月が経ち、ある程度記事が整ってきたので、SWELLのブログデザインを変更しました。(2022年5月時点での話です<(_ _)>)
今回はそのカスタマイズ内容について、ブログで共有していきます。
\ 国内人気No.1!SWELLは誰でもおしゃれなデザインにできる! /
- 国立理系修士2年(23歳 | 専攻は機械学習)
- SEOマーケティング会社で実務を1年ほど経験
- ブログ運営3年目(月間10,000PVほど)
- 2025年4月からIT事業会社のデータサイエンティストとして働く予定で、現在はBigQueryを活用したGA4やGSCのデータ分析に注力
【SWELL関連でおすすめ記事もあわせてどうぞ】
SWELLでのブログデザインを変更した背景

すぐに「SWELLでのデザインをカスタマイズする情報」について知りたい方は読み飛ばしてもらってもOKです。
それではまず、ブログデザインのカスタマイズを変更した背景について紹介します。
当ブログは、初期の段階ではデザインを整えるよりも記事コンテンツを充実させることに重きを置いて運営していました。
そのため、SWELLのデモサイト01を取り入れて、デザインには全く時間を使ってなかったです。
それでも十分おしゃれなデザインでしたけどね(笑)
ですが3ヶ月経って、ある程度コンテンツも充実してきたので、情報が散らばっている状態になってきました。
そういったわけで、当ブログに訪れた人が探したい情報をすぐにでも見つけられるような「利便性」を求めてデザインを変えることにしました。
ブログ完全初心者はデザインを気にするべきでない話
ちょっと脱線しますが、ブログ完全初心者の方はあまりデザインを気にするべきではないと思います。
なぜならその段階では、もっと他にやるべきことがあるからです。
- プラグイン導入
- GA & サチコ導入
- WordPressの初期設定
- 記事を書くことに集中(特に一番大事)
- お問い合わせフォーム& プライバシーポリシー設置
こういったことに時間を掛ける必要があり、デザインまで気にしてたらパンクします。
そのため、本記事を読んでいるブログ完全初心者の方はデザインよりも、もっと他のことに集中しましょう。
ではいつデザインを変えるべきなのか?
結論、今回の当ブログのような情報が散らばってきた段階です。
その時だと、ある程度ブログ運営に慣れ始めてきて、デザインを変更して「情報を整理すべきタイミング」になってきます。
その時になって初めてデザインのことを考えましょう。
それまではWordPressテーマに最低限のデザインを任せて、記事を書くことに集中するべきです。
そういったのも込みで「SWELL」をおすすめしています。SWELLはデモサイトを配布しているので一瞬でおしゃれなブログが完成します。
\ SWELLのレビュー記事はこちら /

SWELLでブログのデザインをカスタマイズしてみた!

すみません。いよいよ本題です。
ブログのデザインをカスタマイズしていった過程を紹介していきます。

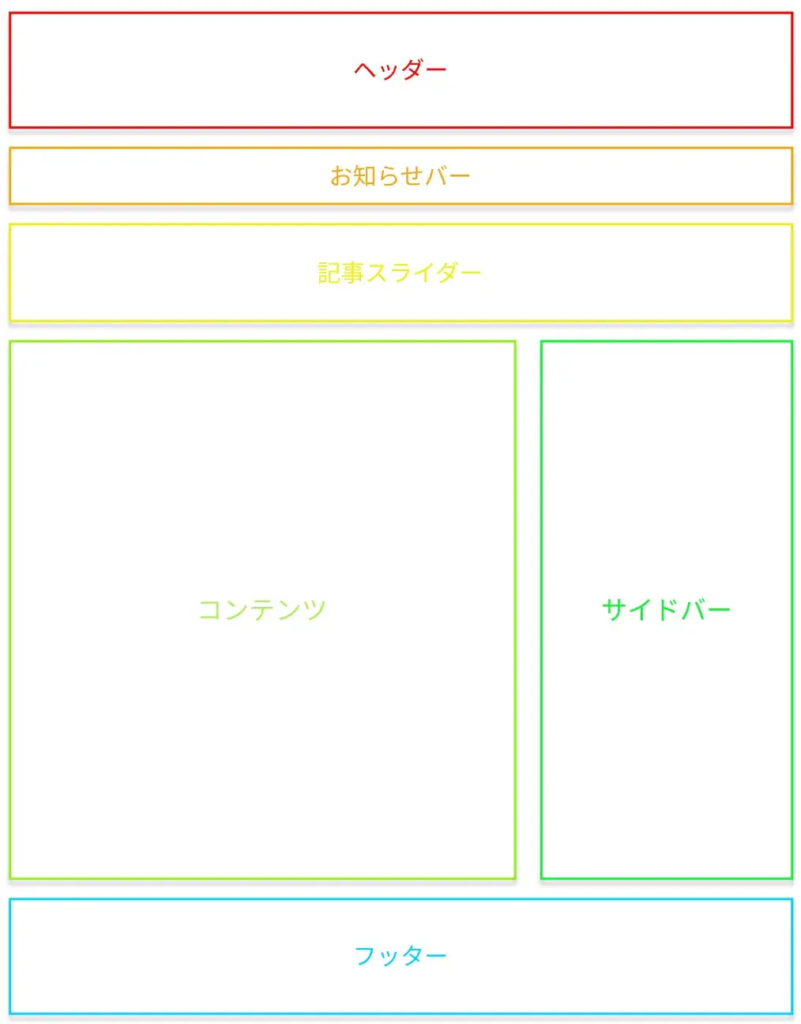
当ブログのトップページ構成は上図のようになっています。全てを解説すると非常に長くなってしまうので、本記事ではコンテンツ部分のみ紹介していきます。
ですが、本記事を参考に手を動かせば、ほとんどのデザインに対応できるので読む価値は大アリなはずです。
コンテンツ以外の部分はSWELLのマニュアルを参考にすれば、簡単にカスタマイズできます。
SWELLを使っているおしゃれなブログを参考にしつつ、手を動かしていけばキレイなデザインになるので、各自でカスタマイズしてみてください<(_ _)>
それでは、ここからはコンテンツ部分のデザインを紹介していきます。当ブログのデザインを真似してもOKです。
①:サイトをトップページ型に変更する
当ブログはトップページ型のサイトで構築しています。まずは、その下準備をしていきます。
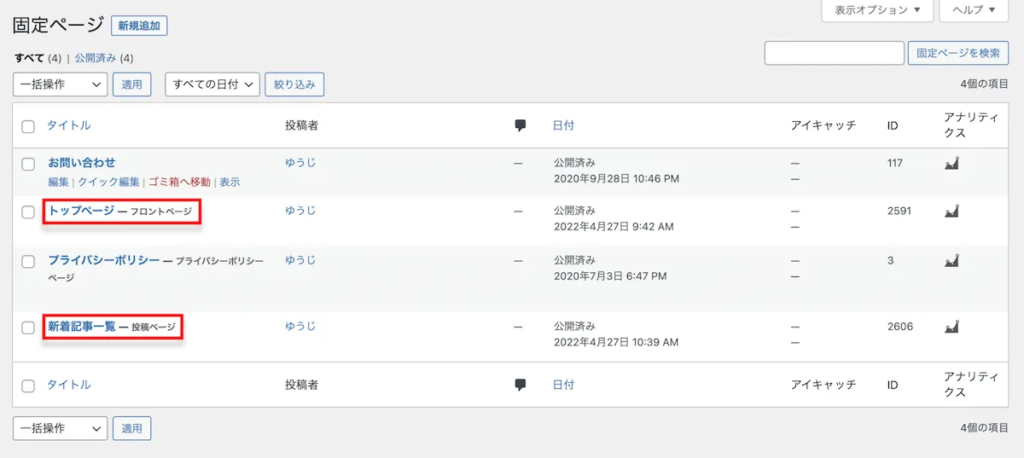
固定ページで「トップページ」と「新着記事一覧」というページを作成します。

新着記事一覧のパーマリンクは何でも良いですが、「new-posts」にしています。
トップページのパーマリンクは特に変更しなくてOKです。(理由:取得しているドメインそのものがトップページのURLになるから)

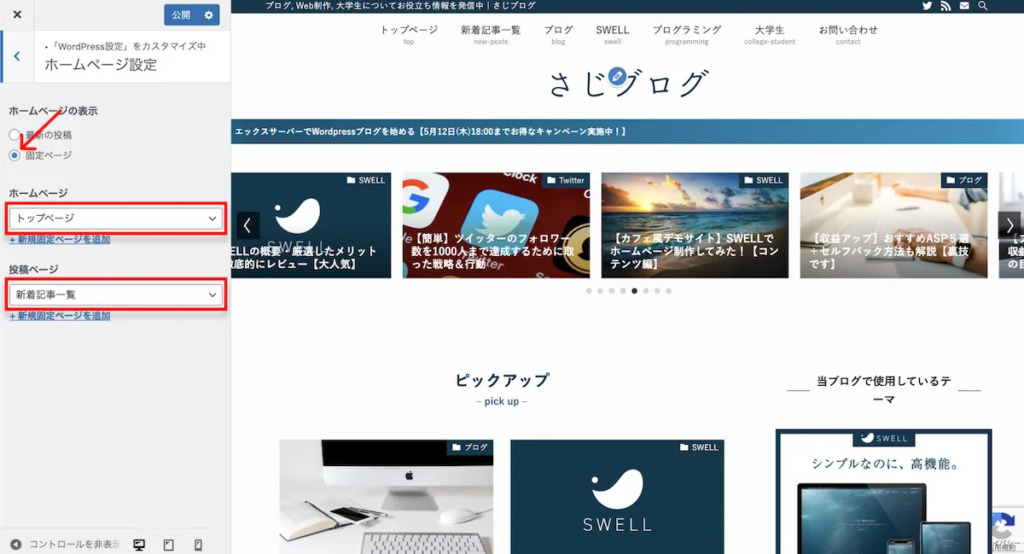
固定ページを作成したら、カスタマイズに移って「WordPress設定」→「ホームページ設定」から、下記のようにしていきましょう。

これで下準備完了です。
②:ピックアップセクションの作成
では、トップページを編集していきます。
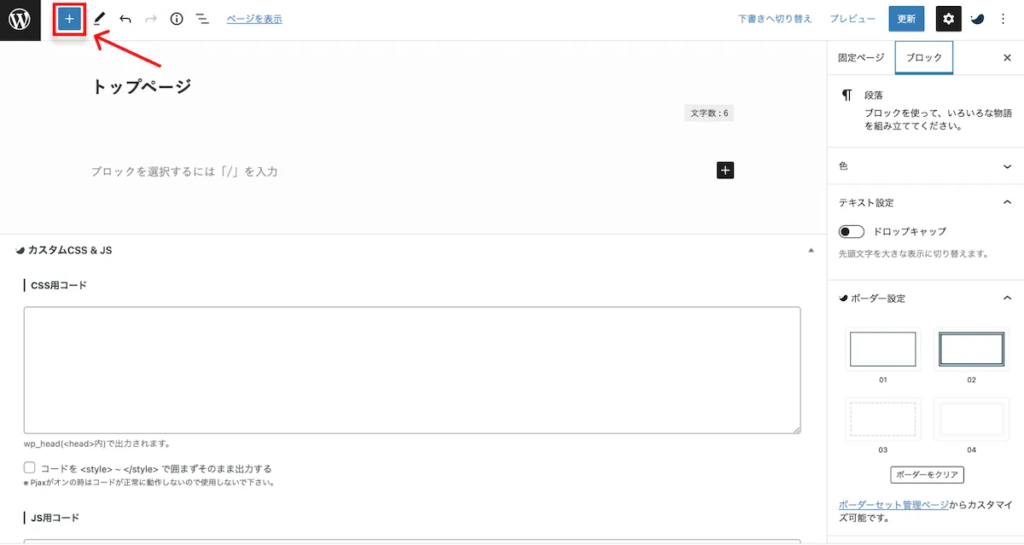
先ほど固定ページで作成した「トップページ」に入って、左上の青色のブロックをクリック。

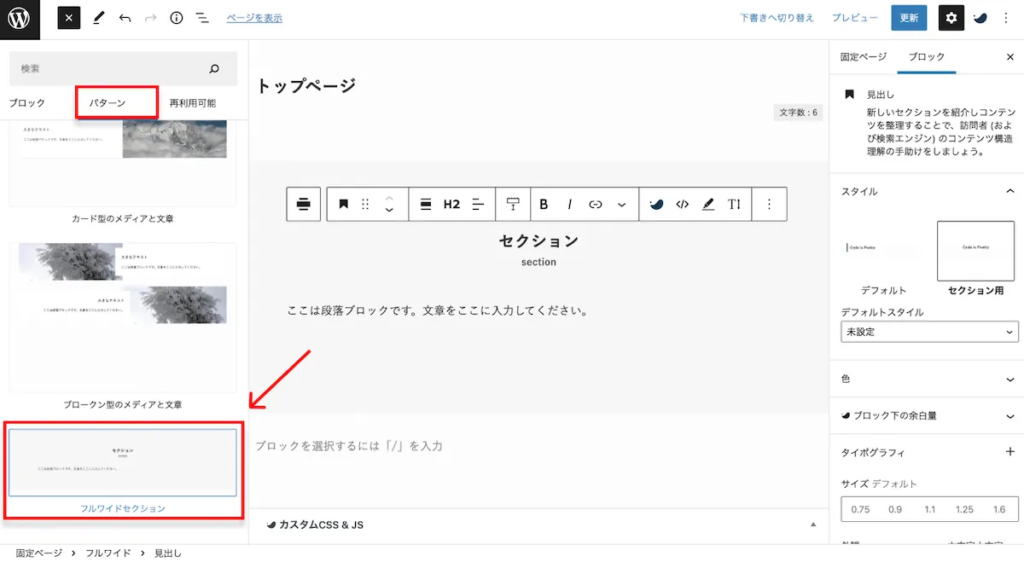
パターンから「フルワイドセクション」を選択。

フルワイドセクションの「H2タイトル」「padding」「背景色」を変更していきます。

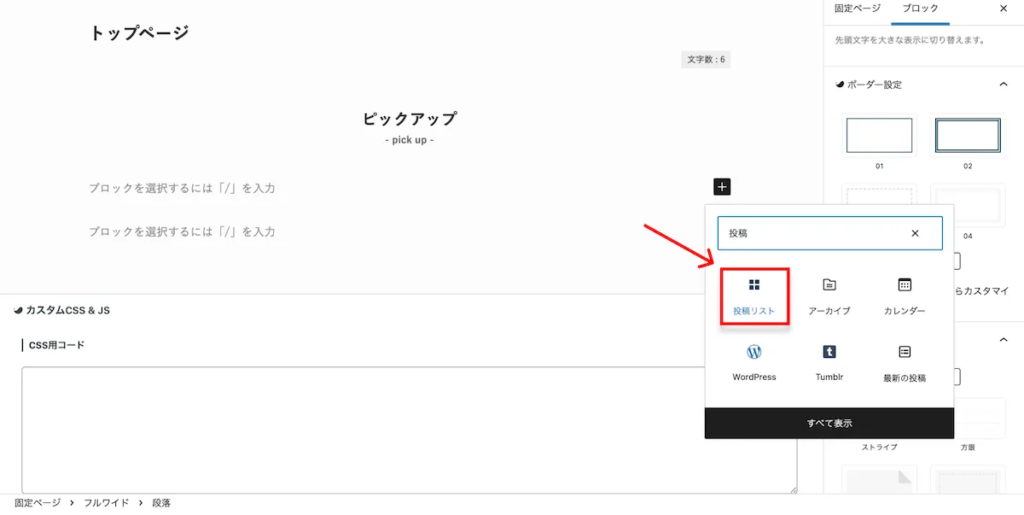
フルワイドセクションの中に「投稿リスト」を表示していきます。

「Setting」から色々とカスタマイズできるので、自分好みのカスタマイズにしていきます。

- 表示する投稿数:6
- 各種表示設定:更新日を表示する
- タイトルのHTMLタグ:H3
- 最大カラム数(PC):3列
- 最大カラム数(SP):2列
こんな感じの設定にしています。
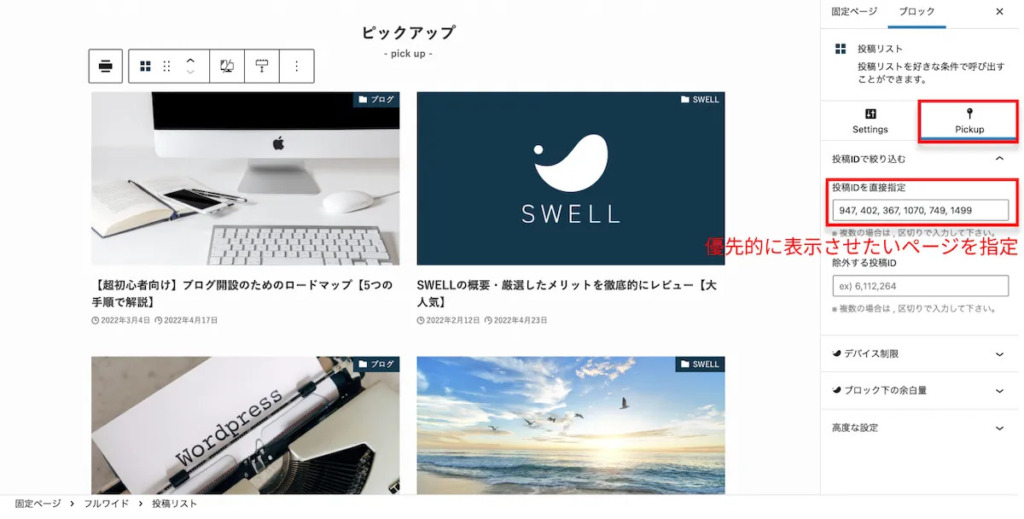
また、「Pickup」をクリックして、優先的に表示させたいページを指定することもできます。

収益ページやそれに準ずる記事など、読者に読んでもらいたい記事をピックアップできるので便利です。
投稿IDは管理画面の「投稿」→「投稿一覧」から取得できます。
③:新着記事&人気記事セクションの作成
次に、新着記事&人気記事セクションの作成を紹介していきます。
まず、先ほど同様に「フルワイドセクション」を作成していきます。

この時上下のpadding量はPCの時40、SPの時20にしています。(自分好みのpaddingでOKです。)
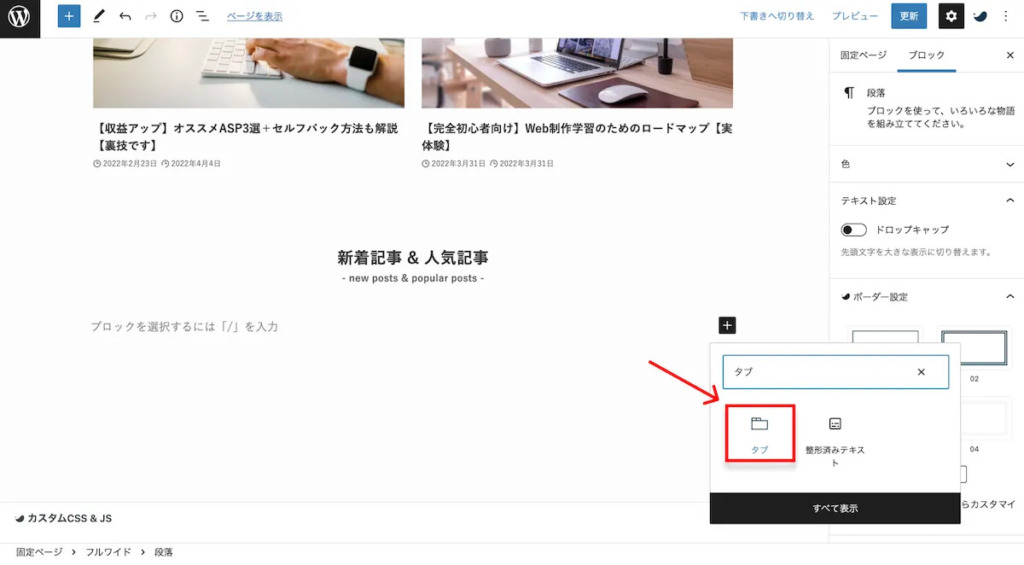
フルワイドセクションができたら、その中に「タブ」を作成していきます。

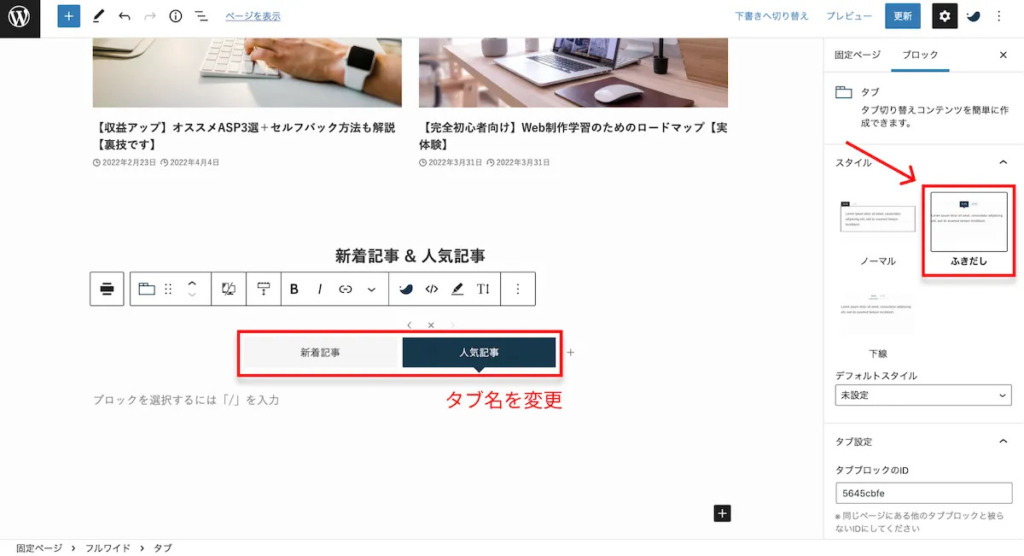
スタイルを「ふきだし」に変更し、タブ名も変更します。

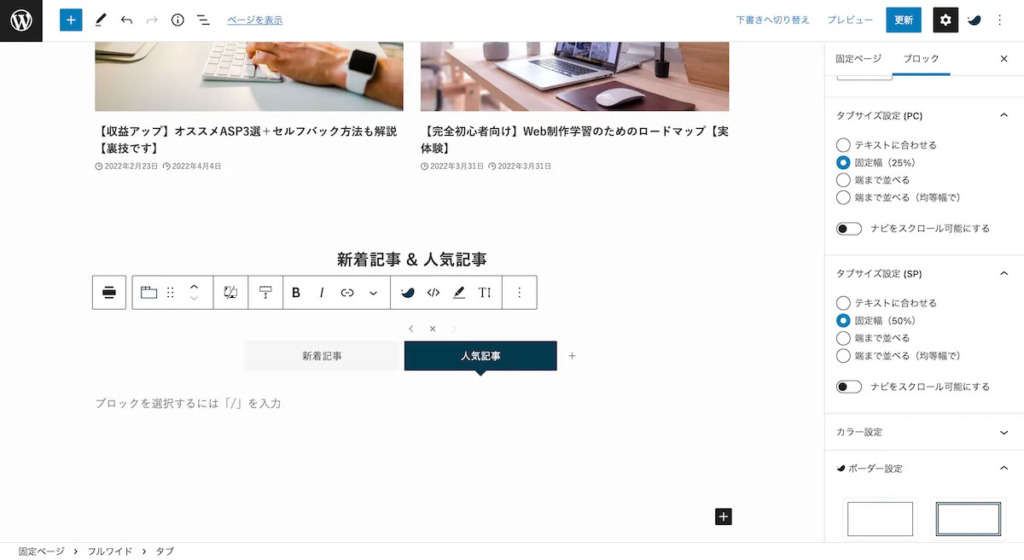
この時、タブサイズはPCの時「固定幅(25%)」、SPの時「固定幅(50%)」にしています。

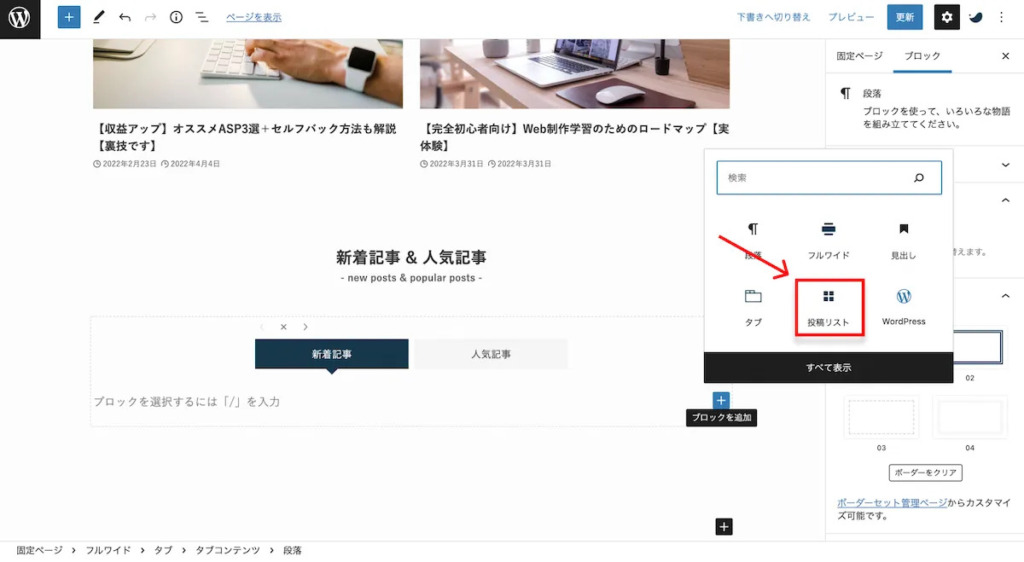
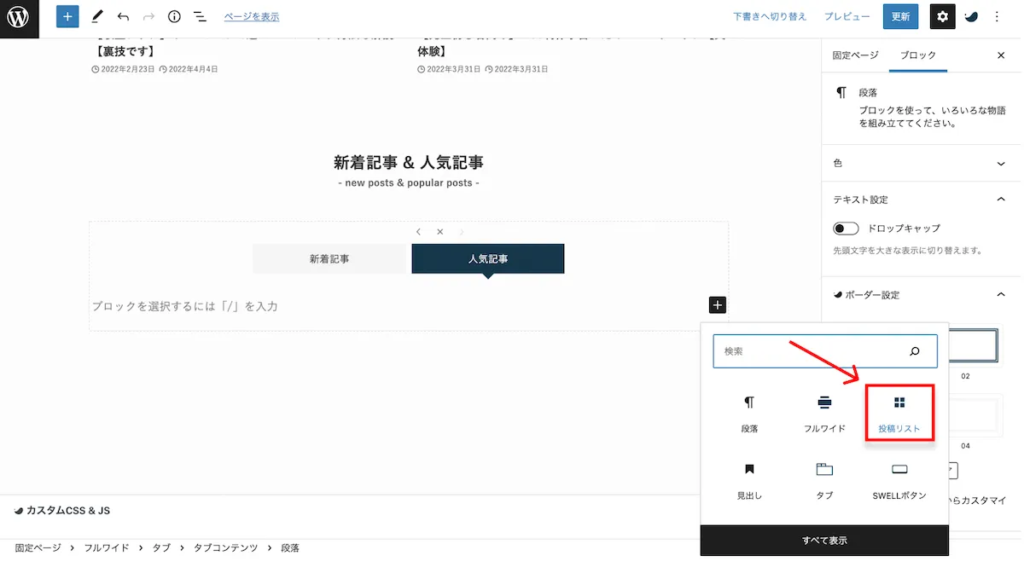
タブができたら、新着記事タブの中身に「投稿リスト」を表示させていきます。

新着記事が表示されるような設定にしていきます。

- 表示する投稿数:7
- レイアウト:リスト型(左右交互)
- 投稿の表示順序:新着順
- タイトルのHTMLタグ:H3
- 抜粋文の文字数(PC):80
さらに、新着記事一覧ページのボタンリンクも作成していきましょう。
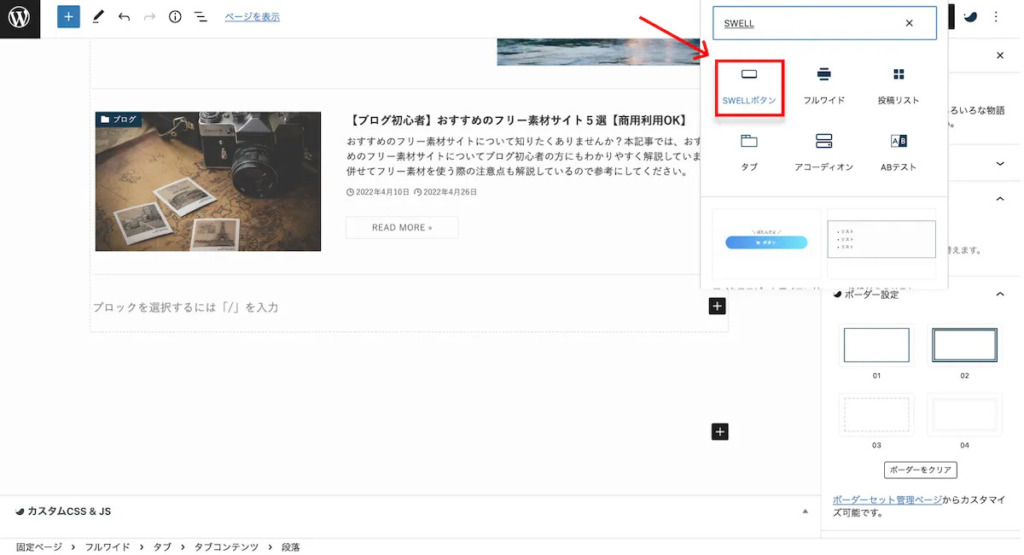
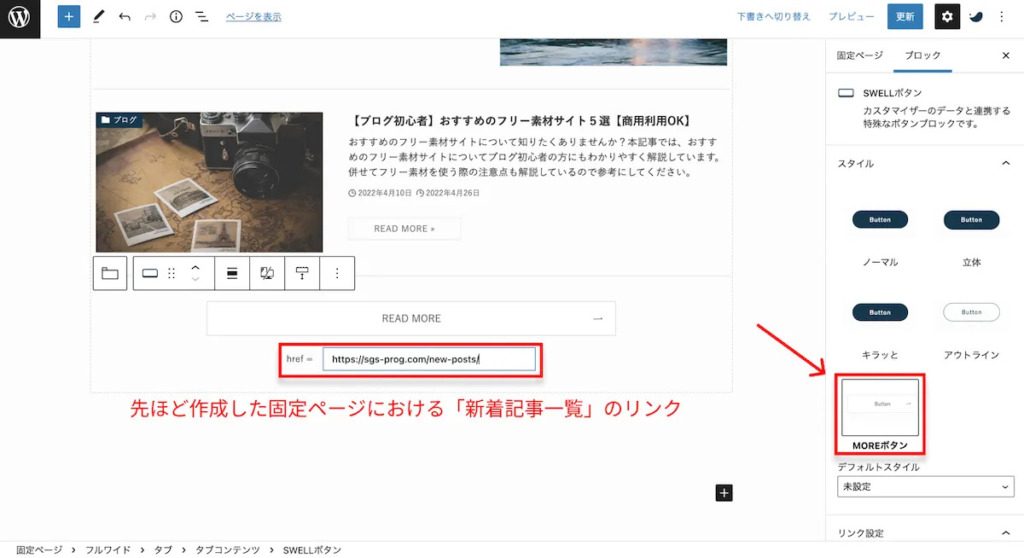
「投稿リスト」の下のブロックに「SWELLボタン」を設置していきます。

「新着記事一覧ページ」のリンクを指定して、ボタンのデザインをカスタマイズしていきます。

同じ要領で「人気記事一覧」も作成していきます。
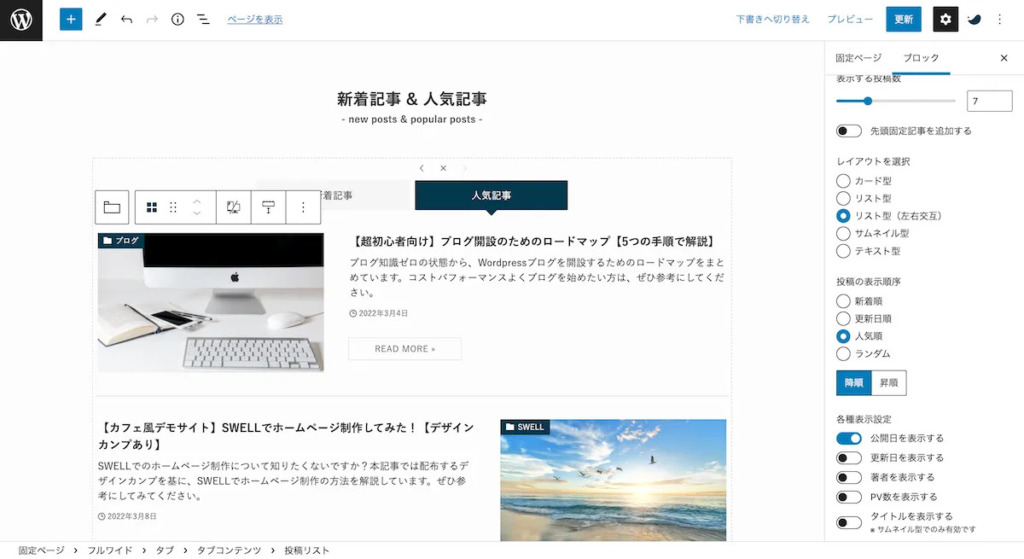
人気記事タブの中身に「投稿リスト」を表示させていきます。

人気記事が表示されるような設定にしていきます。

- 表示する投稿数:7
- レイアウト:リスト型(左右交互)
- 投稿の表示順序:人気順
- タイトルのHTMLタグ:H3
- 抜粋文の文字数(PC):80
これで新着記事&人気記事セクションの完成です。
④:カテゴリーセクションの作成
最後にカテゴリーセクションの作成を紹介していきます。
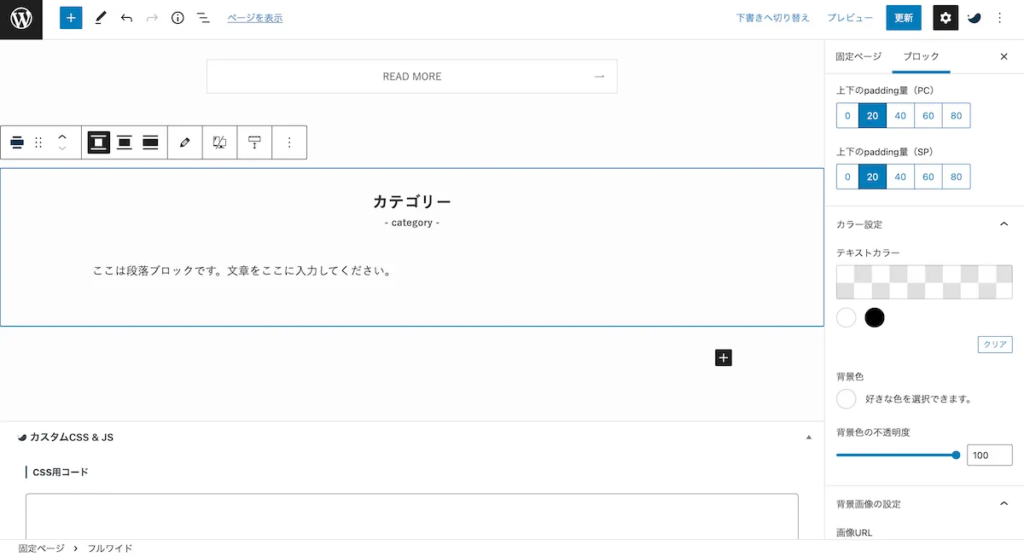
まず、いつもと同様に「フルワイドセクション」を作成していきます。

この時上下のpadding量はPCの時20、SPの時20にしています。(自分好みのpaddingでOKです。)
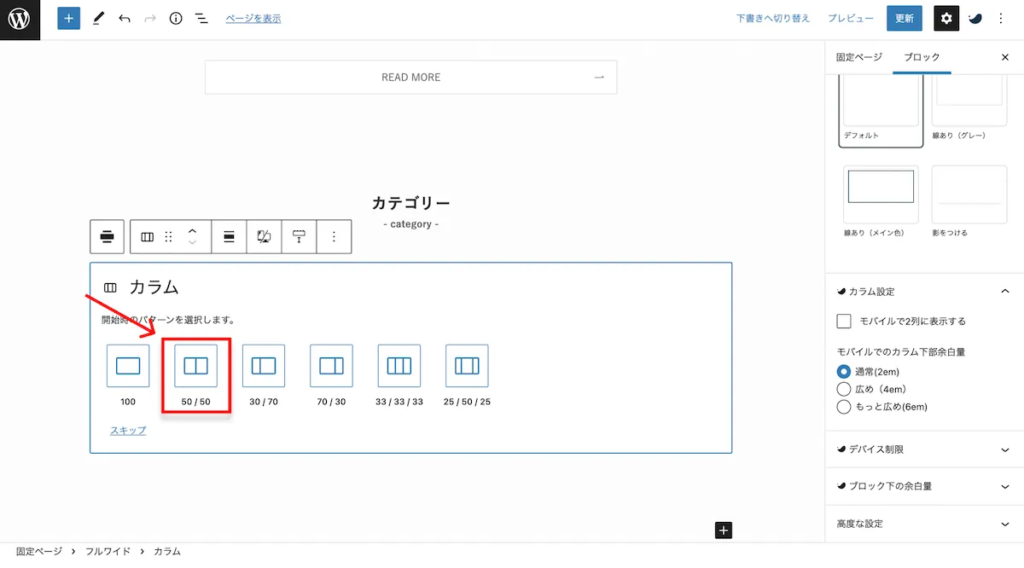
フルワイドセクションができたら、その中に「カラム」を作成していきます。

カラムは「50/50」を選択していきます。

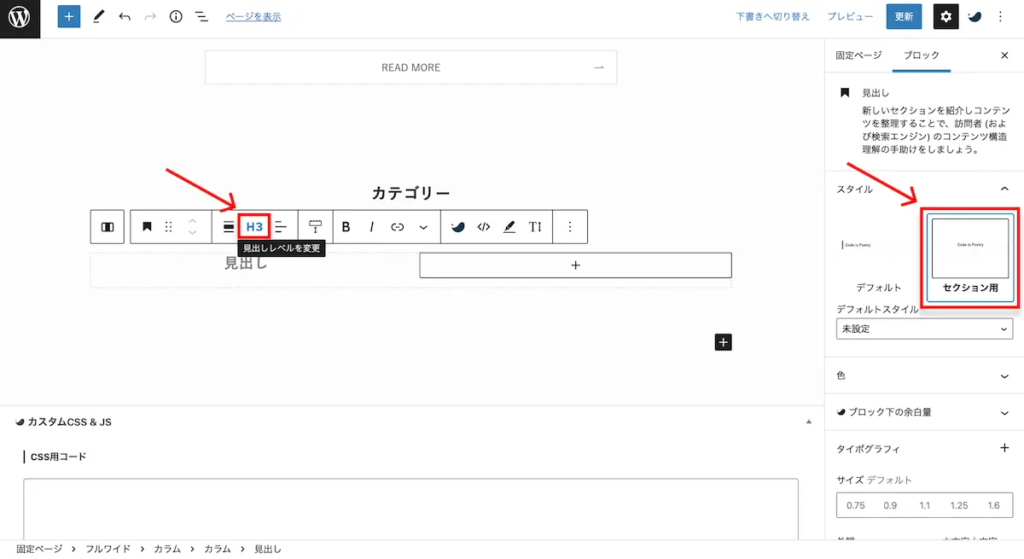
カラムの中身に「見出し」を作成していきます。

見出しレベルを「H3」にして、スタイルを「セクション用」にしていきます。

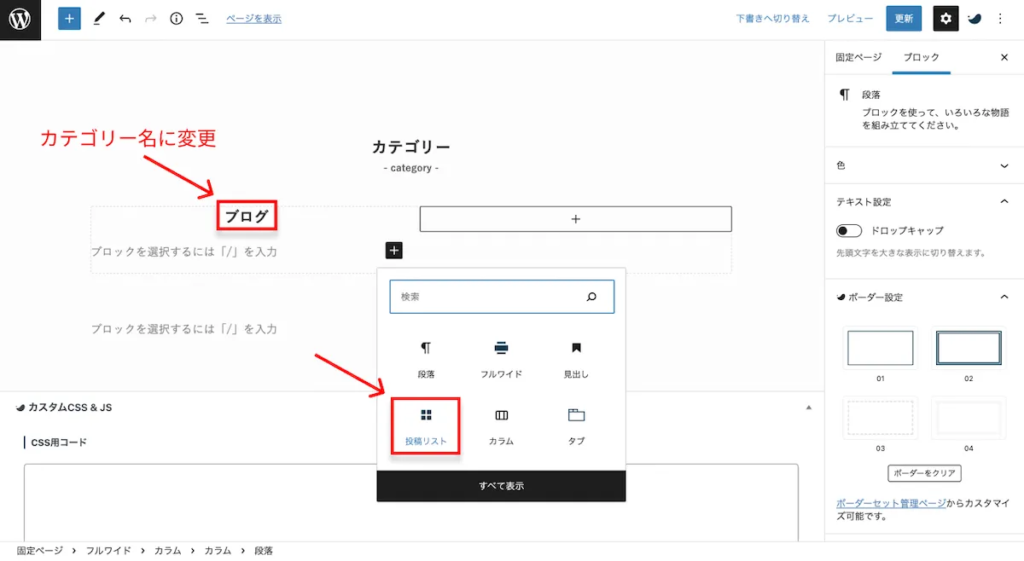
H3見出しに「カテゴリー名」を書いて、その下に「投稿リスト」を表示させていきます。

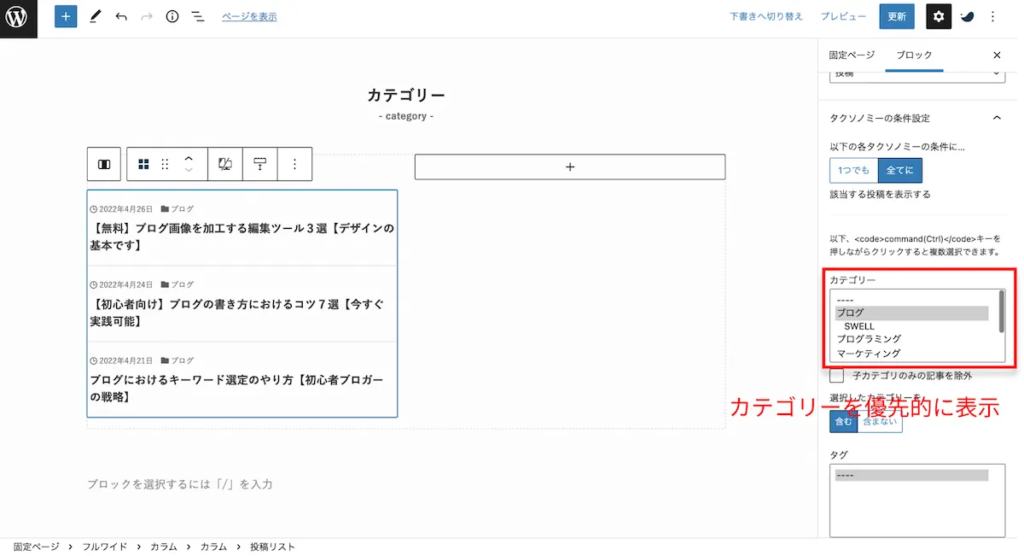
レイアウトを「テキスト型」にして、カテゴリーごとの投稿を表示させていくために「Pickupタブ」をクリック。

スクロールすると、「カテゴリー」の欄があるので、表示させたいカテゴリーを選択していきます。

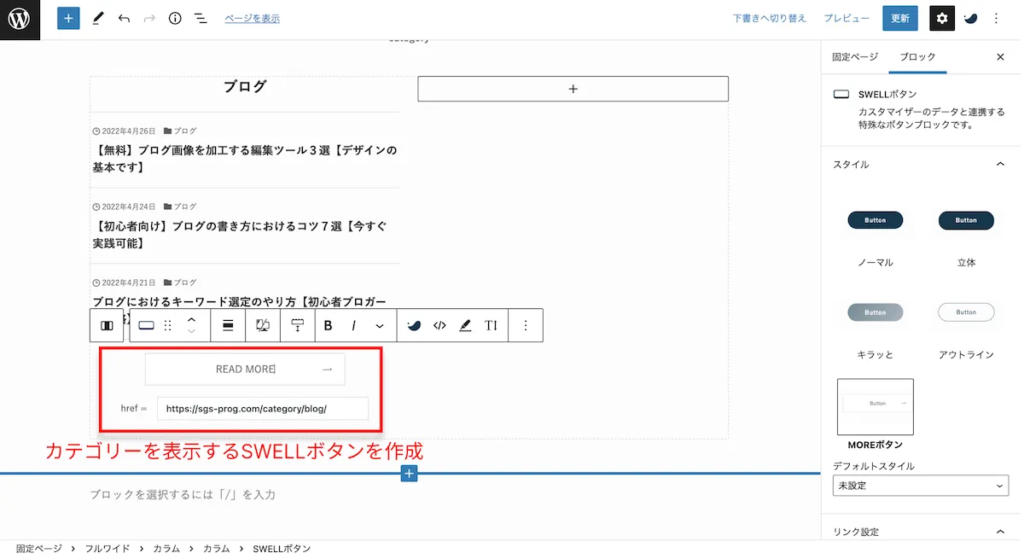
最後にカテゴリー一覧を表示させる「SWELLボタン」を設置します。

「投稿リスト」と「SWELLボタン」の間がちょい狭くなるので、余白を作成していきましょう。

これをカテゴリーごとに作成していけば、カテゴリーセクションの完成です。
以上が当ブログデザインにおけるコンテンツ部分の全貌です!
開発環境を紹介
最後に開発環境を紹介して終わりにします。
サーバーに上げているブログのデザインを直接変更するのはあまり良しとされないので、ローカル環境でデザインを変更するべきです。
その際に使用しているのが「Local by Flywheel」
このアプリを使用すれば、簡単に自分のパソコンでWordPress環境が構築でき、非常に便利です。
自分が使用しているOSによってインストール方法が違うので、ぜひ調べてみてください。
また、「All-in-One WP Migration」というプラグインを使用すれば、簡単に「本番環境→ローカル環境、ローカル環境→本番環境」にWordPressをお引越しできます。
このようにして、自分のブログのデザインを変更していきましょう。
ここら辺もまた記事にして紹介していこうと思うので楽しみにしててください。
【2022年5月13日追記】下記の記事にて詳しい内容を解説してるので、よかったら参考にどうぞ<(_ _)>

まとめ:SWELLのデザインをカスタマイズしよう!

本記事では、当ブログにおけるSWELLのデザインカスタマイズについて共有していきました。
「へぇ〜、こんなやり方があるんだぁ」と感じていただけば幸いです。また、自分のブログにも落とし込んで考えてみるのも良いと思います。
というわけで今回は以上とします。最後まで読んでいただきありがとうございました。
\ 国内人気No.1!SWELLは誰でもおしゃれなデザインにできる! /
【SWELL関連でおすすめ記事もあわせてどうぞ】