本記事では、ブログの画像を加工する3つの無料ツールを紹介していきます。
- ブログの画像を加工する3つのツール
- デザインの基本について紹介
ブログで差別化を図っていくには、画像の使い方がとても重要になってきます。
そこで本記事では、ブログで使用する画像の加工ツールについて紹介していきます。
基本的に本記事で紹介するツールを活用すれば、ブログ画像の加工には困ることはありません。
全て無料で使えるツールを紹介していくので、ありがたくフル活用させていただきましょう。
また、あわせてデザインの基本についても紹介しているので、ぜひ最後までみていただけると幸いです。
ブログの画像を加工する3つのツール

ブログの画像を加工する3つのツールは以下の通りです。
- Figma
- Canva
- remove.bg
順番に解説していきます。
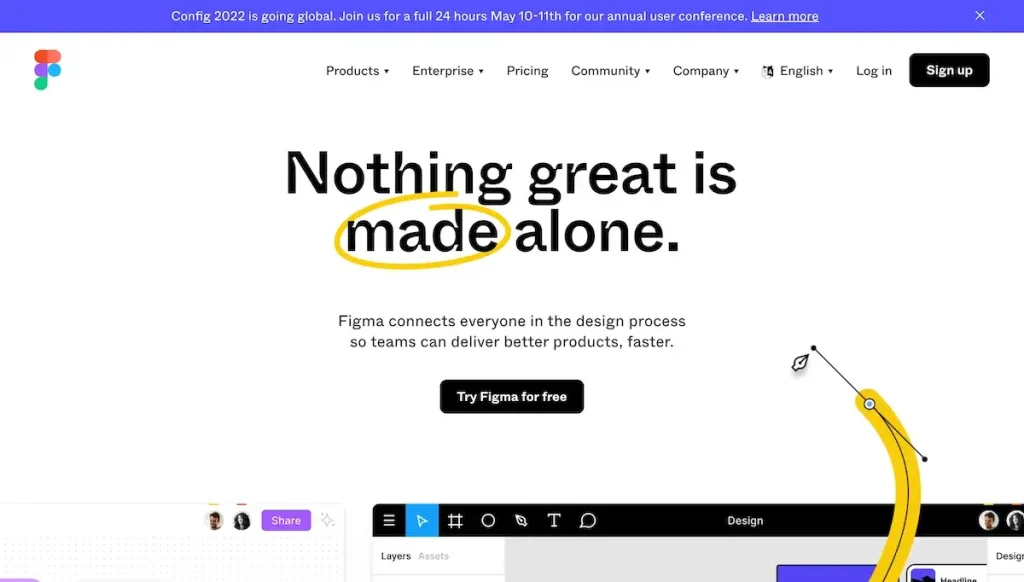
Figma

ブログ画像を加工するツール1つ目は、「Figma」です。
「Figma」は、Web上で簡単に画像を加工したり編集できるツールとなっています。
- 無料で十分な機能(有料プランもある)
- 慣れるまで時間がかかるが、とにかく操作が簡単
- 会員登録が必須
当ブログで加工されている画像の全てが「Figma」によって編集されています。
特に、ちょっとした所に「矢印」や「文章」を入れたい時とかにめちゃ便利です。
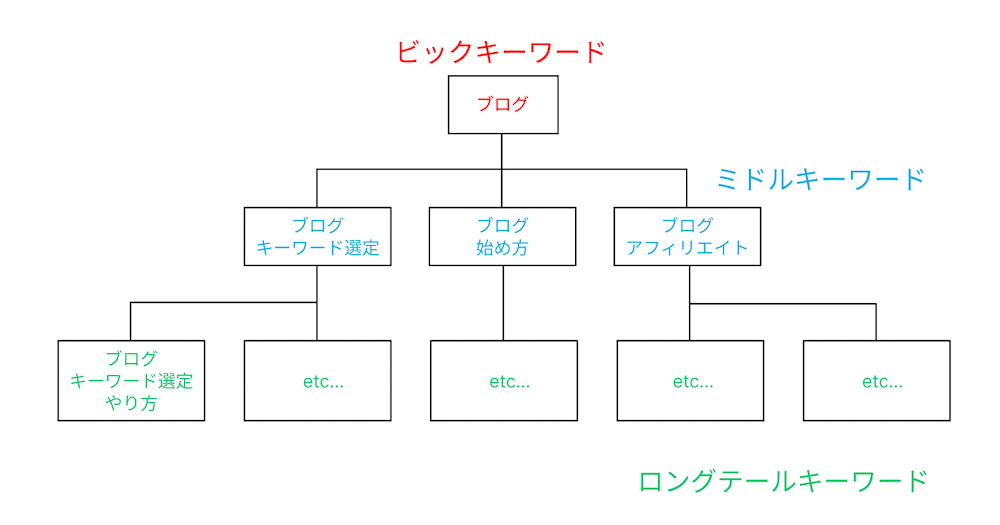
またオリジナルな図を作る際にも、下図のように簡単に作ることができるので「Figma」さえ使えればとりあえず困ることはないかなと思います。

ただ、最初のうちは「多機能 & 英語ベース」なので、ちょい使いづらいって感じるかもです。
ですが、使っていくうちに慣れていくので問題ないです。YouTubeとかで、デザインのやり方を解説してる人がいるので、最初のうちはそちらを参考にするのがベストですね。
\ YouTubeで「Figma」の使い方を確認する /
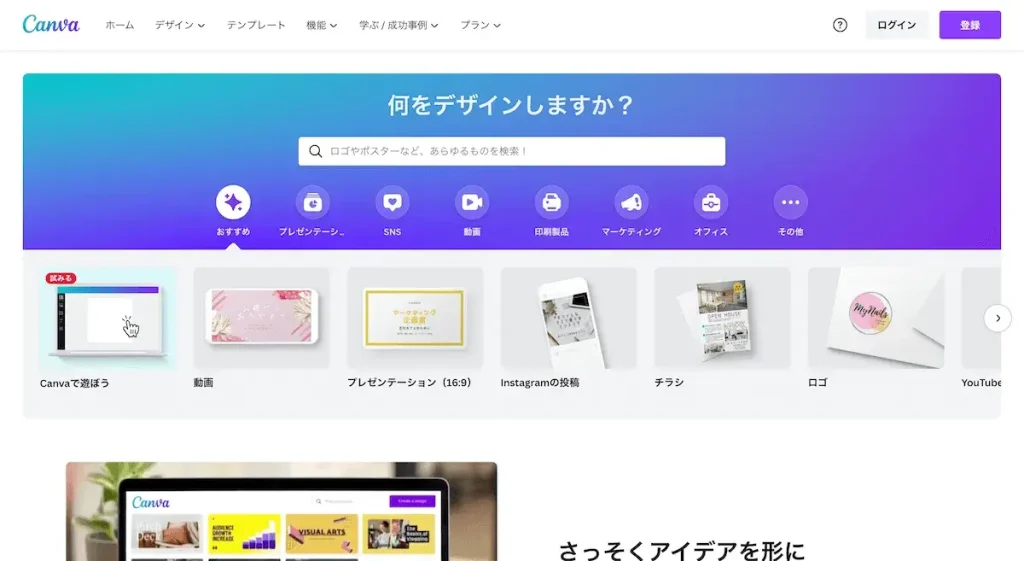
Canva

ブログ画像を加工するツール2つ目は、「Canva」です。
「Canva」もFigma同様に、Web上で画像を加工したり編集できるツールとなっています。
- デザインテンプレートが豊富
- 日本語にも対応している
- 操作がちょい難しい(慣れの問題かもです)
Canvaの良いところは日本語に対応している所でして、気軽に利用しやすいです。
またブログには関係ないですが、「Twitterのヘッダー」や「インスタ投稿」などのデザインテンプレートが豊富に存在し、多方面で活躍するツールとなっています。
ですが、先ほど紹介したFigmaに比べて、操作が思うようにいかないという印象があります。(あくまで個人的な意見ですが)
人によって合う合わないがあると思うので、一回使って見るのが良いかなと思います。
使いやすいと思ったら「Canva」でも十分に活用できるはずです。
\ YouTubeで「Canva」の使い方を確認する /
remove.bg

ブログ画像を加工するツール3つ目は、「remove.bg」です。
「remove.pg」は一瞬で画像の背景を切り抜ける、便利なツールとなっています。
- 会員登録不要
- 画像をアップロードするだけ
- 一瞬で背景を切り抜くことができる
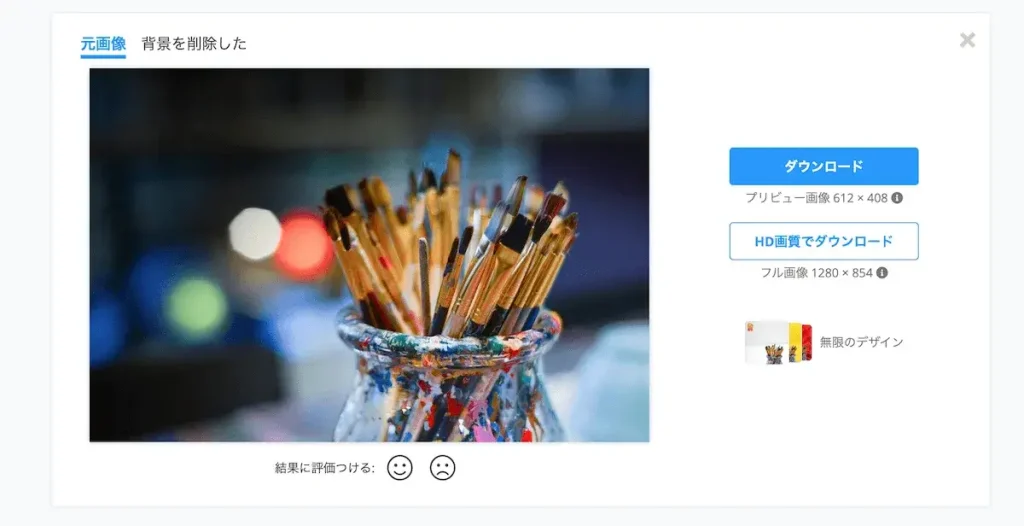
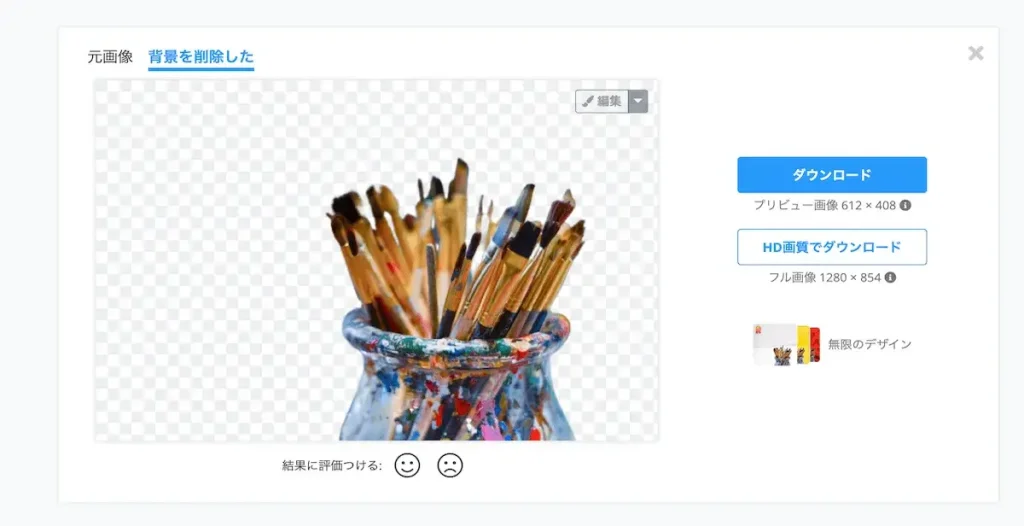
下図のように、割と高性能で背景を切り取ってくれます。


また、編集機能もついていて、自分が使いたいように画像を編集することができます。
「Figma」や「Canva」では出来ない操作を一瞬で完結してくれるので、併用して使うのが便利だと思います。
デザインの基本について紹介

では次にデザインの基本について理解していきましょう。
とはいえ、僕自身デザインを専門にしている訳ではないので、初心者目線で簡単に紹介していきます。
「こんな考え方があるんだぁ〜」みたいな感じで読んでくれると嬉しいです<(_ _)>
配色を考える
デザインを考える際には「配色」をあらかじめ決めておくのが便利です。
- ベースカラー:70%
- メインカラー:25%
- アクセントカラー:5%
このような形で配色を決めておいて、ブログで使用する画像に反映させて行きましょう。
配色の決め方は至ってシンプルで、配色パターンについて紹介しているサイトを参考にするのがベストです。
このようにデザインセンスに自信がなくても、自分色に合った配色がわかるので便利です。
デザインの4大原則を遵守する
デザインには4つの原則があります。
- 近接
- 整列
- 反復
- 対比
こちらに関しても説明するとだいぶ長くなってしまうので、外部リンクを貼っておきます。
簡単にまとめると、情報をわかりやすく伝えるためのテクニックみたいなものですね。理解してみれば「当たり前のことじゃん」って思うかもですが、意外とできていない人が多かったりするので、一応頭に入れとくのが良いかなと思います。
まとめ:わかりやすいブログを作るために画像加工ツールを使いこなそう!

本記事では、「ブログ画像を加工する編集ツール3選」と「デザインの基本」についてまとめました。
本記事のポイントを下記にて簡単に振り返ります。
- Figma
- Canva
- remove.bg
- 配色を考える
- デザインの4大原則を遵守する
これらを利用することで、ブログ画像の加工には困らないはずです。
画像やデザインにこだわりすぎて消耗しすぎるのも良くないですが、本記事を参考にわかりやすいブログを作ってくださると嬉しいです。
というわけで今回は以上とします。最後までありがとうございました。
\ おすすめのフリー素材サイトはこちら /

\ シンプルなデザインはSWELLがおすすめ /