本記事では、WordPressのローカル環境でブログのデザインを変更する方法について解説してきます。
- WordPressのローカル環境について
- ローカル環境にWordPressを構築して、本番環境から移行する方法
ブログのデザインを変更する際に、公開したままで変更するのはトラブルに陥る原因です。
そのため本記事では、ローカル環境(自分のパソコン)にWordPressを構築して、本番環境から移行するまでの手順について詳しく解説していきます。
超便利なので、ぜひ最後まで読んでみてください。
- 国立理系修士2年(23歳 | 専攻は機械学習)
- SEOマーケティング会社で実務を1年ほど経験
- ブログ運営3年目(月間10,000PVほど)
- 2025年4月からIT事業会社のデータサイエンティストとして働く予定で、現在はBigQueryを活用したGA4やGSCのデータ分析に注力
【ブログを運営していく上でおすすめ記事もあわせてどうぞ】
WordPressのローカル環境について

そもそも、WordPressの本番環境やローカル環境とは?といった疑問について、シンプルにまとめると、
- 本番環境:Web上のサーバーにあるWordPress(普段使っているブログ)
- ローカル環境:自分のパソコン内で動くWordPress(デザインやテーマ変更時に使うと便利)
簡単にこんなイメージを持ってもらえると大丈夫です。
ローカル環境が活躍する場面
普段のブログ運営なら本番環境だけで成り立つのですが、ローカル環境は以下のような場面で役立ちます。
- ブログのテーマを変更したいとき
- ブログのデザインを変更したいとき
- 新しいプラグインを使用してみたいとき
本番環境で何かしら変更したい時に、直接いじって「なんかバグった、、、」みたいな状況は避けたいはずです。
そうならないためにローカル環境は大活躍します。
実際に、当ブログでもデザインを変更するときや、SWELLでコーポレートサイトを作るときなど結構な頻度でローカル環境を活用しています。
✔︎ ローカル環境活用例


また、無料テーマから有料テーマに移行したいけど不安って方にも、ローカル環境で試してから本番環境に移行することができます。
\ 当ブログがおすすめするテーマはSWELL /

このようにローカル環境でWordPressが構築できると、様々な場面で活躍します。
では次に、実際のやり方について見ていきましょう。
ローカル環境にWordPressを構築して、本番環境から移行する方法

ローカル環境にWordPressを構築して、本番環境から移行する方法について、次の2ステップで解説します。
- 「Local by Flywheel」をインストールしてローカル環境を構築
- 「All-in-One WP Migration」を使って、WordPressをお引越しする
順番に見ていきます。
「Local by Flywheel」をインストールしてローカル環境を構築
「Local by Flywheel」とは、簡単にWordPressを自分のパソコンに構築できるアプリのことです。
マジで簡単にできます。初見の人は簡単さにビビりますよ(笑)
OSによってインストール方法が違ってくるので、下の動画を参考にインストールしてみてください。

\ Local by Flywheel 公式サイトはこちら /
「All-in-One WP Migration」を使って、WordPressをお引越しする
「All-in-One WP Migration」とは、簡単に「本番環境→ローカル環境、ローカル環境→本番環境」にWordPressをお引越しできるプラグインのことです。
こちらもマジで簡単にできます(笑)
実際に当ブログを例に見ていきましょう。

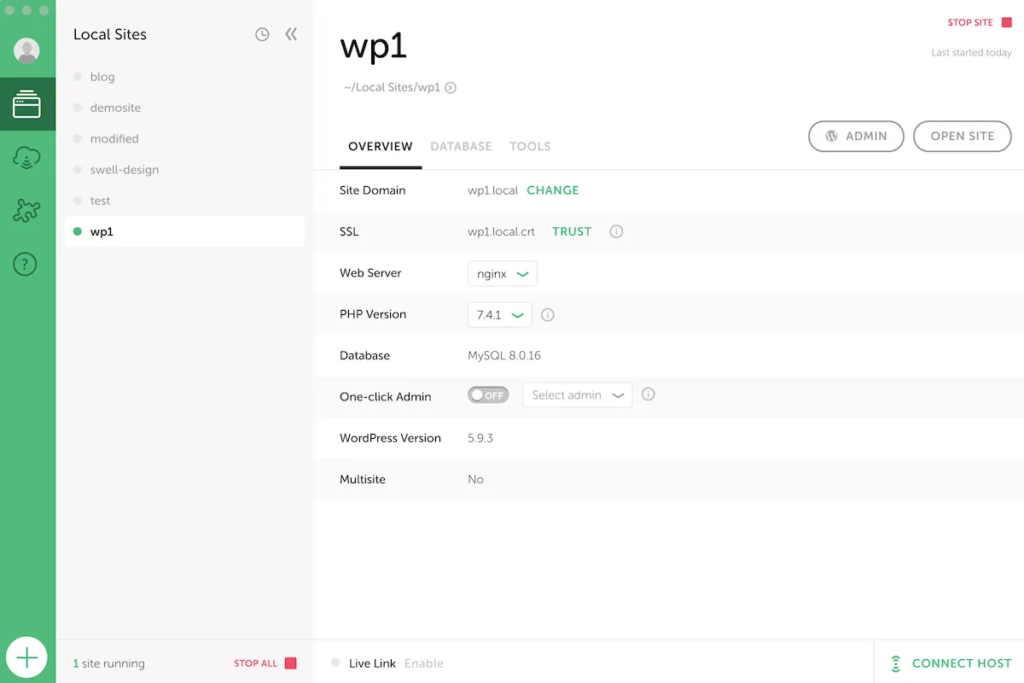
「wp1」というWordPressサイトをローカル環境で作成したので、そこからスタートします。
①:本番環境とローカル環境の両方でプラグインを有効化する
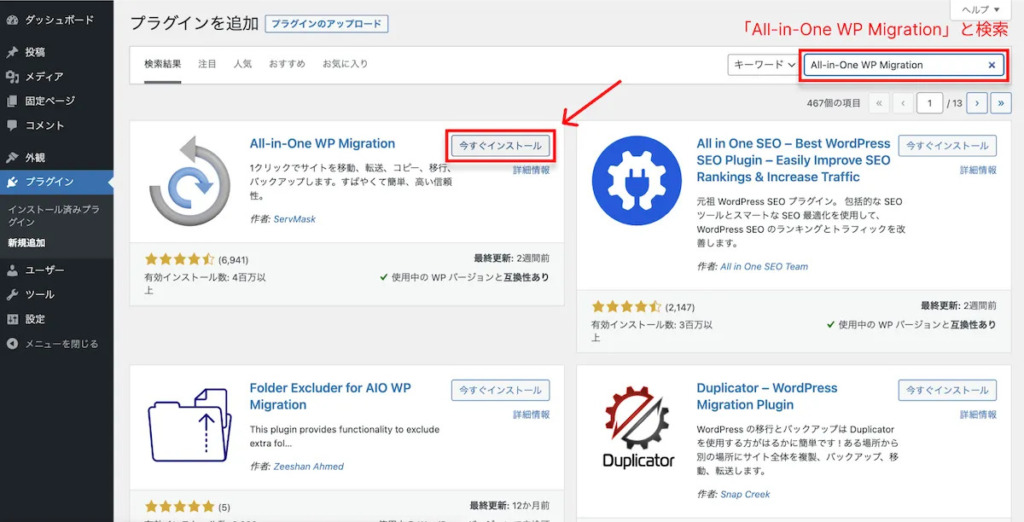
まず、本番環境とローカル環境の両方で「All-in-One WP Migration」を有効化しましょう。

どちらも、「All-in-One WP Migration」が有効化されている状態にしてください。
②:移行元でエクスポートする
次に、移行したい方の環境からエクスポートします。(今回の場合だと、本番環境をエクスポート)
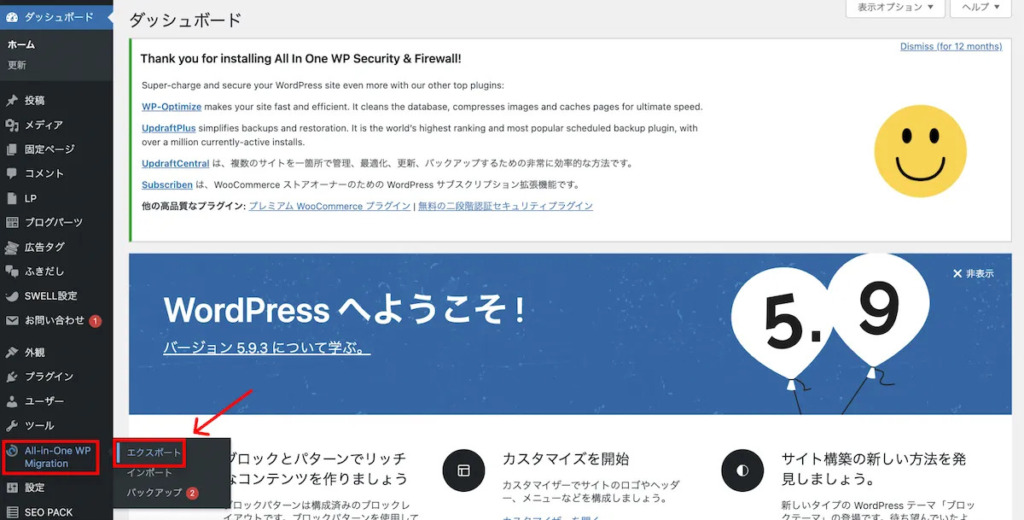
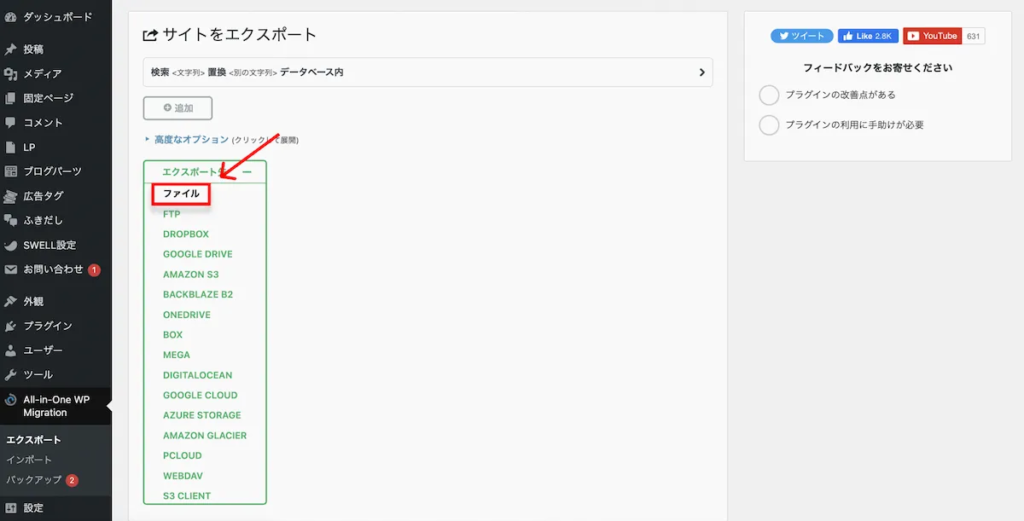
本番環境のダッシュボードに入って、「All-in-One WP Migration」→「エクスポート」をクリック。

するとこのような画面に遷移するので、「ファイル」をクリック。

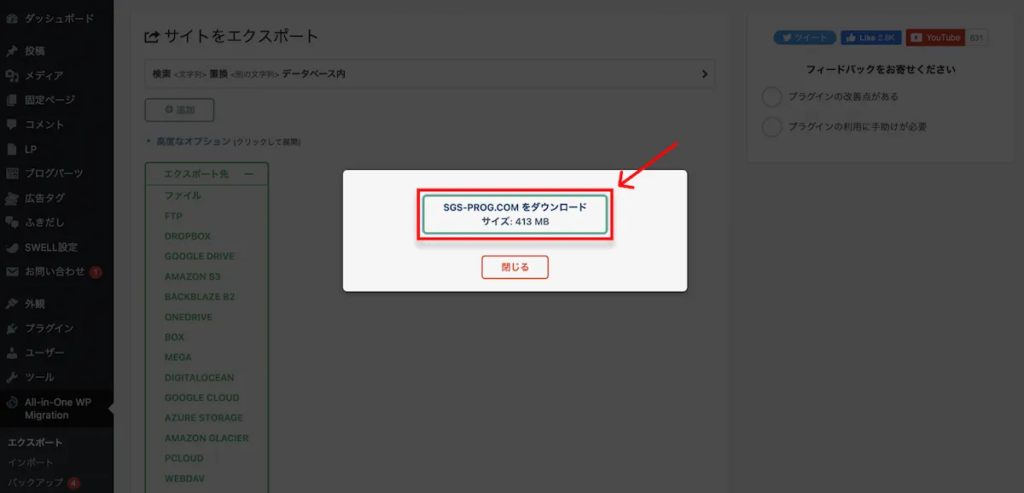
色々とごちゃごちゃしますが、下記のようになるので「ダウンロード」をクリック。

「.wpress」という拡張子のファイルがダウンロードされればOKです。
③:移行先にインポートする
エクスポートが完了したら、移行したい方の環境にインポートしていきます。(今回の場合だと、ローカル環境にインポート)
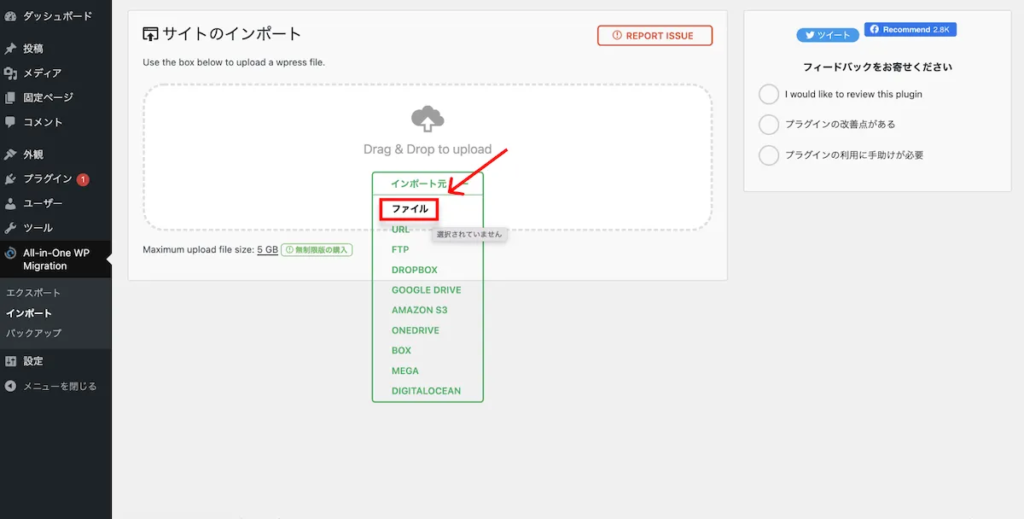
ローカル環境のダッシュボードに入って、「All-in-One WP Migration」→「インポート」をクリック。

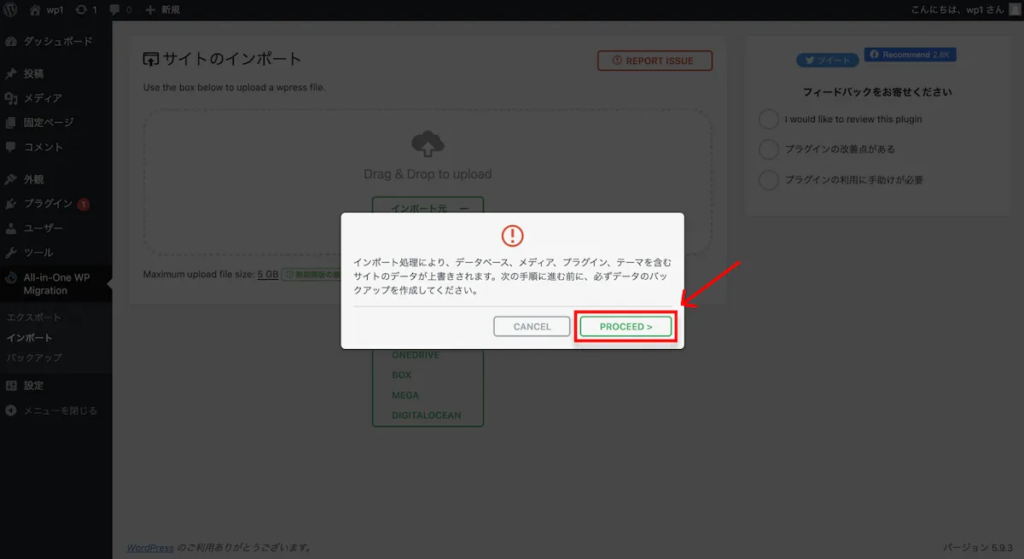
するとこのような画面に遷移するので「ファイル」をクリックして、先ほどエクスポートした「.wpress」の拡張子ファイルを選択。

色々とごちゃごちゃするかもですが、迷わず進めていきましょう。

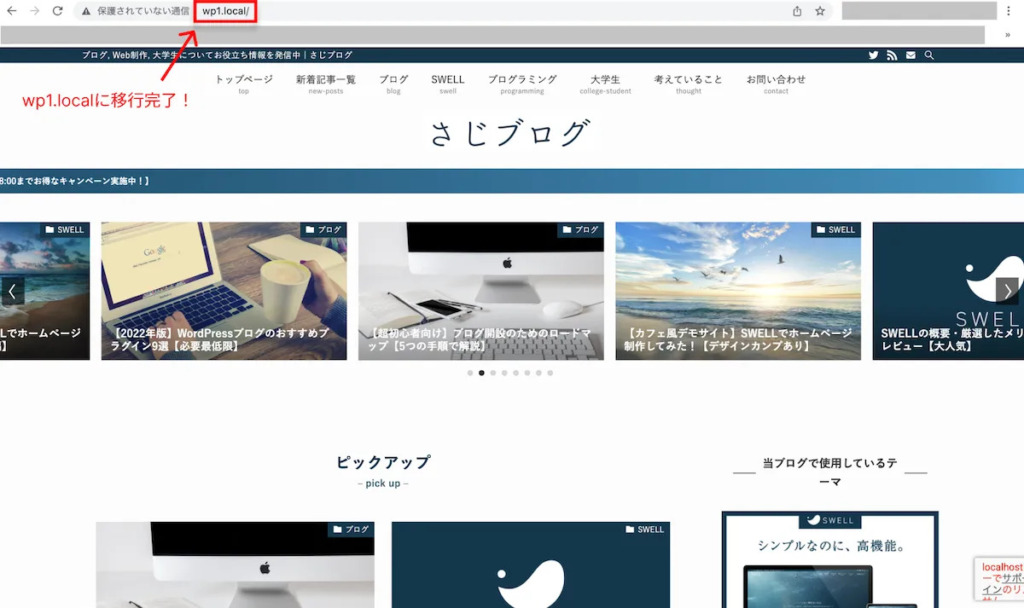
しばらくするとWordPressのお引越しが完了します。

「wp-admin」をURLに記入すると、管理画面に入れます。(※当ブログではセキュリティ面を考慮して、URLを変更しています。)

またログインする際に、移行元の「ユーザー名」と「パスワード」に変わっていることに注意してください。
これで思う存分、デザインなりカスタマイズを変更できる環境が整いました!
よくある失敗:ファイルの容量がデカすぎて、インポートできません
よくある躓きポイントで、エクスポートしたファイルの容量が大きすぎて、移行したい環境にインポートできないというのがあります。
今までは「all-in-one-wp-migration-file-extention.zip」というプラグインファイルが無料ダウンロードできて、512MBまでインポートできたのですが、2021年8月時点でダウンロードは終了したみたいです。
そこで、どうにか解決方法がないか確認してみたところ、裏技を発見したので共有します。

こちらの方法を試すと、無限大に容量を増やすことができます。
All-in-One WP Migrationの容量を上げたい方は参考にしてみてください。
まとめ:ローカル環境を構築して、WordPressを自由にカスタマイズしよう!

本記事では、ローカル環境にWordPressを構築して、本番環境から移行する方法について詳しく解説しました。
ローカル環境が活躍する場面は以下の通りです。
- ブログのテーマを変更したいとき
- ブログのデザインを変更したいとき
- 新しいプラグインを使用してみたいとき
このようにデザインを変更したいときや、テーマを変更したいときなどは、ローカル環境を構築してからカスタマイズしていきましょう。
そうすることで、何かバグが生じた時でも本番環境に影響が出ないので、安心できるはずです。
というわけで今回は以上とします。最後まで読んでいただきありがとうございました。
【ブログを運営していく上でおすすめ記事もあわせてどうぞ】