こんにちは、ゆうじ(@yuji_sgs_prog)です。
前回の記事に引き続き、SWELLを活用したコーポレートサイト(カフェ風デモサイト)の作り方を解説していきます。
まだ、このシリーズにおける最初の記事を読んでいない方は、先にそちらをご覧ください。
\ 最初の記事はこちら /

本記事ではヘッダーを作成していきます。
SWELLのヘッダーにおけるカスタマイズが知りたいだけの方でも参考になると思うので、ぜひ最後まで読んでいただければと思います。
\ 国内人気No.1!簡単なコーポレートサイトは誰でも作れる! /
なお、「SWELLでコーポレートサイトを作ってほしい!」という方向けに、受託での制作サービスを提供しています。興味のある方は「こちら」よりご確認ください。
ヘッダーのカスタマイズ方法

ヘッダーのカスタマイズ方法について3ステップで解説していきます。
前回作成した各セクションごとに、名前みたいなものをつけていきます。
名前をつけたら、その名前ごとの内部リンクを設置していきます。
ヘッダーのデザインを整えて完了です。
順番に解説していきます。
各セクションのidを指定
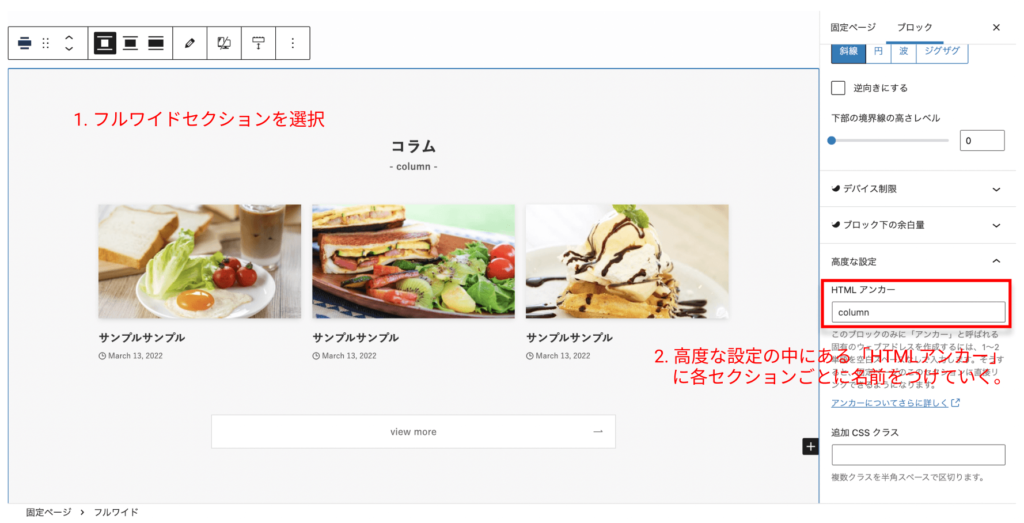
前回作成したフルワイドセクションに「HTMLアンカー」の欄で名前をつけていきます。

これを各セクションごとにやっていきましょう。
デモサイトでは、
- コラム → column
- カフェサンプルについて → about
- メニュー → menu
- ギャラリー → gallery
- ニュース → news
- アクセス → access
- お問い合わせ → contact
という風にid指定しています。
グローバルメニューの作成
グローバルメニューを作成していきます。
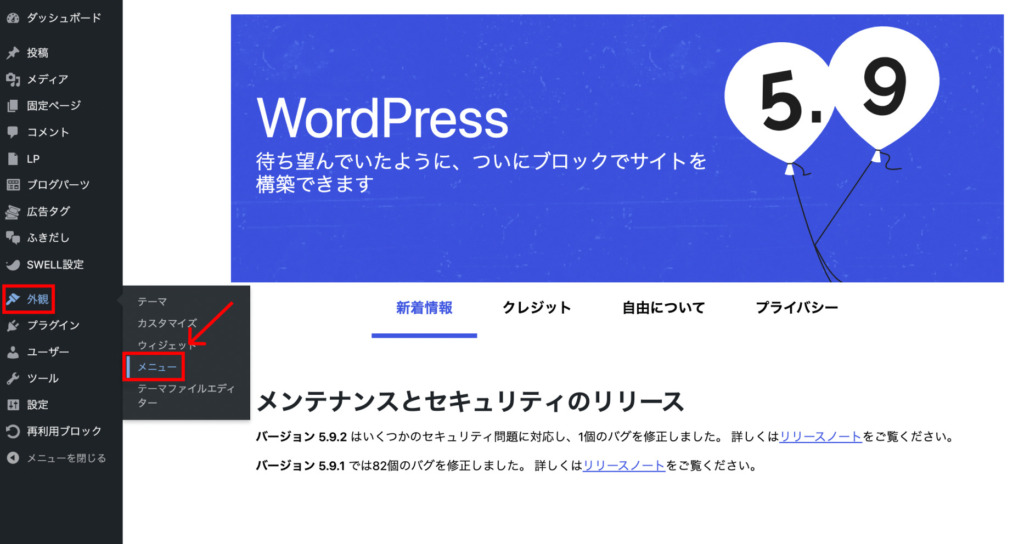
ダッシュボードから「外観」→「メニュー」をクリック。

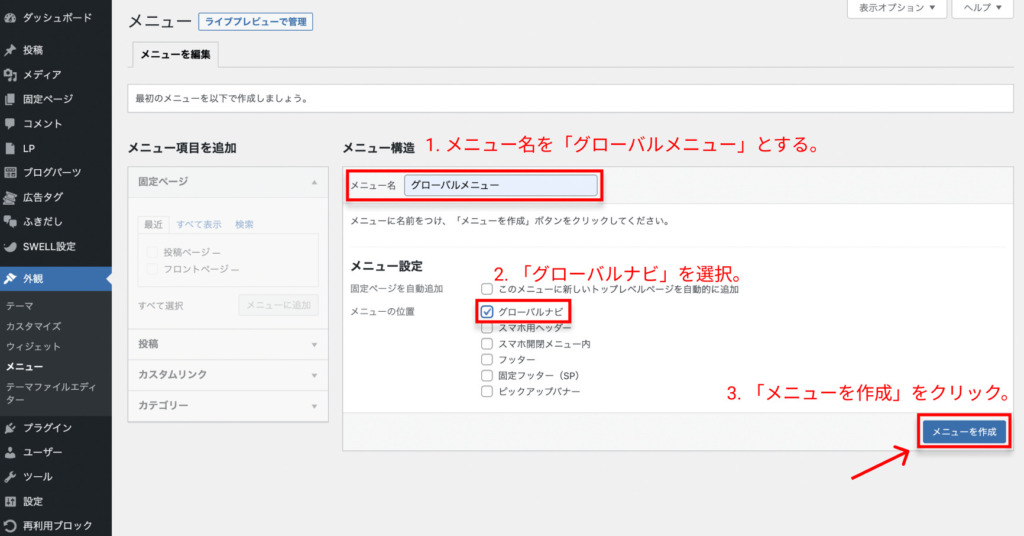
すると、このような画面に移るので、「グローバルメニュー」を作成していきましょう。

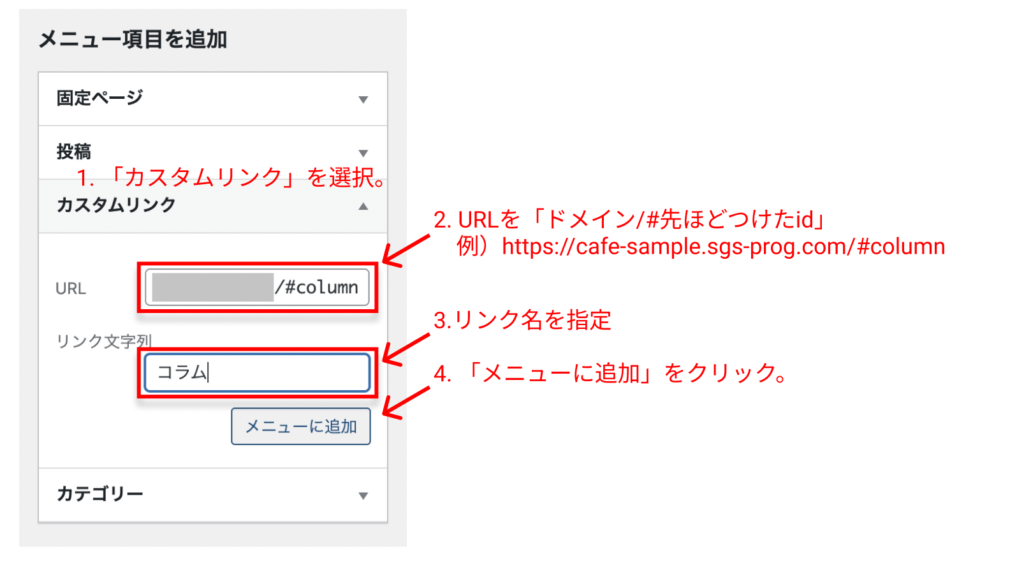
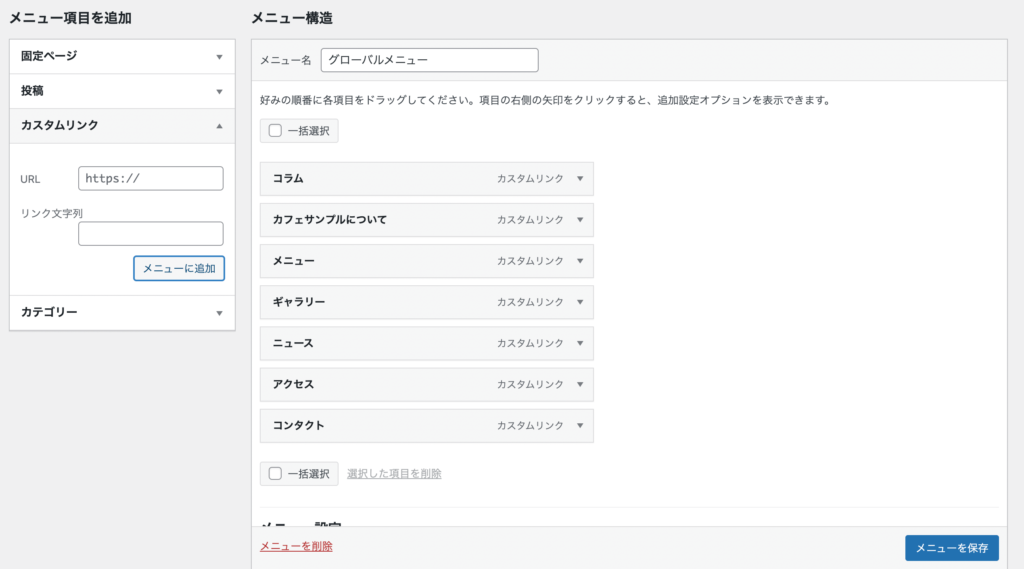
「グローバルメニュー」を作成したら、「カスタムリンク」から、各セクションごとの内部リンクを作っていきます。

下記のように作っていけばOKです。

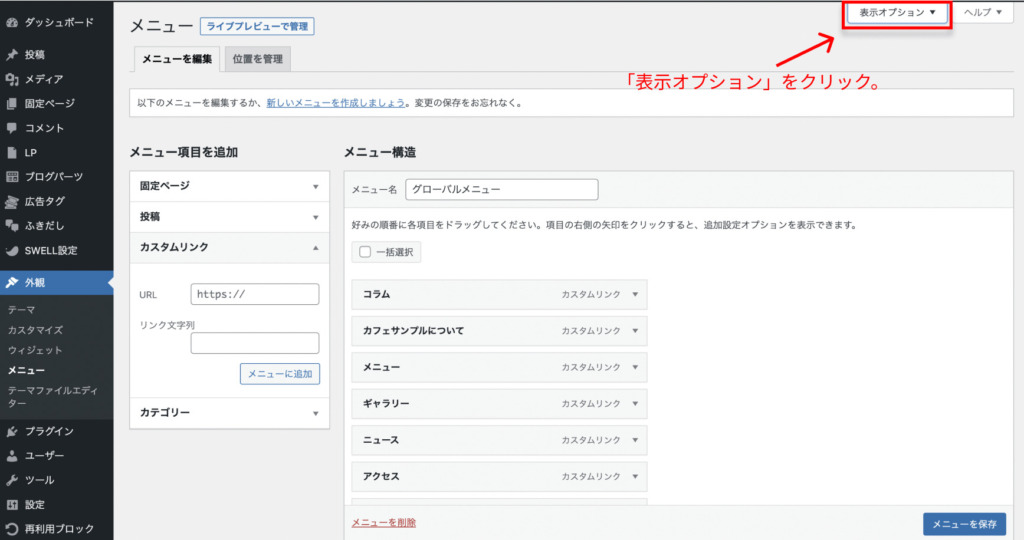
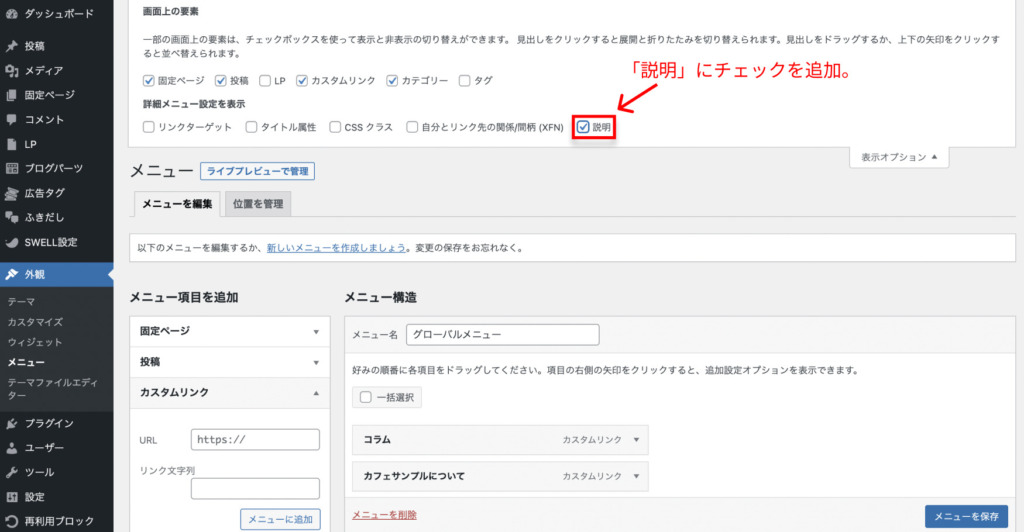
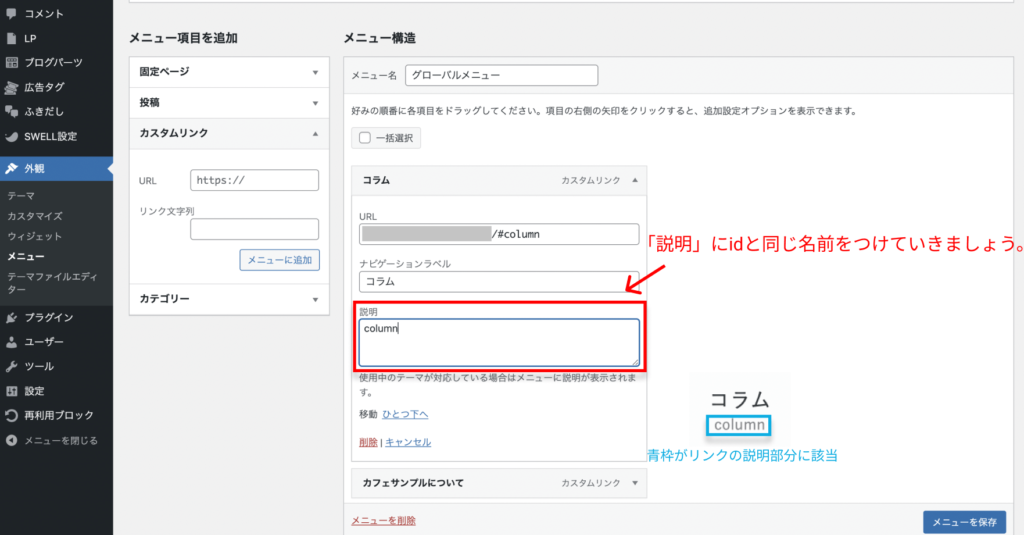
次に、右上にある「表示オプション」をクリックして、「説明」にチェックを追加しましょう。


すると「説明」を入力できる項目が追加されるので、各セクションごとの説明を追加。

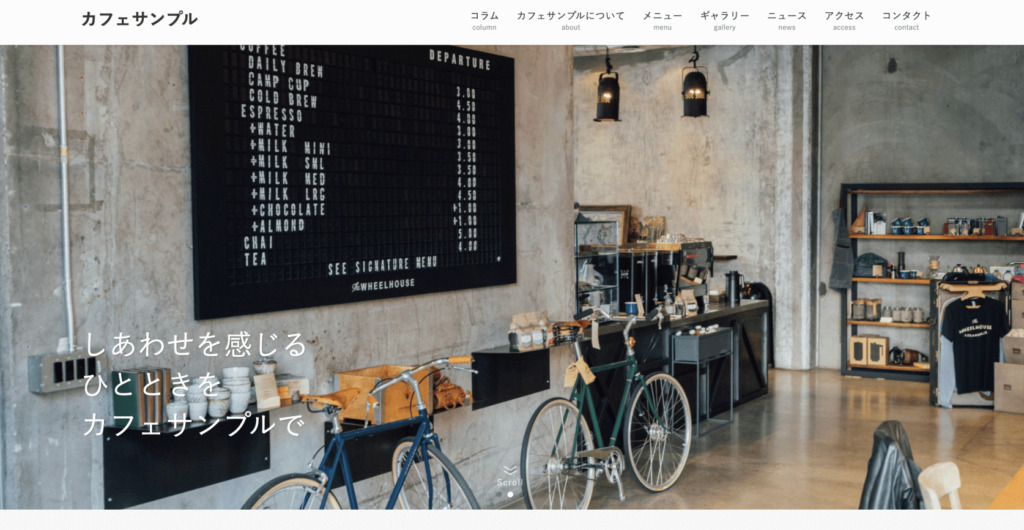
一通り終わったら、最後に「メニューを保存」をクリックしてトップページに戻ってみましょう。
こんな感じのヘッダーになってたらOKです。

デザインをカスタマイズ
最後にデザインをカスタマイズしていきましょう。
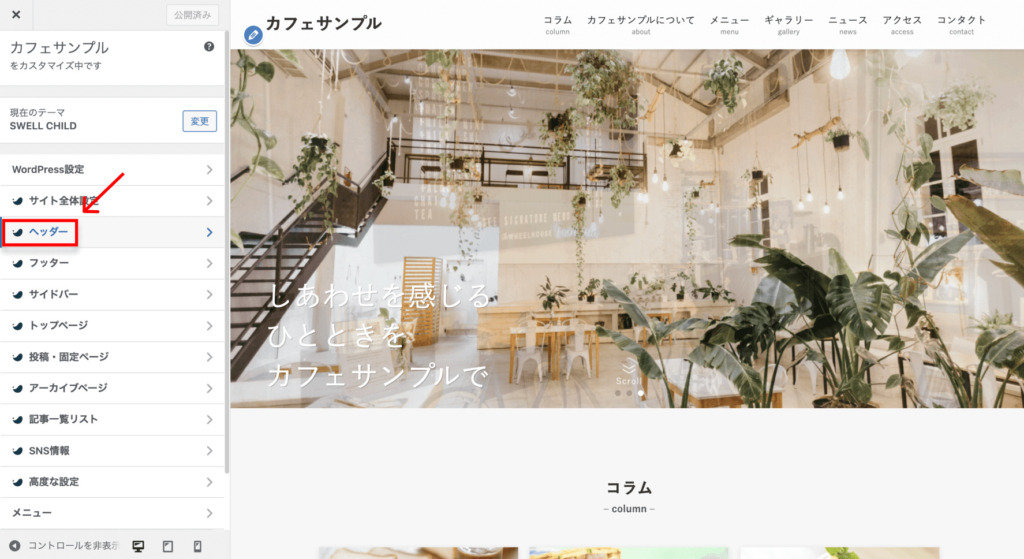
「外観」→「カスタマイズ」をクリック。

「ヘッダー」を選択して、カスタマイズしていきましょう。

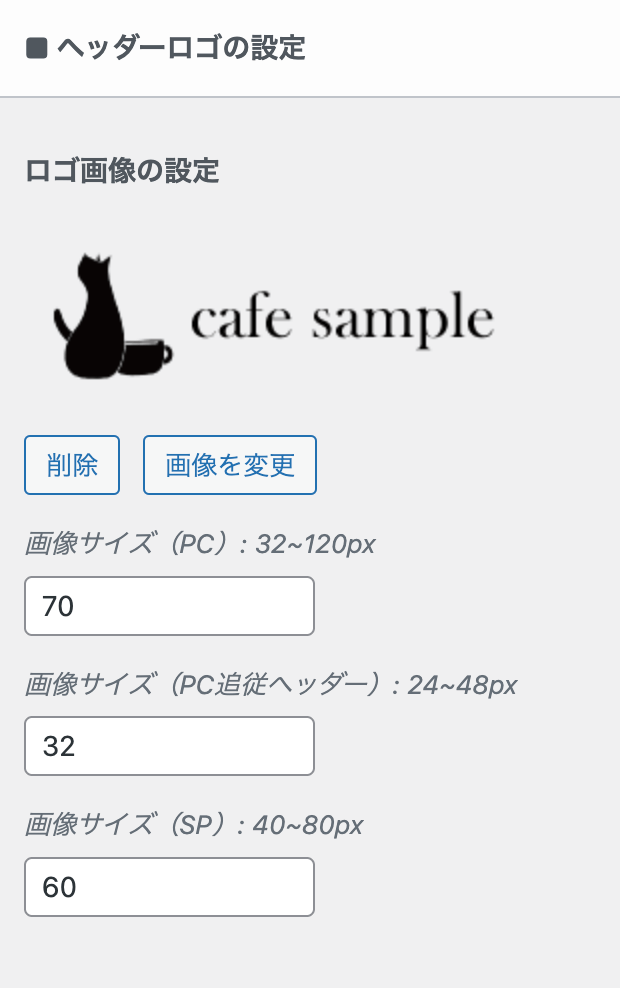
- ヘッダーロゴの設定
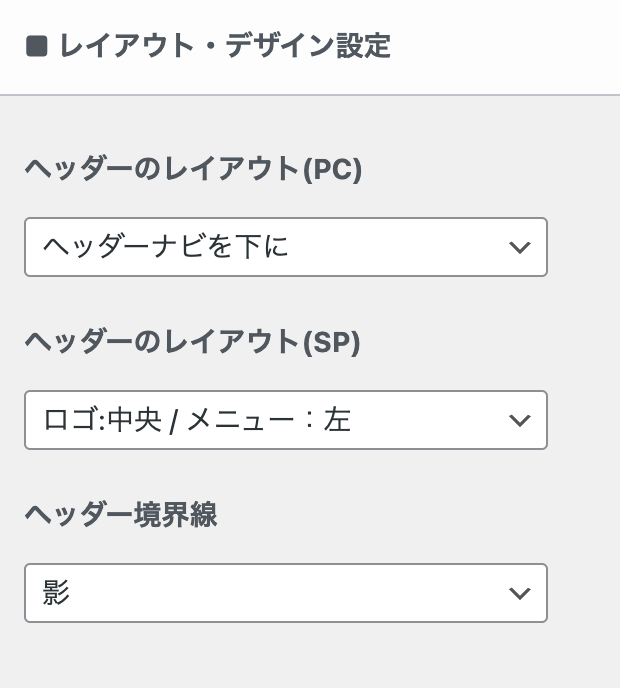
- レイアウト・デザイン設定
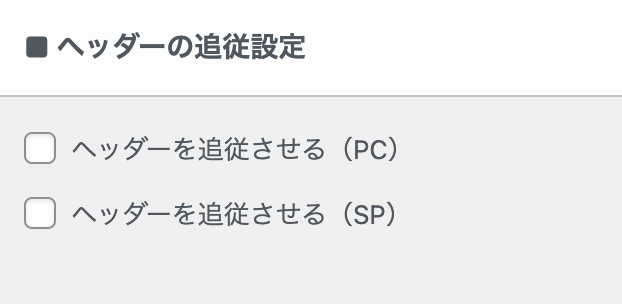
- ヘッダーの追従設定
各項目の設定を下のようにしていきます。



後は微妙な余白が生まれてくると思うので、追加CSSで調整していきます。
.l-header__inner {
padding-top: 0px !important;
}
.l-header__logo {
padding: 0px 0px !important;
}
@media screen and (max-width: 959px) {
.l-header__logo {
padding-left: 15px !important;
}
}これを追加CSSに記述して完了です(*`・ω・)ゞ
それでは今回は以上とします。最後まで読んでいただきありがとうございました。
\ 次回の記事はこちら /