こんにちは、ゆうじ(@yuji_sgs_prog)です。
前回の記事に引き続き、SWELLを活用したコーポレートサイト(カフェ風デモサイト)の作り方を解説していきます。
まだ、このシリーズにおける最初の記事を読んでいない方は、先にご覧ください。
\ 最初の記事はこちら /

本記事では、フッターの作成とプラグインでアニメーションを追加していきます。
今回が完了するとSWELLを活用したコーポレートサイトが完成するので、気合を入れてやっていきましょう。
\ 国内人気No.1!簡単なコーポレートサイトは誰でも作れる! /
なお、「SWELLでコーポレートサイトを作ってほしい!」という方向けに、受託での制作サービスを提供しています。興味のある方は「こちら」よりご確認ください。
フッターのカスタマイズ方法

シンプルなデザインにしてますが、ちょい面倒くさいです。
ただ、手順通りにやっていけば簡単にできるので、サッとやって行きましょう。
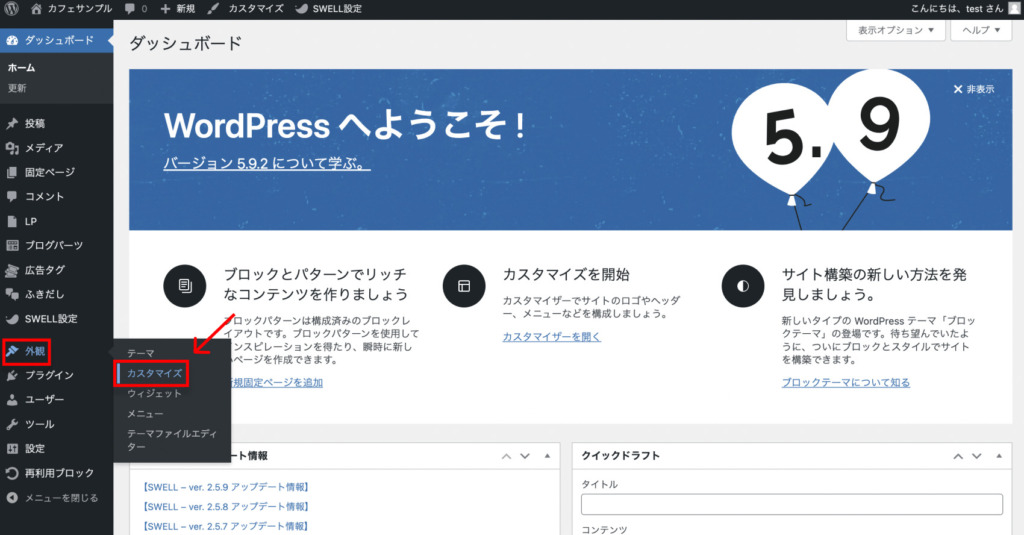
まずダッシュボードにて「外観」→「カスタマイズ」をクリック。

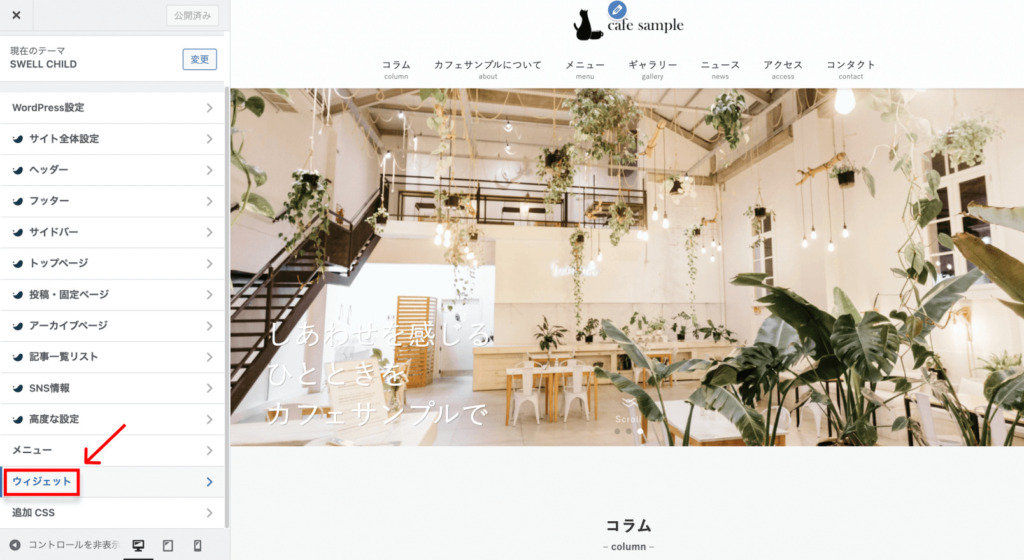
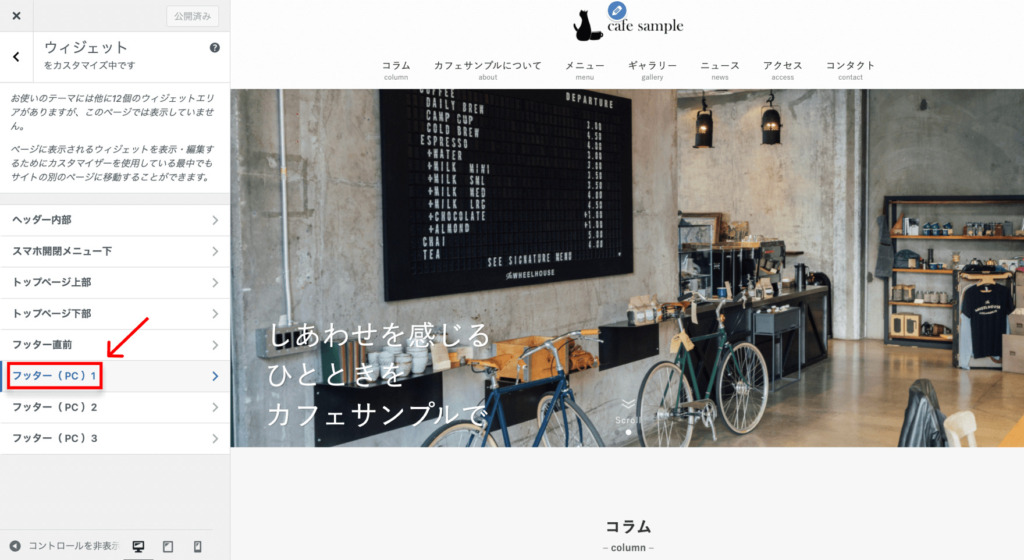
カスタマイズに入って、「ウィジェット」→「フッター(PC)1」をクリック。


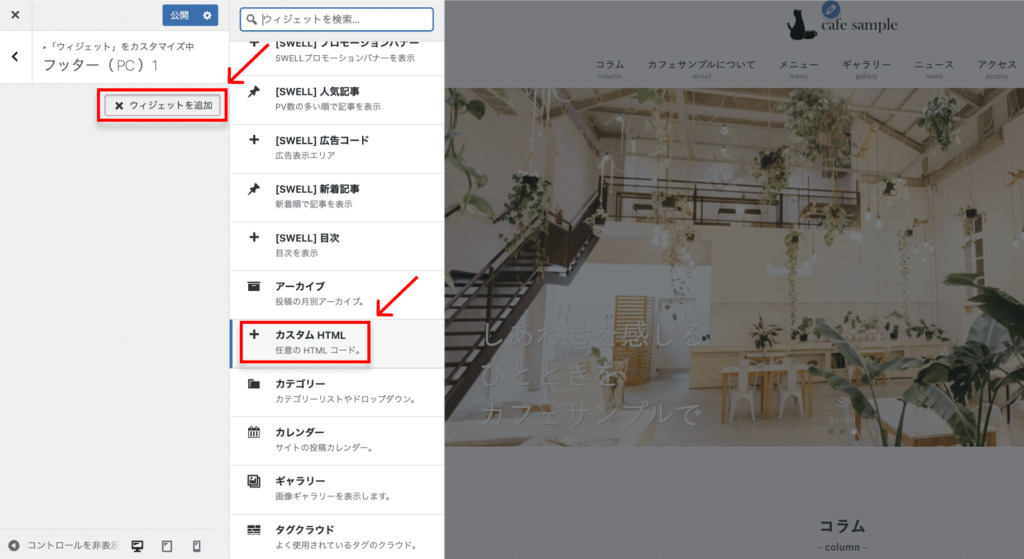
「フッター(PC)1」にて、「カスタムHTML」を追加していきましょう。

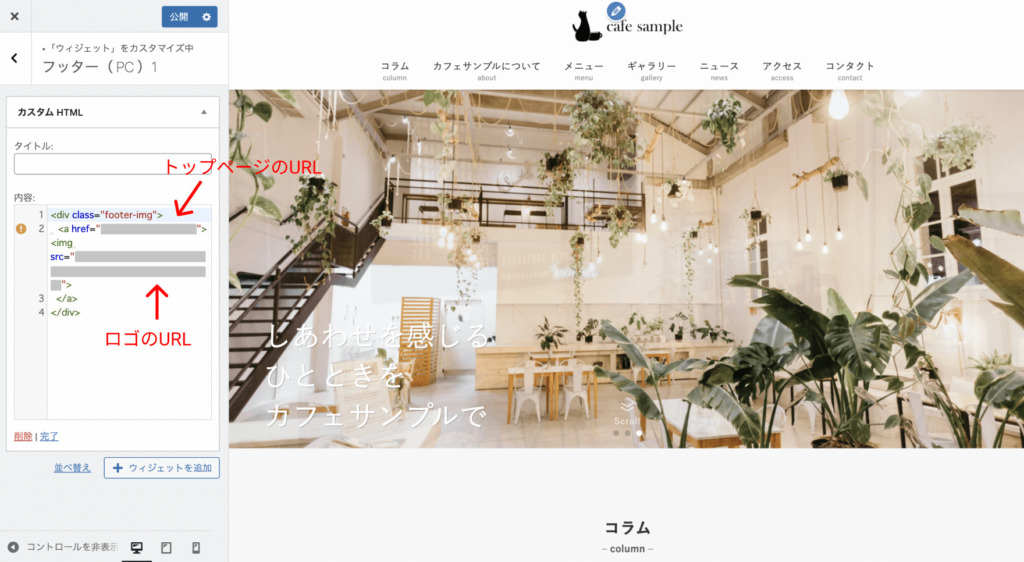
中身に下記のようなコードを追加していきます。(ローカル環境で作成してるのでコードは伏せてあります<(_ _)>)

デモサイトで追加しているコードは、
<div class="footer-img">
<a href="https://cafe-sample.sgs-prog.com">
<img src="https://cafe-sample.sgs-prog.com/wp-content/uploads/2022/03/logo.png">
</a>
</div>これを記述しています。
「トップページのURL」はドメインから持ってくるだけなので分かりやすいですが、「ロゴのURL」についてはわかりにくいのでちょっと解説します。
ロゴのURL獲得方法
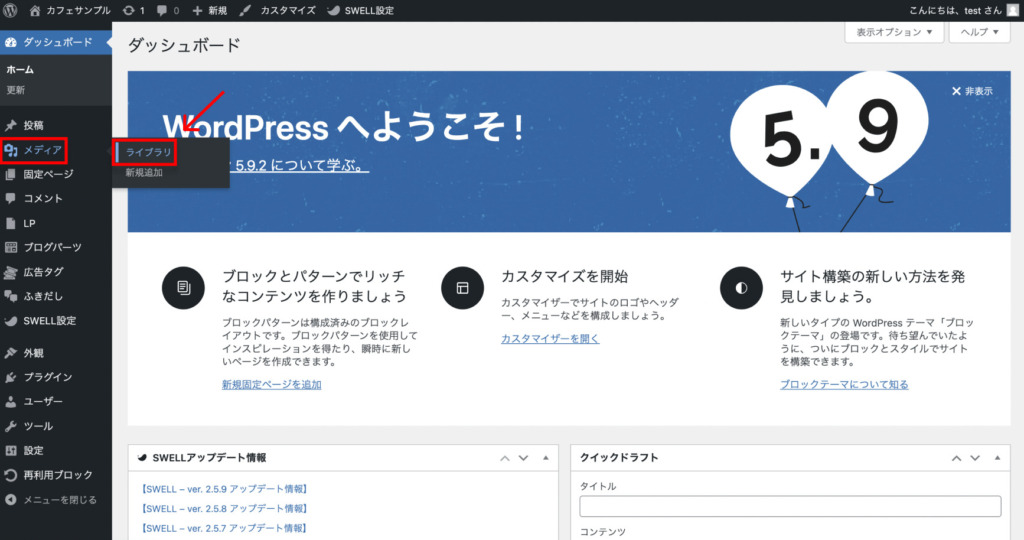
ダッシュボードに戻って、「メディア」→「ライブラリ」をクリック。

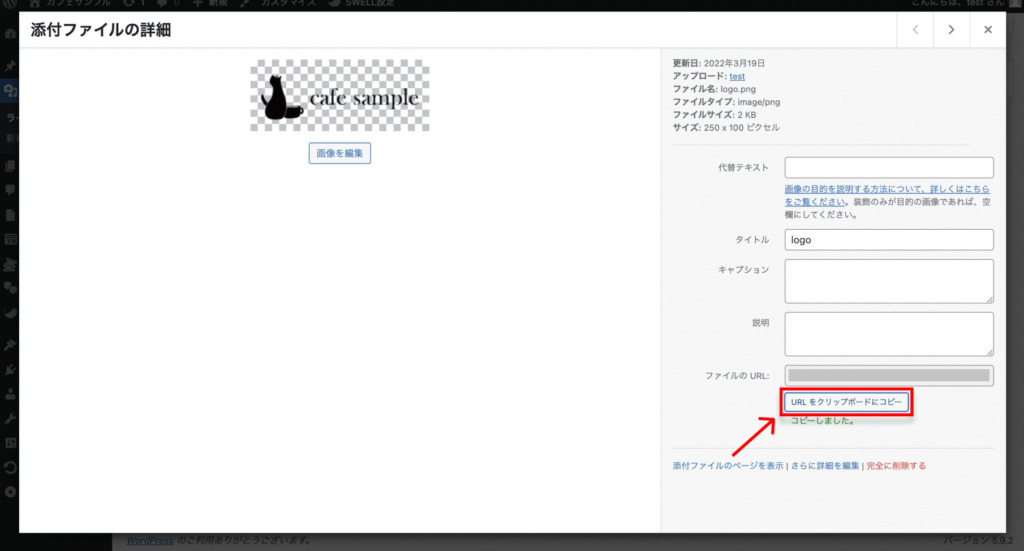
ロゴの画像を選択して、「URLをクリップボードにコピー」をクリックすると、「ロゴのURL」が獲得できます。

この方法で自分なりにカスタマイズしてください。
<div class="footer-img">
<a href="ドメイン">
<img src="先ほど獲得したロゴのURL">
</a>
</div>自分なりにカスタマイズすると、上記のようになるかと思います。
少しコードに関する情報をまとめたので、わからない方いたら気軽に質問していただければと思います。
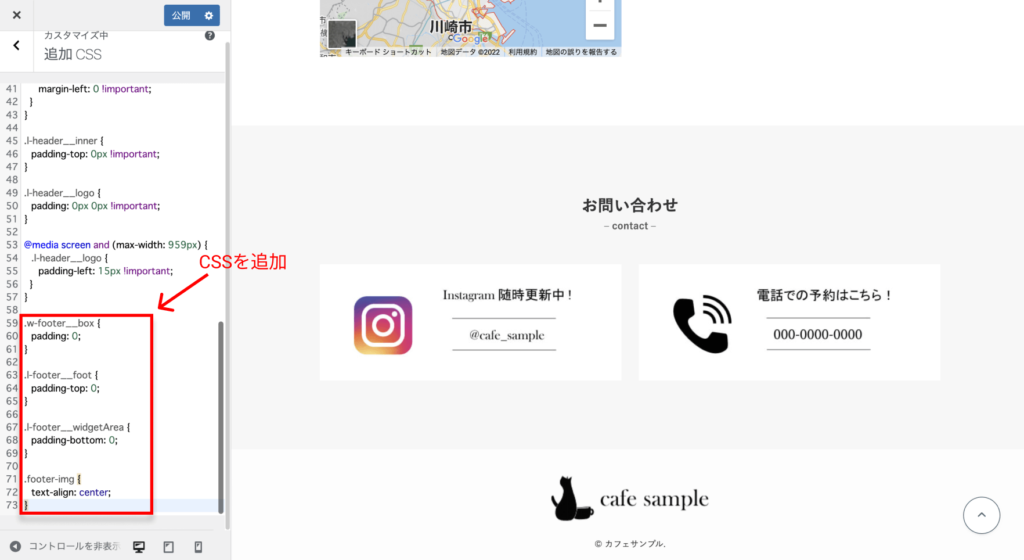
次にCSSを追加して、フッターのデザインを整えていきましょう。

以下のコードを追加CSSに記述したらOKです。
.w-footer__box {
padding: 0;
}
.l-footer__foot {
padding-top: 0;
}
.l-footer__widgetArea {
padding-bottom: 0;
}
.footer-img {
text-align: center;
}最後に、「コピーライト」を記述してフッターは完成です。
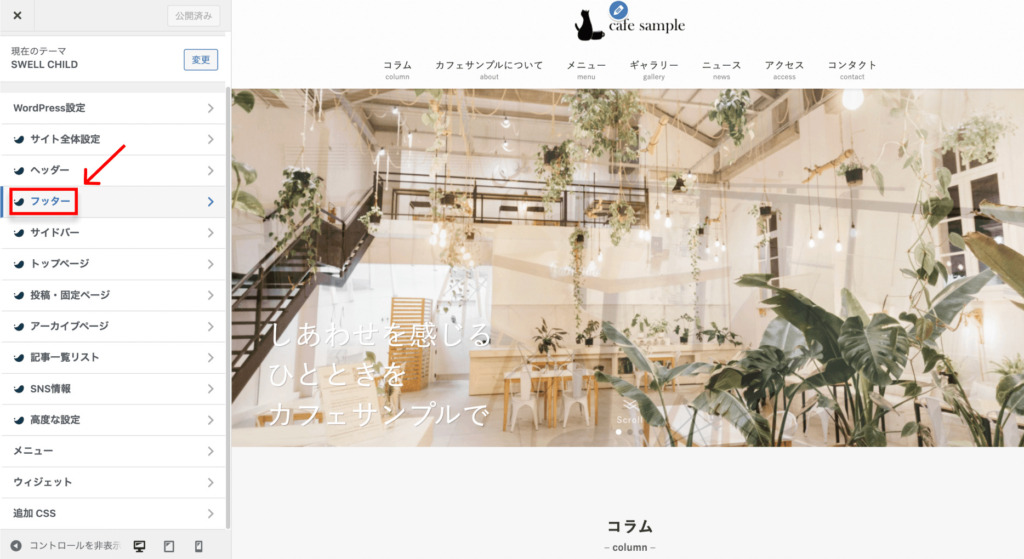
カスタマイズから「フッター」をクリック。

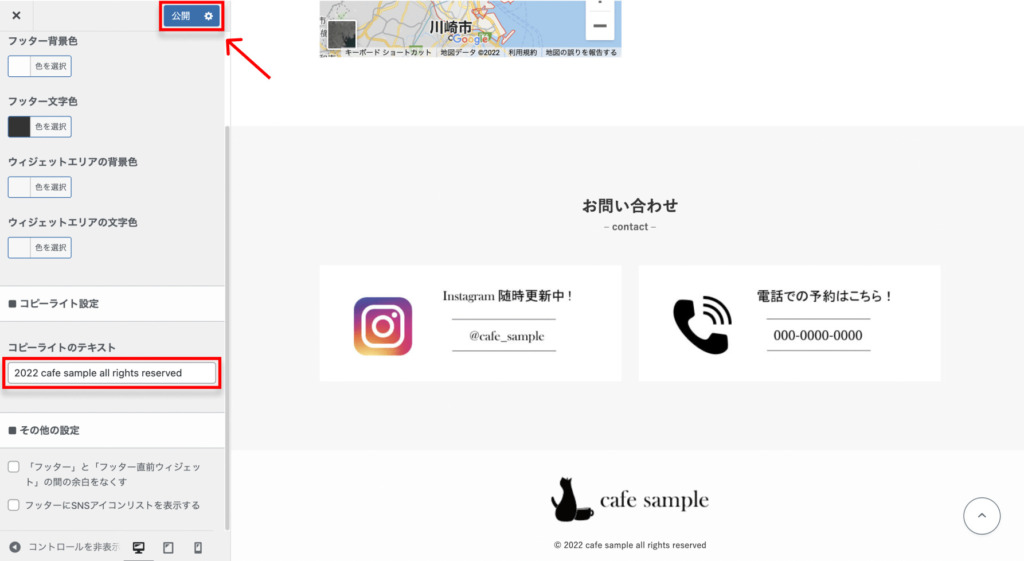
「コピーライトのテキスト」という項目に「2022 cafe sample all rights reserved」と入力して、「公開」をクリック。

以上で、デモサイトのデザインは完成です。
次にプラグインを使って、アニメーションを追加していきましょう。
プラグインでのアニメーション追加
ここからは、プラグインでアニメーションを追加していきます。
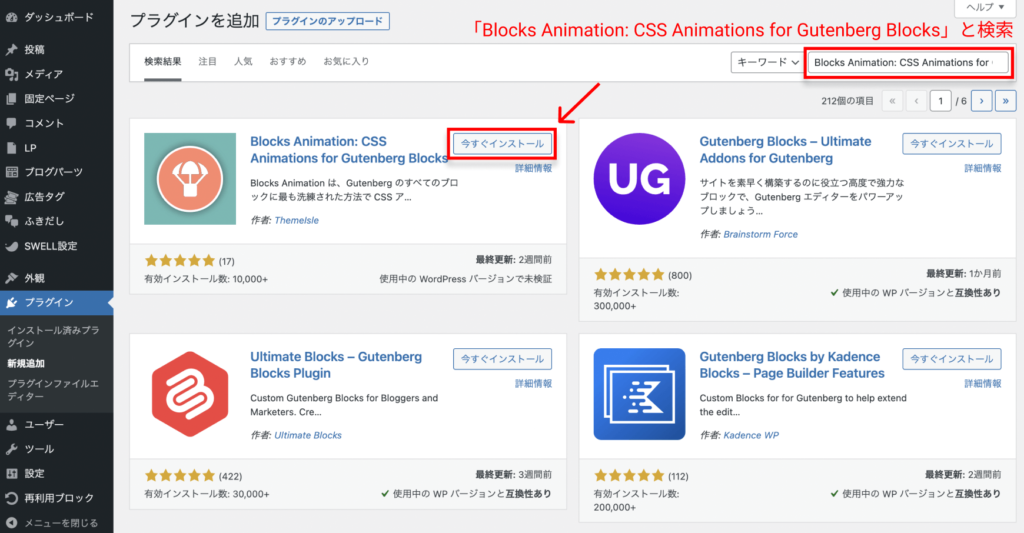
ダッシュボードにて「プラグイン」→「新規追加」をクリック。

「Blocks Animation: CSS Animations for Gutenberg Blocks」と検索し、インストール→有効化していきましょう。

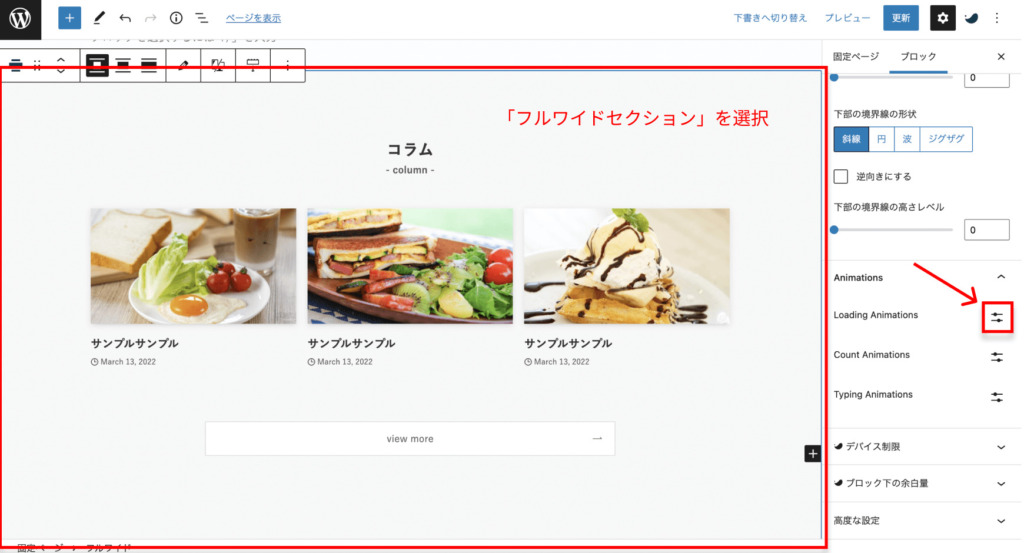
すると、フロントページの編集に「Animation」という項目が追加されます。
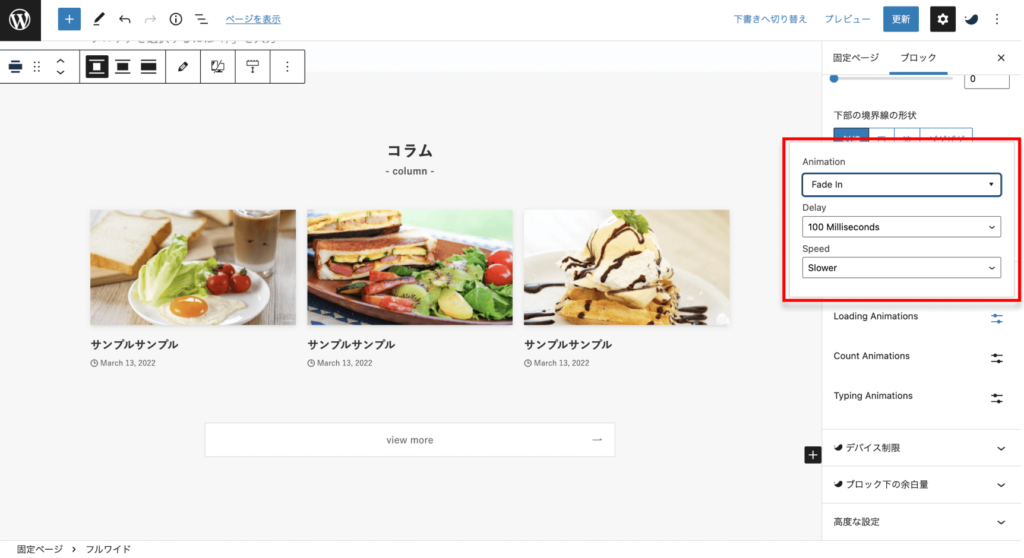
「フルワイドセクション」を選択して、「Loading Animations」項目を開きましょう。

デモサイトでは、下記のように設定しています。

これを各セクションごとに設定して、完成です(*`・ω・)ゞ
最後に:SWELLのコーポレートサイト制作は素晴らしい

今回割と大掛かりなことをしたなぁと思います。
- デザインカンプあり
- 5記事を通して、10000文字弱・100枚以上の画像を使って解説
- 記事執筆期間は3週間ほど
これだけの労力を投下しました。
このシリーズを通して伝えたかったことは、”SWELLのコーポレートサイト制作は素晴らしい”ということです。
これは、長期インターンでの実務の経験や、個人で制作のお手伝いをした経験などの実体験から言えます。
今回のシリーズでは、分かりやすく解説するためにほとんどコードを使わなかったですが、HTML CSSの知識があればもっとデザインの幅は広がります。
プラグインなどを活用すれば、もっとカスタマイズの幅は広がります。
そのため、SWELLを活用したコーポレートサイト制作に可能性を感じています。
これから、もっとSWELLを勉強していきたいし、色んなことに挑戦したいと思ってます。
というわけで今回は以上とします。最後まで読んでいただきありがとうございました。
\ 国内人気No.1!簡単なコーポレートサイトは誰でも作れる! /