こんにちは、ゆうじ(@yuji_sgs_prog)です。
今回は、ホームページ制作案件において「SWELL」をおすすめする理由について解説していきます。
前回の記事でも記述した通り、”SWELLでのホームページ制作は素晴らしい”と考えています。
本記事では、SWELLを使ってホームページ制作をしている僕が、SWELLを使うメリットについてご紹介させていただきます。
\ 国内人気No.1!簡単なSWELLのホームページは誰でも作れる! /
【SWELL関連でおすすめ記事もあわせてどうぞ】
ホームページ制作案件において「SWELL」をおすすめする5つの理由

ホームページ制作案件において「SWELL」をおすすめする5つの理由は以下の通り。
- 工数削減
- 十分な機能
- 高速化&内部SEO
- 複数サイト利用可能
- ブロックエディターに対応
順番に解説していきます。
①:工数削減
SWELLを使うことで圧倒的に工数を抑えることができます。
フルでコーディングすると2週間くらいかかるのが、SWELLベースだと1〜2日くらいで同じようなサイトが作れるといった感じです。
わかりやすく家を作るようなイメージだと、
- オリジナルテーマ:素材を1から組み立てて、家を作るイメージ
- SWELL:骨組みが用意されていて、それを基に家を作るイメージ
こんな感じで、SWELLを使ったホームページ制作は圧倒的に楽です。
実際に、SWELLでコーポレートサイト制作を解説しているので、興味ある方はぜひご覧ください。

また、ワイヤーフレーム作成・デザイン・コーディングまでを一気通貫して行なうことも可能です。
この動画の通り、ブロックエディターでワイヤーフレームを作成し、そこから文章や画像などのコンテンツを入れ、後はCSSで軽く調整を入れるだけで割とおしゃれなサイトが完成します。
そのため、SWELLを用いたWeb制作では圧倒的に工数を削減できます。
②:十分な機能
世の中で出回っているホームページのほとんどが、SWELLでも作れるくらい十分な機能が備わっています。
具体的には、
- スライダーやスムーススクロールなどのカスタマイズ
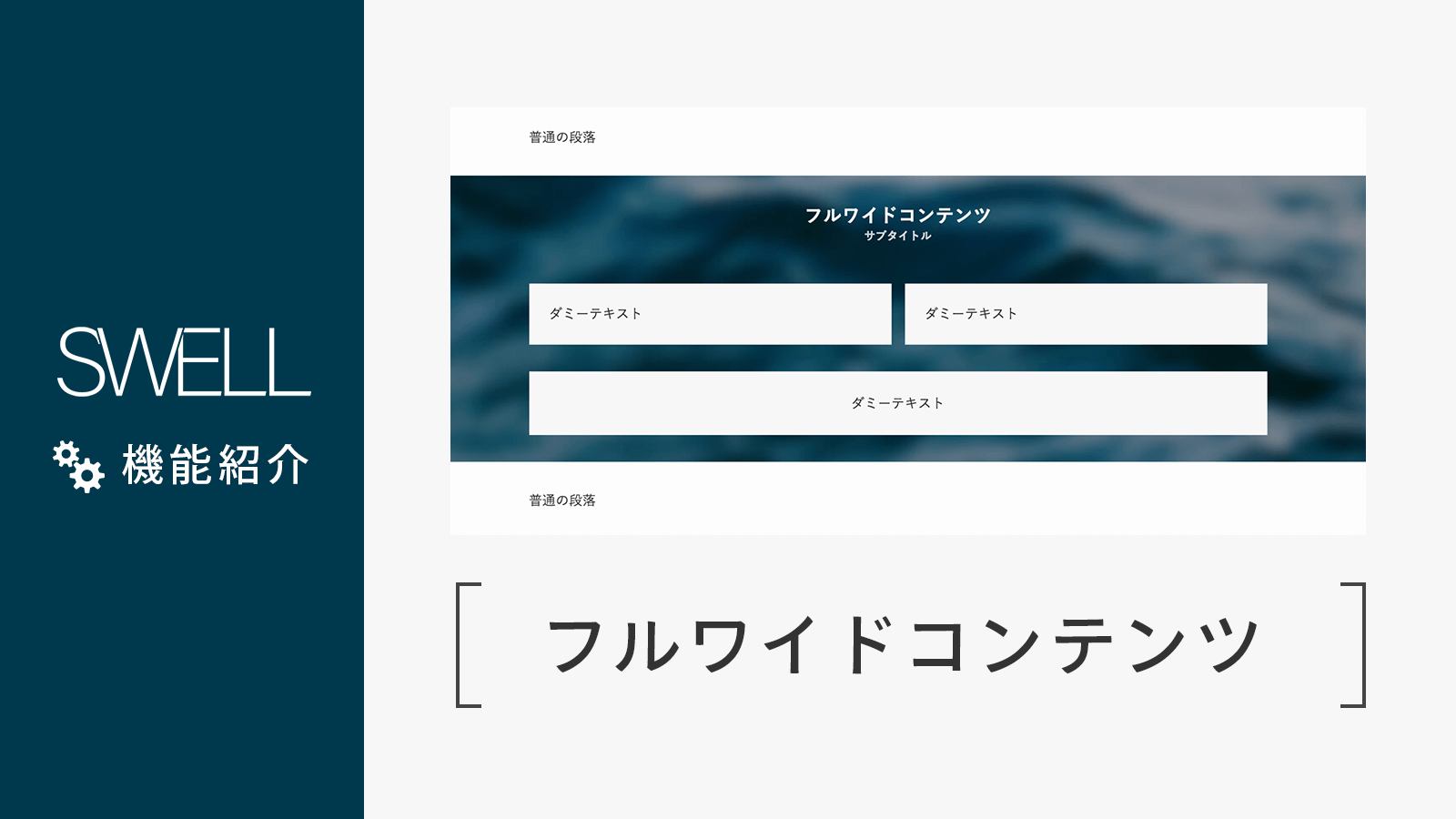
- フルワイドブロックなどのSWELL専用ブロック
- FAQやアコーディオンなどといった、頻繁に使うパーツ
などなど、僕もまだ十分に使いきれていないくらいの機能があります。
特にフルワイド機能は特徴的で、この機能のおかげでコーポレートサイト型のページが作りやすくなっています。

③:高速化&内部SEO
SWELLでは、標準でサイト表示速度の高速化&内部SEOが最適化されています。
- Googleにとって推奨されているHTML構造
- スキルシェアさんと顧問契約を結んでの高速化
- JSON-LD形式で構造化データを生成
などが意識されており、これらを理解して実装するのに、どれだけの労力を要するのか、、
ほとんどのホームページ制作者は「なんとなくのホームページの作り方は理解してるけど、、」みたいな感じで、これらに対応できる人なんて中々いないはずです。
対応するサイトが作れるとしても、明らかに工数が多い&単価の高い作業となるので、クライアントの予算が多くない限り実装は難しいものとなってきます。
なので、ありがたくSWELLを使って、コスパ良く高速化&内部SEOが最適化されたホームページを作っていきましょう。
④:複数サイト利用可能
SWELLは100%GPLのWordPressテーマです。
つまり、SWELLを1回購入すると、どのホームページでSWELLを利用してもOKということです。
例えば、
- 自分のブログに加えて、他のホームページを作る
- クライアントのホームページをSWELLで作って納品する
これらのことを追加でSWELLを購入することなく行うことができます。
ということは無限に案件を受注して、無限にSWELLを使って納品するというムービングが取れるわけです。
ほとんどのテーマが1サイトにつき1テーマの購入を求めているので、SWELLのライセンスは珍しいですね。
ただし購入時のパスワードなどを第三者に開示する行為は利用規約違反になるため、注意しましょう。
⑤:ブロックエディターに対応
上記ツイートの通り、新規でテーマを作る人の何割がブロックエディターに対応できるか?ということです。
オリジナルで作る場合、ブロックの仕様を理解して、WordPressの激しい変化に対応しなければなりません。
これらを実現するためには開発工数が多すぎて、基本的に無理ゲーです。
そこで、クラシックエディターをインストールして、従来のやり方で納品というのが多いらしいのですが、、
クラシックエディターがいつまでも使えるとは限りません。さらに、今後のWordPressはブロックエディターを前提に開発されていくので、これだと時代に取り残されるサイトが完成します。
そういったわけで、
- ブロックエディターに対応している
- WordPressの激しい変化に対応している
これらに対応しているテーマをベースに作っていく方が、圧倒的にコスパがいいわけです。
ホームページ制作で「SWELL」を使うデメリット

ホームページ制作において「SWELL」を使うデメリットについてもご紹介します。
- デザインの幅は限られる
- Web制作会社への下請けはできない
順番に解説します。
デザインの幅は限られる
既存テーマをベースに作っていくので、100%のデザインを表現することは不可能です。
そのため、凝りに凝ったデザインを求めてくるクライアントにはSWELLでは対応できません。
ただ、ブロック+ CSSで十分おしゃれなサイトはできますし、フルワイド+カスタムHTMLを使えば割とデザインの幅は広がるので、基本的なクライアントには対応できるかなと思っています。
Web制作会社での下請けはできない
Twitterなどで見ている限り、Web制作会社での下請けで既存テーマをベースに納品するというのは聞いたことがないです。
なので、コーディングをバリバリやってWeb制作会社に営業していきたい!という方には合ってないです。
ただ、ずっと下請けをやっていても面白くないので、エンド案件に挑戦する際はSWELLを活用していくのがいいんじゃないでしょうか。
まとめ:SWELLを使ってホームページを作っていこう!

本記事では、ホームページ制作案件において「SWELL」をおすすめする理由について紹介しました。
簡単に振り返ると、以下の通りです。
- 工数削減
- 十分な機能
- 高速化&内部SEO
- 複数サイト利用可能
- ブロックエディターに対応
まだまだ深ぼっていけば出てくると思いますが、要するに「低コストで高品質なホームページを納品することが可能」というわけです。
また、クライアントにとっても低価格で高品質かつ、更新しやすい形で納品されるのでありがたいはずです。
- ホームページ制作者側もハッピー
- クライアント側もハッピー
このようにwin-winの形で仕事を進めていけるので、SWELLを使用したホームページ制作は可能性に満ち溢れていると思っています。
というわけで、これからもSWELLを用いたホームページ制作&WordPressの勉強は怠らないようにしていきます〜
\ 国内人気No.1!簡単なSWELLのホームページは誰でも作れる! /
【SWELL関連でおすすめ記事もあわせてどうぞ】